想要的效果:上面的title(文字)与下面的轮播图对应上,原本是想监听到swiper的触发事件,获取到当前的swiper-slide的下标 ,根据下标来判断显示对应的文字, 但是很难监听到事件,试用了各种事件。查了很多方法在我这都不奏效,最后在官方的API上发现了他们callbacks回调函数,轻而易举的监听到了事件的动向。
var swiper = new Swiper('.swiper-container', { on:{ slideChangeTransitionEnd: function () {
console.log(this.realIndex);
if (this.realIndex == 0){ $('.country-name').text("加拿大") } else if (this.realIndex == 1){ $('.country-name').text("澳大利亚") } } }, });
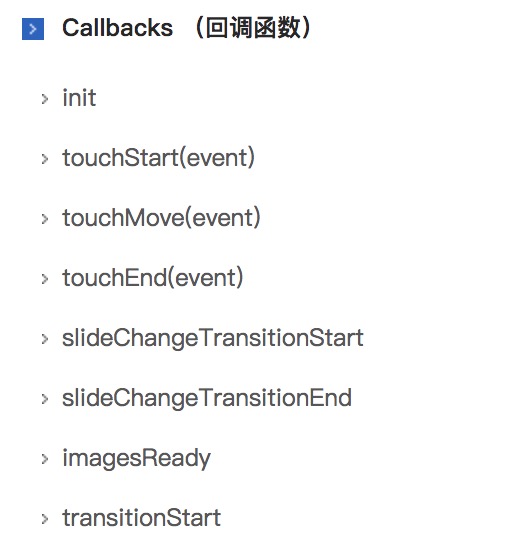
场景需要,这里我用的事件是slideChangeTransitionEnd,官方有很多事件

这里我截取了一小部分,去官网看看,总有一款适合你。