本文目的有两个,一、废掉单图上传,二、改造多图上传
大家都知道百度ueditor不是针对vue项目开发的,官方文档提供的源码包里有需要后端配置的接口,but到vue项目就不太好办了,网上有些文章也介绍了如何把这个编辑器整合到vue项目中去,但涉及到图片上传的部分都没用,ueditor.config.js中有个serverUrl配置项,作用就是设置图片上传接口,把后端给的接口填进去,结果是单图无法上传,多图可以上传,这里就是对单图和多图上传进行修改。
一、废掉单图上传
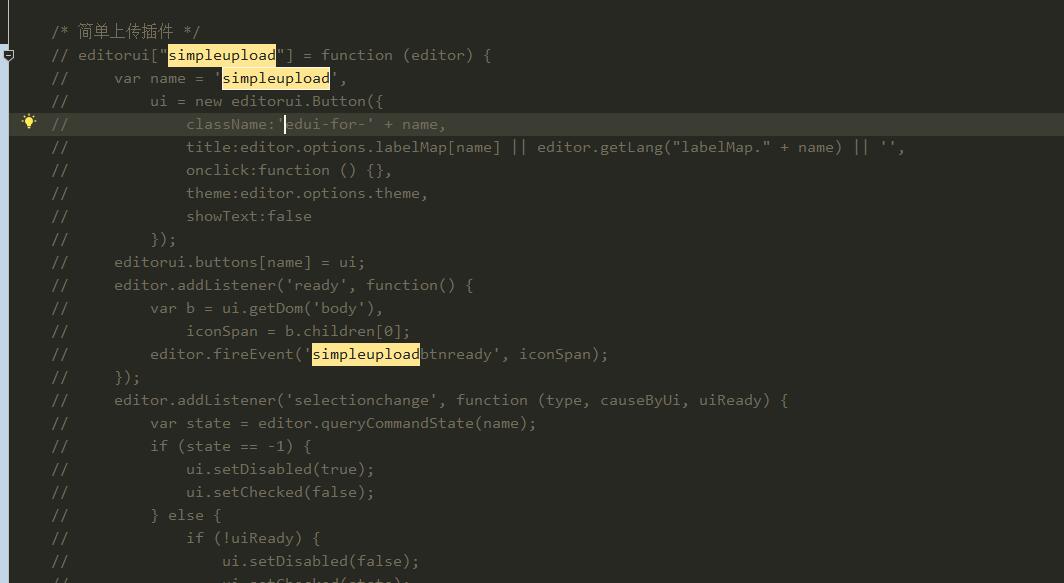
打开ueditor.all.js大概在28464行有一段初始化简单上传插件的ui代码,直接给注释掉就行了

二、改造多图上传
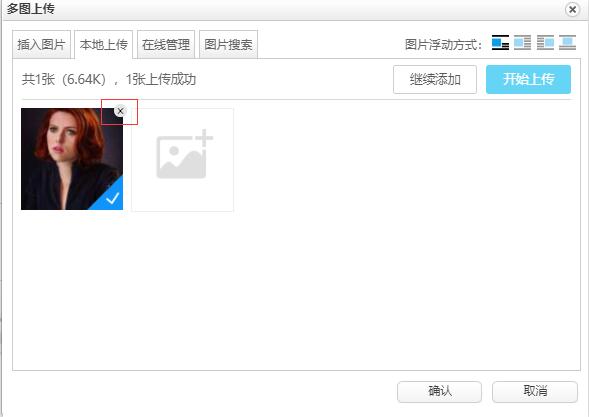
先说说多图上传存在的问题,这里用的是“多图上传” -> “本地上传”,图片上传后不论成功与否都没有删除按钮,如果用户误传了一张图片想删掉都不行,必须把整个弹窗都关掉,如果已经上传了很多张是比较蛋疼的。另一个问题是插件对图片上传接口返回参数有限制,必须是这么写,但后端大佬实在没空改,只能自己动手改源码了。
先来看看怎样给上传的缩略图增加删除按钮:

插件原来是没有这个小叉叉的,改源码需要做到三件事:
a、添加一个小叉叉按钮
b、点击叉叉删掉缩略图UI
c、如果这张图已经上传成功,即使缩略图UI删掉了,点确定还是会插入编辑器中,这里也要处理
如何添加叉叉按钮?
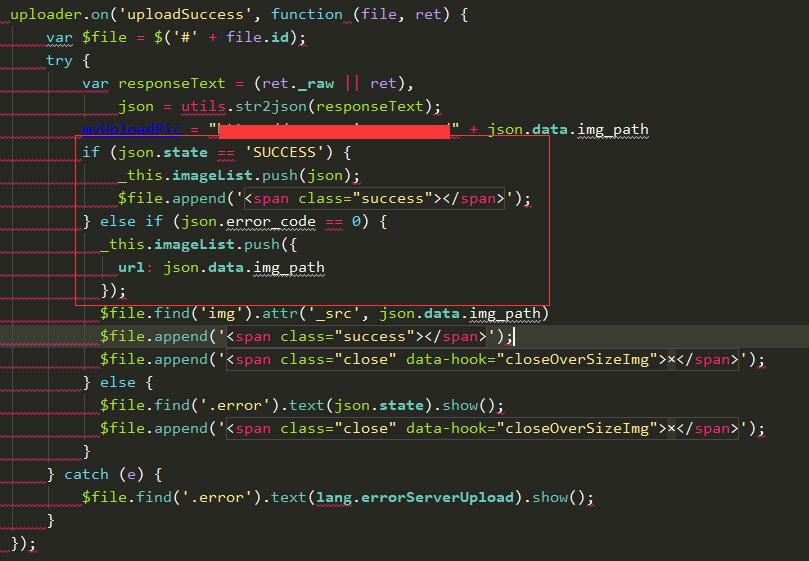
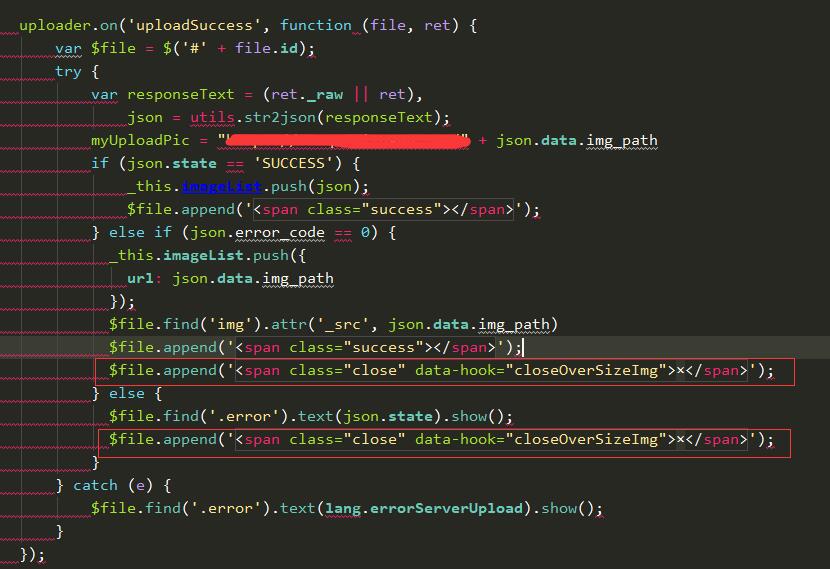
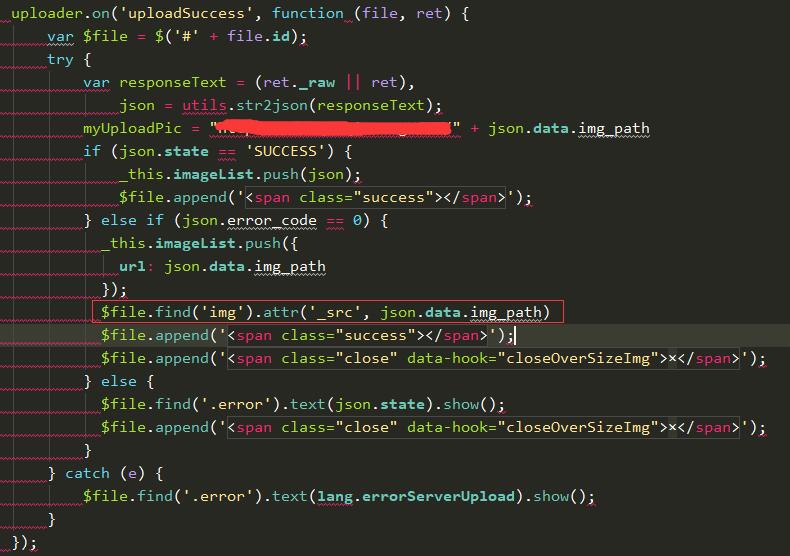
打开“dialogs/image/image.js”文件,大概在738行有个监听上传成功的函数,如下:

红框内的代码就是我添加的删除按钮,css样式这里就不写了,可以自定义,当然这段代码跟你的还有些许不一样,后面再说。这段代码就是根据图片成功与否做的监听,我们在上传成功和失败的情况下都要添加删除按钮。还有一种情况就是选择了图片不上传,这种情况也是应该能删除的,插件已经做了。插件有个addFile函数,作用是 “当有文件添加进来时执行,负责view的创建”,本来是想在这里增加删除按钮的,但会造成选图而不上传情况下的删除按钮重复。
如何实现点击叉叉删除缩略图UI?
我这里是采用事件监听方式实现的,在addFile函数下面增加了一个监听函数,如下:
document.addEventListener("click", function (event) {
var target = event.target.getAttribute("data-hook")
if (target && target.toLowerCase() === 'closeoversizeimg') {
var delNode = event.target.parentNode, parentNode = delNode.parentNode
var imgUrl = $(delNode).find('img').attr("_src")
var imgIndex = 10000000000000
_this.getInsertList().forEach(function (item, index) {
if(item.src.indexOf(imgUrl) > -1) {
imgIndex = index
}
})
_this.imageList.splice(imgIndex, 1) // 删除数据
removeFile(delNode) // 删除UI
}
}, false)
这段代码实现了两个功能,删除UI及删除imageList中对应的数据
删除imageList中对应数据的目的,就是防止UI图删除之后,点击确定按钮依然会把图片插入编辑区。
插件有个imageList属性,这个属性中存放的就是即将要插入编辑区的图片。删除这个数据并不是件容易的事,因为缩略图UI和imageList之间没有直接的对应关系,插件本身就没这功能,要命的是vue把图片的src给转成了base64编码,导致我无法直接根据图片地址进行比较,经过试验我采用的方法是这样的。
还是那个监听上传成功的那段代码:

当你选择图片后,插件就会渲染缩略图UI,我的处理方法是上传成功后给img元素增加一个_src属性,这个属性就是后端返回的图片路径,然后把这个路径跟imageList中的数据进行对比,如果一致就删除,你可以往上翻翻,找到那段
document.addEventListener("click", function (event) { // .... })
代码,里面就是这么做的。
最后再顺便说下,插件是根据{state: 'success'},来判断图片是否上传成功的,如果你们后端返回的不是这个,自己改下监听程序即可,就是下面这段代码: