创建好项目(npm run dev 运行项目:先不用运行,或先运行再关闭)
先安装axios!
npm install axios
然后!
npm install --save axios vue-axios
配置模板!
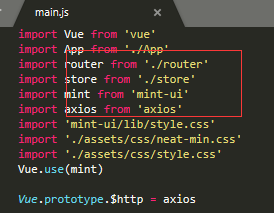
import Vue from 'vue' import axios from 'axios' import VueAxios from 'vue-axios' Vue.use(VueAxios, axios)
在脚手架里面的用法!
Vue.axios.get(api).then((response) => {
console.log(response.data)
})
this.axios.get(api).then((response) => {
console.log(response.data)
})
this.$http.get(api).then((response) => {
console.log(response.data)
})
PS。平时在别的地方也用 axios 挺好用的
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>

安装vuex
npm install vuex --save
npm install vue-router --save
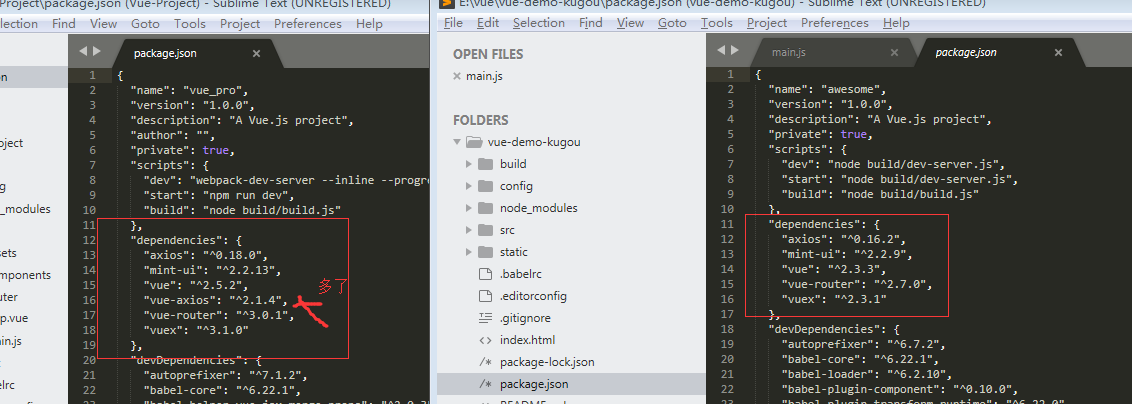
然后在package.json文件中可以看到安装了哪些包