绘制图形
我们知道图形都继承于Shape类,一般常用的有Canvas(通常称画布),Ellipse(可以画圆、椭圆),Path(路径)
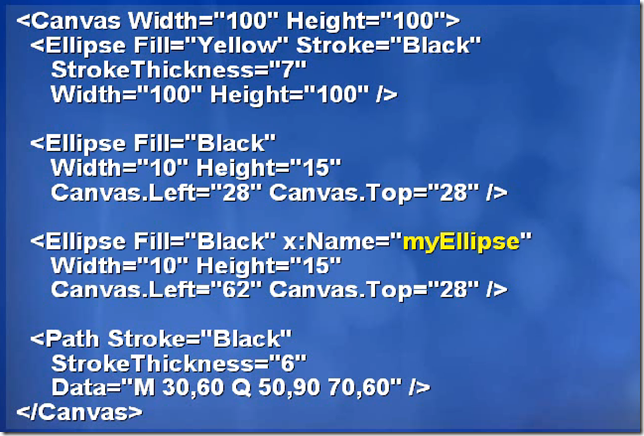
比如我们要画这样的一个笑脸:
可以在XAML下写如下代码来完成
这里的x:Name=”myEllipse” 设置是可以用来修改它的属性,通过后台代码如:
使它的宽变成200像素。
我们也可以画一条线,用XAML来表示是
<Line X1="50" Y1="200" X2="200" Y2="50" Stroke="Green" StrokeThickness="3" />
其中Stroke是填充线的颜色,StrokeThickness是线的宽度,X1,X2,Y1,Y2,这是坐标。
用后台代码来写则是
Line line=new Line();
line.X1 = 50;
line.X2 = 200;
line.Y1 = 200;
line.Y2 = 50;
line.Stroke = Brushes.Black;
line.StrokeThickness = 3;
这里要显示它还要放在容器中,比如这条线在Grid中,则给Grid一个Name为grid1,那么在Grid中显示是最后加这一句
grid1.Children.Add(line);
效果图:
画椭圆也是如此:
在XAML中:
<Ellipse Height="52" Margin="76,0,77,41" Name="ellipse1" Stroke="Black" VerticalAlignment="Bottom" StrokeThickness="6" Fill="Red" />
在后台代码类似于划线一样,这里是创建一个Ellipse对象。
大家也可以练练画矩形(Rectangle)。