二、在vs code中编译sass
1、在拓展商店里搜索“easy sass”,并安装,安装成功后点重新加载。
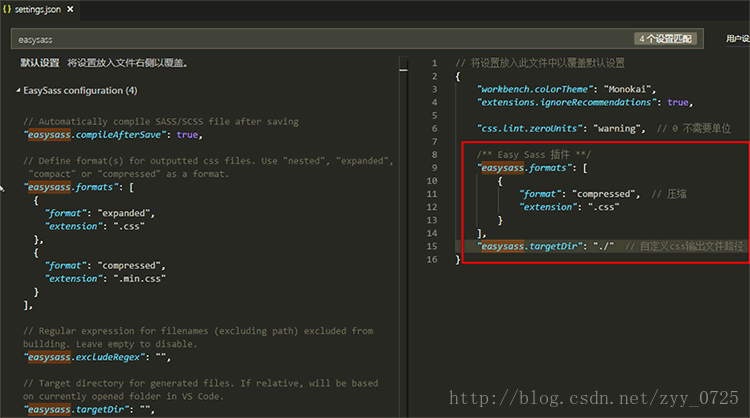
2、接下来进行配置: 在 vs code 菜单栏依次点击“文件 首选项 设置”,打开 settings.json 全局配置文件。搜索“easysass”,然后把 easysass 相关的设置项复制到右侧的用户设置编辑窗口中,再根据实际情况修改配置项。
一般开发环境中用到其中两个设置项(上图红框处中的代码):
easysass.formats[i].format 支持四个选项用以编译生成对应风格的 CSS: nested:嵌套缩进的 css 代码。 expanded:没有缩进的、扩展的css代码。 compact:简洁格式的 css 代码。 compressed:压缩后的 css 代码。 easysass.formats[i].extension 顾名思义就是设置编译输出的文件名了,此处可以自定义文件名,输出的 CSS 文件名会按照“当前 Sass 文件名(不含拓展名)+此处自定义文件名”的格式来生成。
例如:设置 easysass.formats[i].extension 为 ".min.css",假设当前的 Sass 文件名为“style.scss”,则编译输出的 CSS 文件名为“style.min.css”。
3、我们的生产环境中,在很多情况下 Sass 文件和 CSS 文件是不在同一个目录下的,而Easy Sass 默认输出的 CSS 是和当前 Sass 文件处于相同目录的,为此我们需要配置输出路径。
easysass.targetDir 提供 CSS 输出路径的设置,值可以是绝对路径或相对路径。例如:设置 easysass.targetDir 为 "./css/",此时保存修改完毕的 Sass 文件,
VSCode 会自动编译并在当前 Sass 文件的上级文件夹 css 目录下输出生成 CSS 文件(见下图)。