WPF文字方块
其实我们接着上次讲的课。
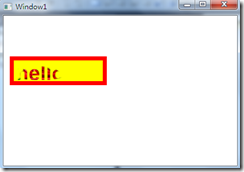
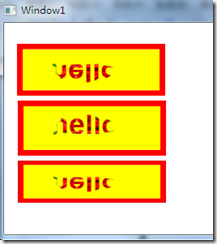
我们先拖个textBox到窗体中,给他字的背景色上一幅图画。
<TextBox Margin="0,52,16,69" Name="textBox1" FontSize="36"
Background="Yellow" BorderBrush="Red" BorderThickness="7"
FontFamily="Arial Bold" >
<TextBox.Foreground>
<ImageBrush ImageSource="Rose.bmp" />
</TextBox.Foreground>
</TextBox>
这里为了更好的效果,我们将字体设置为Arial Bold。

由于图片的原因,效果不是很好。
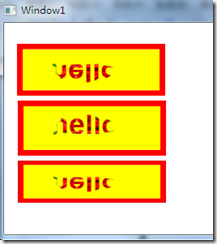
接下来我们给它两个倒影的文字方块。
上面的方块。

 <Rectangle Margin="5,7,16,0" Name="rectangle1" Stroke="Black" Height="42" VerticalAlignment="Top" StrokeThickness="0.01">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=textBox1}">
<VisualBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Margin="5,7,16,0" Name="rectangle1" Stroke="Black" Height="42" VerticalAlignment="Top" StrokeThickness="0.01">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=textBox1}">
<VisualBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
下面的方块。

 <Rectangle Margin="5,0,16,25" Name="rectangle2" Stroke="Black" StrokeThickness="0.1" Height="41" VerticalAlignment="Bottom">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=textBox1}">
<VisualBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Margin="5,0,16,25" Name="rectangle2" Stroke="Black" StrokeThickness="0.1" Height="41" VerticalAlignment="Bottom">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=textBox1}">
<VisualBrush.RelativeTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
这里的代码就是上面节课讲的。

隐隐约约可以看得到效果。
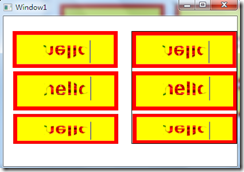
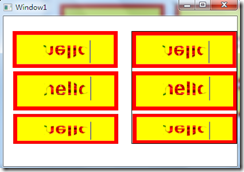
如果我们把这三个放到一个grid里面,那么就相当于封装了这三个方块。

 <Rectangle HorizontalAlignment="Right" Margin="0,26,0,39" Name="rectangle3" Stroke="Black" Width="184">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=grid1}" />
</Rectangle.Fill>
</Rectangle>
<Rectangle HorizontalAlignment="Right" Margin="0,26,0,39" Name="rectangle3" Stroke="Black" Width="184">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=grid1}" />
</Rectangle.Fill>
</Rectangle>
这里我们给绑定到原始放三个方块的Grid。

看右边的那个就是一个绑定的巨型块。
结束。