托新冠的福,这个假可算放的超长了。难得的长假不能浪费了,平时忙于开发,没时间系统的搞搞react,这下终于得空了,于是趁着假期搞了一个react efl,当然是仿饿了么开发的。本文就此对vue和react做个对比。
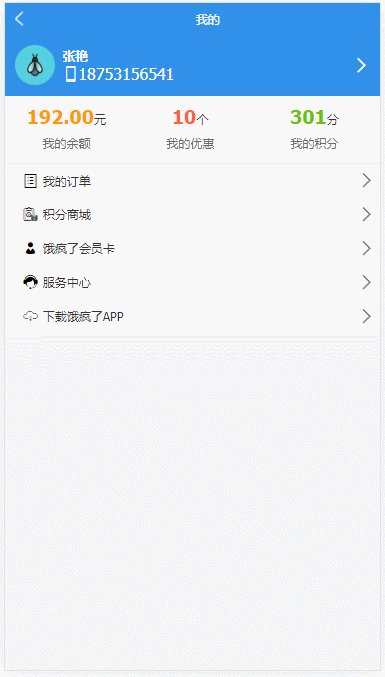
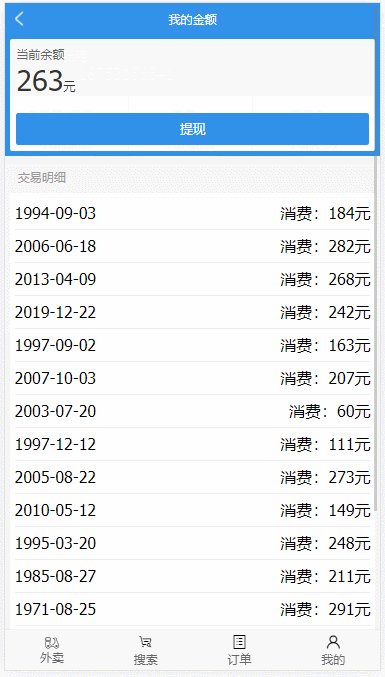
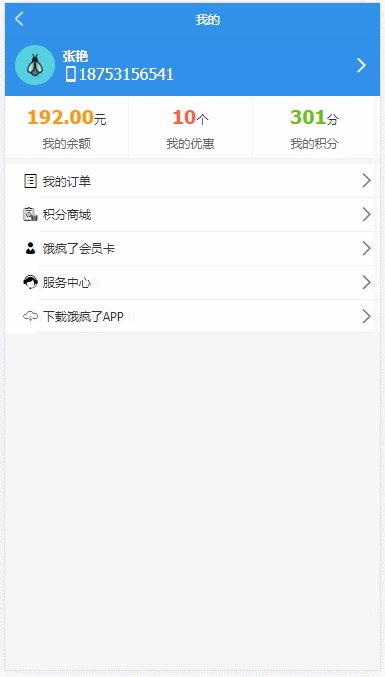
先来看看成果:




1、react相对于vue而言,组件化更强烈
vue很容易出现一大段UI写在一个组件的情况(如:tab组件)
react则不容易出现这种情况,大段的jsx写在一起,你试试,保证累死你
2、react跟接近js
vue很好的区分了html和js,上手容易,哪怕是切图工程师也能做出来,体现不出技术优势,当然优势就是学习成本低
react则更接近js,ui部分也是采用函数或类的方式书写,没点基础的人搞不定
jsx语法书写也是个难点,刚开始写时很不适应,感觉反人类,写熟了后发现真挺好用的,特别利于拆分,抽象
3、react性能更好
从语法层面就能看出来,jsx语法更容易编译成Virtual DOM
vue多一个将html模板编译解析的转换过程
4、props有所不同
在React中,props是必须的,它依赖一个“单一数据源”作为它的“状态”
Vue中,props有所不同。同样是在组件中被定义,但Vue依赖于模板语法,可以通过模板高效地展示传入的数据
5、状态管理方式不同
vue可以直接通过赋值的方式更改状态
react则必须通过setState更改