json格式 (JavaScipt Object Notation):是一种数据交换格式!
json语法规则:
01.对象表现形式 key:value 键值对
02.如果有多个数据,之间使用逗号隔开 k1:v1,k2:v2
03.把对象写在大括号中
var student={age:12,name:xx,address:xx};
04.把集合写在中括号里
var students=[
{age:12,name:xx,address:xx},
{age:12,name:xx,address:xx},
{age:12,name:xx,address:xx}
];
json小案例
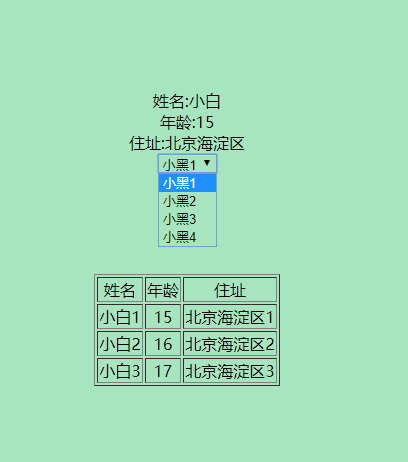
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> </head> <body> <div id="div1"></div> <select id="sel"></select> <table border="1" id="myTable"> <tr> <td>姓名</td> <td>年龄</td> <td>住址</td> </tr> </table> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <script type="text/javascript"> $(function(){ //定义一个student对象 json格式 var student={name:"小白",age:15,address:"北京海淀区"}; $("#div1").append("姓名:"+student.name+"<br/>") .append("年龄:"+student.age+"<br/>") .append("住址:"+student.address+"<br/>"); /*********************************************************************/ var students=[ "小黑1", "小黑2", "小黑3", "小黑4" ]; $(students).each(function(){ $("#sel").append("<option>"+this+"</option>") }); /*********************************************************************/ var stus=[ {name:"小白1",age:15,address:"北京海淀区1"}, {name:"小白2",age:16,address:"北京海淀区2"}, {name:"小白3",age:17,address:"北京海淀区3"} ]; $(stus).each(function(){ $("#myTable").append("<tr><td>"+this.name+"</td><td>" +this.age+"</td><td>"+this.address+"</td></tr>"); }) }); </script> </body> <html>

这是一个通过json定义的数据交换格式,制作的下拉菜单,和table表格
JSON是一种取代XML的数据结构,和xml相比,它更小巧但描述能力却不差,由于它的小巧所以网络传输数据将减少更多流量从而加快速度,
那么,JSON到底是什么?
JSON就是一串字符串 只不过元素会使用特定的符号标注。
{} 双括号表示对象
[] 中括号表示数组
"" 双引号内是属性或值
: 冒号表示后者是前者的值(这个值可以是字符串、数字、也可以是另一个数组或对象)
所以 {"name": "Michael"} 可以理解为是一个包含name为Michael的对象
而[{"name": "Michael"},{"name": "Jerry"}]就表示包含两个对象的数组
当然了,你也可以使用{"name":["Michael","Jerry"]}来简化上面一部,这是一个拥有一个name数组的对象