Selenium的基本使用,已经介绍得差不多了,今天来简单说说RemoteWebDriver与Grid,也是本系列的最后一篇。
还记得本系列第一章(Selenium简介与环境搭配)的配置中,提到我们下载的 selenium-server-standalone-3.9.1.jar 并非是必要的。那什么时候需要用到呢?就是本文说的,当我们要用到远程测试(RemoteWebDriver)与并行测试(Grid)的时候,才会用到该文件,并且该文件只需放到服务器端,客户端并不需要。当然,为了方便测试,你也可以使用同一台电脑既当服务器,也当客户端。
首先这里要说一下,这里说的远程测试是指,利用远程服务器的webdriver进行测试,即代码是在客户端,但被传送到服务器端执行,服务器端启动的是自己的webdriver。例如,我们客户端只安装了chromedriver,服务端安装了firefoxdriver,我们想测试一下项目在firefox下的表现,就可以使用服务器端进行测试。我们在客户端写的代码基本一样,因为我们客户端通常用的driver都是:ChromeDriver, EdgeDriver, FirefoxDriver, InternetExplorerDriver, OperaDriver, SafariDriver,而他们都继承自 RemoteWebServer,所以,实际上我们客户端的很多代码,都是直接继承自RemoteWebServer的,不同的最重要一点就是声明方式,RemoteWebServer需要指定远程服务器的IP地址或域名。
//客户端driver声明方式 System.setProperty("webdriver.chrome.driver", "D:/WorkSpace/SeleniumTest/tools/chromedriver.exe"); WebDriver driver=new ChromeDriver(); //RemoteWebDriver声明方式 RemoteWebDriver driver=new RemoteWebDriver(new URL("http://192.168.1.107:4444/wd/hub"), DesiredCapabilities.chrome());
下面说说RemoteWebServer的用法。
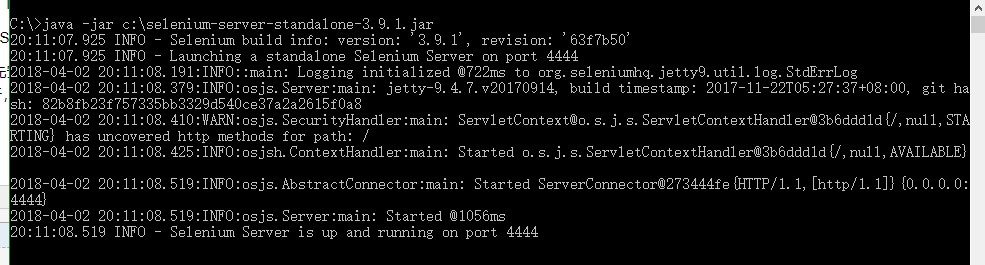
首先说说配置,为了清楚说明,我用VirtualBox虚拟了win7,然后先安装JDK,安装最新版的chrome,将chromedriver.exe复制到C:Windows下,将selenium-server-standalone-3.9.1.jar复制到C盘下,启动命令行,输入以下命令:java -jar c:selenium-server-standalone-3.9.1.jar
这样,selenium server就启动成功了。

我们在项目中,输入以下代码并执行:
//RemoteWebDriver声明 RemoteWebDriver driver=new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"), DesiredCapabilities.chrome()); driver.get("http://www.baidu.com"); System.out.print(driver.getTitle());
执行后再看看命令行,效果如下:

可以看到,代码确实在服务器端执行了,服务器端也确确实实的启动了chrome,返回了百度的标题。而使用RemoteWebDriver与我们之前使用的webdriver的代码基本是大同小异的。
那么,Grid又是什么呢?Grid其实是一种并行测试工具,可以同时在不同机器,不同系统,不同浏览器上进行测试,其最大的目的就是节省测试的时间。Grid包含至少一个hub和一个node,hub和node是什么东西呢,你可以简单理解为hub是文件夹,node是文件,hub下可以有很多node,而每个node其实就是我们测试环境的配置。例如,我们要在linux下,测试firefox,那么我们可以注册一个node,指定平台,浏览器,浏览器版本等。而注册可以通过命令行,又或者是自己编辑json配置文件,然后一次加载。
那么,要并行测试,我们的代码应该怎么写呢,其实,大部分代码还是一样,不同的只是driver的声明和配置。
DesiredCapabilities firefoxCap=DesiredCapabilities.firefox(); //设置浏览器名 firefoxCap.setBrowserName("firefox"); //设置版本 firefoxCap.setVersion("46"); //设置平台 firefoxCap.setPlatform(Platform.LINUX); //该测试用例,将会被hub分配到符合cap设置的三个条件的node RemoteWebDriver driver=new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"), firefoxCap);
可见,后面的RemoteWebDriver也好,Grid也好,只要我们掌握了前面所说的基本用法,也就掌握了他们的用法,只是声明方式略有不同而已。本节只是简单介绍,更详细的介绍可以查看官网:https://docs.seleniumhq.org/docs/07_selenium_grid.jsp
至此,本系列暂告一段落。