
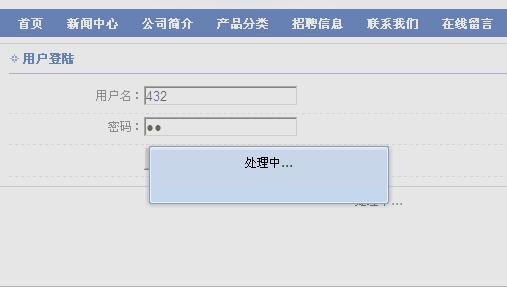
UpdatePanel 配合ModalUpdateProgress 可以很好实现提交弹出模态遮罩层。可是遇到一个问题。就是加入了ModalUpdateProgress 。页面的不居中,反而偏左。
后来发现加了ModalUpdateProgress ,会自动给body加入一个CSS和ID属性。
解决方法是:在CSS文件加入来覆盖默认的样式。就搞定了。
#ext-gen6
{
text-align: center;
margin: 0 auto;
}

具体代码如下。
 <div>
<div> <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="conditional">
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="conditional"> <ContentTemplate>
<ContentTemplate> <table cellspacing="0" cellpadding="0" width="100%" border="0">
<table cellspacing="0" cellpadding="0" width="100%" border="0"> <tbody>
<tbody> <tr>
<tr> <td class="List_Left_t1">
<td class="List_Left_t1"> </td>
</td> <td class="List_t2" id="Td1">
<td class="List_t2" id="Td1"> 用户登陆
用户登陆 <!--Title-->
<!--Title--> </td>
</td> <td class="List_t3">
<td class="List_t3"> </td>
</td> </tr>
</tr> </tbody>
</tbody> </table>
</table>
 <table cellspacing="0" cellpadding="0" width="100%" border="0">
<table cellspacing="0" cellpadding="0" width="100%" border="0"> <tbody>
<tbody> <tr>
<tr> <td class="List_m1">
<td class="List_m1"> </td>
</td> <td class="List_m2" id="Td2">
<td class="List_m2" id="Td2"> <table cellspacing="0" cellpadding="0" width="100%" border="0">
<table cellspacing="0" cellpadding="0" width="100%" border="0"> <tbody>
<tbody> <tr>
<tr> <td class="ItemList" align="right" style=" 135px;">
<td class="ItemList" align="right" style=" 135px;"> 用户名:</td>
用户名:</td> <td class="ItemList">
<td class="ItemList"> <asp:TextBox ID="txtName" runat="server" Width="150px"></asp:TextBox>
<asp:TextBox ID="txtName" runat="server" Width="150px"></asp:TextBox> </td>
</td> </tr>
</tr> <tr>
<tr> <td class="ItemList" align="right">
<td class="ItemList" align="right"> 密码:
密码: </td>
</td> <td class="ItemList">
<td class="ItemList"> <asp:TextBox ID="txtPwd" runat="server" TextMode="Password" Width="150px"></asp:TextBox>
<asp:TextBox ID="txtPwd" runat="server" TextMode="Password" Width="150px"></asp:TextBox> </td>
</td> </tr>
</tr> <tr>
<tr> <td class="ItemList">
<td class="ItemList">
 </td>
</td> <td class="ItemList">
<td class="ItemList"> <asp:Button ID="btn_Submit" runat="server" Text=" 登陆 " OnClick="btn_Submit_Click"
<asp:Button ID="btn_Submit" runat="server" Text=" 登陆 " OnClick="btn_Submit_Click" OnClientClick="javascript:return CheckForm()" />
OnClientClick="javascript:return CheckForm()" />  <asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/App_Themes/Default/Images/mashangzhuce.jpg"
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="~/App_Themes/Default/Images/mashangzhuce.jpg" CausesValidation="false" OnClick="ImageButton1_Click" />
CausesValidation="false" OnClick="ImageButton1_Click" /> </td>
</td> </tr>
</tr> </tbody>
</tbody> </table>
</table> </td>
</td> <td class="List_m3">
<td class="List_m3"> </td>
</td> </tr>
</tr> <tr>
<tr> <td class="List_b1">
<td class="List_b1"> </td>
</td> <td class="List_b2">
<td class="List_b2"> </td>
</td> <td class="List_b3">
<td class="List_b3"> </td>
</td> </tr>
</tr> </tbody>
</tbody> </table>
</table> </ContentTemplate>
</ContentTemplate> </asp:UpdatePanel>
</asp:UpdatePanel> <ext:ModalUpdateProgress ID="ModalUpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1">
<ext:ModalUpdateProgress ID="ModalUpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"> <ProgressTemplate>
<ProgressTemplate> <div>
<div> 处理中
处理中 </div>
</div> </ProgressTemplate>
</ProgressTemplate> </ext:ModalUpdateProgress>
</ext:ModalUpdateProgress> </div>
</div>