今天遇到一个有阴影的背景图,而且这个图里面的内容还是不定高的,也就是纵向可以根据内容的多少自由伸缩。以前做是通过一个空标签放图,也 用过三张图拼的,所以这次就想可不可以只用一张图就搞定呢。为此,做了一个demo,看代码:
第一种方法:这是常用的布局思路,top middle bottom
1 <div class="test_top"></div> 2 <div class="test_center"> 3 <div><label for="">look me</label><input type="text" /></div> 4 <div><label for="">look me</label><input type="text" /></div> 5 <div><label for="">look me</label><input type="text" /></div> 6 <div><label for="">look me</label><input type="text" /></div> 7 <div><label for="">look me</label><input type="radio" /></div> 8 <div><label for="">look me</label><input type="checkbox" /></div> 9 <div><label for="">look me</label> 10 <select name="" id=""> 11 <option value="">1</option> 12 <option value="">2</option> 13 <option value="">3</option> 14 <option value="">4</option> 15 </select> 16 </div> 17 </div> 18 </div> 19 <div class="test_bottom"></div>
两种方法共用到的样式:
1 .test_top{width:460px;padding-top:10px;background:url(images/123.png) no-repeat left top;} 2 .test_bottom{width:460px;padding-bottom:10px;background:url(images/123.png) no-repeat left bottom;} 3 .test_center{width:440px;padding-top:20px;padding-left:20px;background:url(images/123.png) repeat-y right top;} 4 .test_center div{margin-bottom:20px;}
第二种方法:是用top>middle>bottom的结构
1 <div class="test_top"> 2 <div class="test_bottom"> 3 <div class="test_center"> 4 <div><label for="">look me</label><input type="text" /></div> 5 <div><label for="">look me</label><input type="text" /></div> 6 <div><label for="">look me</label><input type="text" /></div> 7 <div><label for="">look me</label><input type="text" /></div> 8 <div><label for="">look me</label><input type="radio" /></div> 9 <div><label for="">look me</label><input type="checkbox" /></div> 10 <div><label for="">look me</label> 11 <select name="" id=""> 12 <option value="">1</option> 13 <option value="">2</option> 14 <option value="">3</option> 15 <option value="">4</option> 16 </select> 17 </div> 18 </div> 19 </div> 20 </div>
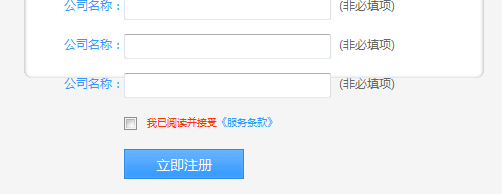
这里的图片处理是一个难题,我以前的图片是一个整图, ,所以造成的问题就是,里面的内容过长时,这个图的下边圆角就出来咯而内容还没有结束,就像这样的
,所以造成的问题就是,里面的内容过长时,这个图的下边圆角就出来咯而内容还没有结束,就像这样的 。后来经过朋友提醒,把图片做成这样就行啦,原理就是把上下放在一起,一个图的左边,而把中间需要平铺的放在一个图的右边,这样一个图就搞定了,其实就相当于将原来的上中下三张图片,拼成一张图显示了
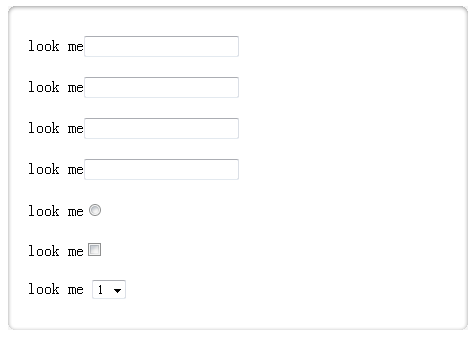
。后来经过朋友提醒,把图片做成这样就行啦,原理就是把上下放在一起,一个图的左边,而把中间需要平铺的放在一个图的右边,这样一个图就搞定了,其实就相当于将原来的上中下三张图片,拼成一张图显示了 ,这个就是用这个图,上面的结构做出的demo效果:
,这个就是用这个图,上面的结构做出的demo效果: