博客描述:后台返回地点的经纬度在地图上进行描点,点击导航弹出PopupWindow进行选择地图操作,如果手机中没有安装地图,提示没有,否则传值调起地图进行导航操作
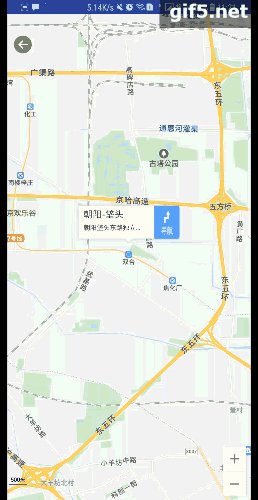
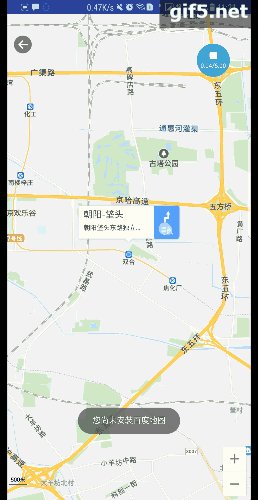
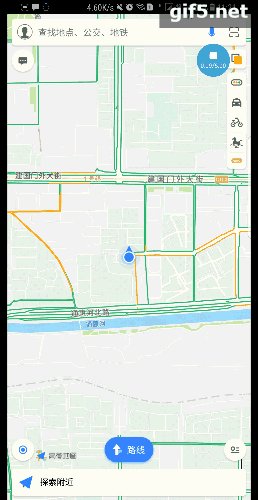
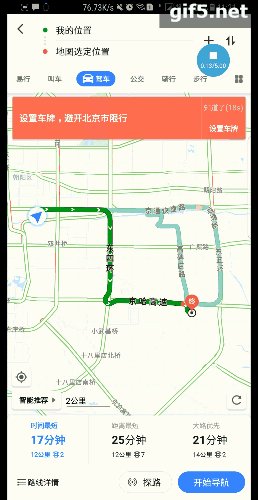
看一下实现的效果,没图说再多都白搭

这里在打开第三方的时候可以不用传当前位置的经纬度,当你打开App时默认为当前位置为起点,只设置终点经纬度就可以,文档上也都有说明,
如果你有定位获取的经纬度,也可以拼接上,注意不要拼接错,还要注意的百度和高德地图使用的经纬度不能用同一个,需要转换,百度地图获
取到的经纬度需要通过方法处理成高德地图可以使用的,反之同理。
另外附上文档地址:
百度地图:http://lbsyun.baidu.com/index.php?title=uri/api/android
高德地图:http://lbs.amap.com/api/amap-mobile/guide/android/route
腾讯地图后续有时间就添加上。
看完效果图再看具体的实现方法
先看实现PopupWindow的实现
PopupWindow的布局文件
map_navgation_sheet.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:fitsSystemWindows="true" android:orientation="vertical"> <TextView android:id="@+id/baidu_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20px" android:layout_marginRight="20px" android:layout_marginTop="35px" android:background="@drawable/shape_map_navagation_sheet_bg" android:gravity="center" android:text="百度地图" android:textColor="#224E8F" /> <!-- <View android:layout_width="match_parent" android:layout_height="1px" android:background="#cdcdcd" />--> <TextView android:id="@+id/gaode_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20px" android:layout_marginRight="20px" android:layout_marginTop="10px" android:background="@drawable/shape_map_navagation_sheet_bg" android:gravity="center" android:text="高德地图" android:textColor="#224E8F" /> <!-- <View android:layout_width="match_parent" android:layout_height="1px" android:background="#cdcdcd" />--> <TextView android:id="@+id/tencent_btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:paddingBottom="30px" android:paddingTop="30px" android:text="腾讯地图" android:visibility="gone" /> <!--<View android:layout_width="match_parent" android:layout_height="1px" android:background="#cdcdcd" />--> <!-- android:paddingBottom="30px"--> <TextView android:id="@+id/cancel_btn2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="40px" android:layout_marginLeft="20px" android:layout_marginRight="20px" android:layout_marginTop="15px" android:background="@drawable/shape_map_navagation_sheet_bg" android:gravity="center" android:text="取消" android:textColor="#224E8F" /> </LinearLayout>
PopupWindow弹出方法:
@RequiresApi(api = Build.VERSION_CODES.KITKAT) private void dhPopupView() { // : 2016/5/17 构建一个popupwindow的布局 // View popupView = ShopDetailsMap.this.getLayoutInflater().inflate(R.layout.map_navagation_sheet, null); View popupView = getLayoutInflater().inflate(R.layout.map_navagation_sheet, null); // Point position = getNavigationBarSize(mContext); TextView baidu_btn = popupView.findViewById(R.id.baidu_btn); TextView gaode_btn = popupView.findViewById(R.id.gaode_btn); TextView tencent_btn = popupView.findViewById(R.id.tencent_btn); TextView cancel_btn2 = popupView.findViewById(R.id.cancel_btn2); baidu_btn.setOnClickListener(this); gaode_btn.setOnClickListener(this); tencent_btn.setOnClickListener(this); cancel_btn2.setOnClickListener(this); // : 2016/5/17 创建PopupWindow对象,指定宽度和高度 // window = new PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); window = new PopupWindow(); window.setContentView(popupView); //设置宽高 window.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); window.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); // : 2016/5/17 设置动画 // window.setAnimationStyle(R.style.popup_window_anim); // : 2016/5/17 设置背景颜色 window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#88323232"))); // : 2016/5/17 设置可以获取焦点 window.setFocusable(true); // : 2016/5/17 设置可以触摸弹出框以外的区域 window.setOutsideTouchable(true); // :更新popupwindow的状态 window.update(); window.setClippingEnabled(false); // int windowPos[] = calculatePopWindowPos(view, windowContentViewRoot); // window.showAtLocation(popupView,Gravity.BOTTOM,); // window.showAsDropDown(popupView, Gravity.BOTTOM, 0, 0); Rect rect = new Rect(); getWindow().getDecorView().getWindowVisibleDisplayFrame(rect); int winHeight = getWindow().getDecorView().getHeight(); window.showAtLocation(popupView, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, winHeight - rect.bottom); // window.showAsDropDown(btnPopup, 0, 20); /* if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { // window.showAsDropDown(this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0); }*/ }
检测是否安装了第三方应用
/*检测应用是否安装*/ private boolean isAvilible(Context context, String packageName) { final PackageManager packageManager = context.getPackageManager();//获取packagemanager List<PackageInfo> pinfo = packageManager.getInstalledPackages(0);//获取所有已安装程序的包信息 List<String> pName = new ArrayList<String>();//用于存储所有已安装程序的包名 //从pinfo中将包名字逐一取出,压入pName list中 if (pinfo != null) { for (int i = 0; i < pinfo.size(); i++) { String pn = pinfo.get(i).packageName; pName.add(pn); } } return pName.contains(packageName);//判断pName中是否有目标程序的包名,有TRUE,没有FALSE }
调用百度地图方法
/*百度地图*/ public void baiduMap() { if (isAvilible(this, "com.baidu.BaiduMap")) {//传入指定应用包名 Intent il = new Intent(); il.setData(Uri.parse("baidumap://map/direction?destination=" + lng + "," + lat + "&mode=driving")); startActivity(il); } else {//未安装 //market为路径,id为包名 //显示手机上所有的market商店 Toast.makeText(this, "您尚未安装百度地图", Toast.LENGTH_LONG).show(); //显示手机上所有的market商店 Uri uri = Uri.parse("market://details?id=com.baidu.BaiduMap"); intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent);
} window.dismiss(); }
调用高德地图方法
/*高德地图*/ private void gaodeMap() { if (isAvilible(this, "com.autonavi.minimap")) {//传入指定应用包名 Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); intent.addCategory(Intent.CATEGORY_DEFAULT); intent.setPackage("com.autonavi.minimap"); try { // intent = Intent.getIntent("amapuri://route/plan/?sid=BGVIS1&slat=39.92848272&slon=116.39560823&sname=A&did=BGVIS2&dlat=39.98848272&dlon=116.47560823&dname=B&dev=0&t=0"); intent = Intent.getIntent("amapuri://route/plan/?dlat=" + lng + "&dlon=" + lat + "&d&dev=0&t=0"); startActivity(intent); } catch (URISyntaxException e) { e.printStackTrace(); } } else {//未安装 //market为路径,id为包名 //显示手机上所有的market商店 Toast.makeText(this, "您尚未安装高德地图", Toast.LENGTH_LONG).show(); Uri uri = Uri.parse("market://details?id=com.autonavi.minimap"); intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent); } window.dismiss(); }
注意:代码中的lat和lng是后台传递过来的经纬度,百度和高德使用的时候注意放置的位置。
下面贴总的代码
/** * Created by dingchao on 2018/3/12. */ import android.content.Context; import android.content.Intent; import android.content.pm.PackageInfo; import android.content.pm.PackageManager; import android.graphics.Color; import android.graphics.Rect; import android.graphics.drawable.ColorDrawable; import android.net.Uri; import android.os.Build; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.annotation.RequiresApi; import android.view.Gravity; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.PopupWindow; import android.widget.TextView; import android.widget.Toast; import android.widget.ZoomControls; import com.baidu.mapapi.SDKInitializer; import com.baidu.mapapi.map.BaiduMap; import com.baidu.mapapi.map.BitmapDescriptor; import com.baidu.mapapi.map.BitmapDescriptorFactory; import com.baidu.mapapi.map.InfoWindow; import com.baidu.mapapi.map.MapStatusUpdate; import com.baidu.mapapi.map.MapStatusUpdateFactory; import com.baidu.mapapi.map.MapView; import com.baidu.mapapi.map.MarkerOptions; import com.baidu.mapapi.map.OverlayOptions; import com.baidu.mapapi.model.LatLng;import java.net.URISyntaxException; import java.util.ArrayList; import java.util.List;/** * 商铺详情查看地图的时候显示 */ public class ShopDetailsMap extends BaseActivity implements View.OnClickListener { private MapView mMapView = null; private BaiduMap mBaiduMap = null; private BitmapDescriptor bitmapDescriptor; private ImageView iv_map_return; private Intent intent; private String lat; private String lng; private String shopName; private String shopAddress; PopupWindow window; /*定位*/ @RequiresApi(api = Build.VERSION_CODES.KITKAT) @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); intent = getIntent(); lat = intent.getStringExtra("lat"); lng = intent.getStringExtra("lng"); shopName = intent.getStringExtra("shopName"); shopAddress = intent.getStringExtra("shopAddress"); //在使用SDK各组件之前初始化context信息,传入ApplicationContext //注意该方法要再setContentView方法之前实现 SDKInitializer.initialize(getApplicationContext()); setContentView(R.layout.shop_details_map); iv_map_return = (ImageView) findViewById(R.id.iv_map_return); iv_map_return.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { finish(); } }); /*显示信息*/ //infowindow中的布局 /*TextView tv = new TextView(ShopDetailsMap.this); tv.setBackgroundResource(R.mipmap.maptextbg); tv.setPadding(20, 10, 20, 20); tv.setTextColor(android.graphics.Color.WHITE); tv.setText("商铺名称" + " " + "北京市北京南站附近"); tv.setGravity(Gravity.LEFT);*/ View view1 = ViewGroup.inflate(ShopDetailsMap.this, R.layout.activity_shop_detail_map, null); TextView textView1 = view1.findViewById(R.id.tv_shop_details_map_text1); TextView textView2 = view1.findViewById(R.id.tv_shop_details_map_text2); textView1.setText(shopName); textView2.setText(shopAddress); // bitmapDescriptor = BitmapDescriptorFactory.fromView(tv); bitmapDescriptor = BitmapDescriptorFactory.fromView(view1); //显示infowindow,-47是偏移量,使infowindow向上偏移,不会挡住marker //获取地图控件引用 mMapView = (MapView) findViewById(R.id.bmapView); LatLng llText = new LatLng(Double.parseDouble(lng), Double.parseDouble(lat)); // InfoWindow infoWindow = new InfoWindow(bitmapDescriptor, llText, -47, null);////不可触发点击 InfoWindow infoWindow = new InfoWindow(bitmapDescriptor, llText, -47, new InfoWindow.OnInfoWindowClickListener() {//可触发点击 @Override public void onInfoWindowClick() { // Toast.makeText(ShopDetailsMap.this, "被点击", Toast.LENGTH_SHORT).show(); dhPopupView(); } }); //在地图上添加该文字对象并显示 //获取地图控件引用*/ mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); mBaiduMap.showInfoWindow(infoWindow); /*这里重点讲解zoomBy后面的那个浮点型变量 大家知道百度地图一共有{"10米","20米","50米","100米","200米","500米","1千米","2千米","5千米", "10千米","20千米","25千米","50千米","100千米","200千米","500千米","1000千米","2000千米"}*/ MapStatusUpdate mapStatusUpdate = MapStatusUpdateFactory.zoomBy(3); mBaiduMap.setMapStatus(MapStatusUpdateFactory.newLatLng(llText));//设置定位的位置在屏幕的中间位置 mBaiduMap.animateMapStatus(mapStatusUpdate); //构建Marker图标,设置位置圆点 BitmapDescriptor bitmap = BitmapDescriptorFactory .fromResource(R.mipmap.mapdian); //构建MarkerOption,用于在地图上添加Marker OverlayOptions option = new MarkerOptions() .position(llText) .icon(bitmap); // 隐藏logo View child = mMapView.getChildAt(1); if (child != null && (child instanceof ImageView || child instanceof ZoomControls)) { child.setVisibility(View.INVISIBLE); } //在地图上添加Marker,并显示 mBaiduMap.addOverlay(option); // mBaiduMap.addOverlay(option); // mBaiduMap.addOverlay(textOption); } // @RequiresApi(api = Build.VERSION_CODES.KITKAT) @RequiresApi(api = Build.VERSION_CODES.KITKAT) private void dhPopupView() { // : 2016/5/17 构建一个popupwindow的布局 // View popupView = ShopDetailsMap.this.getLayoutInflater().inflate(R.layout.map_navagation_sheet, null); View popupView = getLayoutInflater().inflate(R.layout.map_navagation_sheet, null); // Point position = getNavigationBarSize(mContext); TextView baidu_btn = popupView.findViewById(R.id.baidu_btn); TextView gaode_btn = popupView.findViewById(R.id.gaode_btn); TextView tencent_btn = popupView.findViewById(R.id.tencent_btn); TextView cancel_btn2 = popupView.findViewById(R.id.cancel_btn2); baidu_btn.setOnClickListener(this); gaode_btn.setOnClickListener(this); tencent_btn.setOnClickListener(this); cancel_btn2.setOnClickListener(this); // : 2016/5/17 创建PopupWindow对象,指定宽度和高度 // window = new PopupWindow(popupView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT); window = new PopupWindow(); window.setContentView(popupView); //设置宽高 window.setWidth(ViewGroup.LayoutParams.MATCH_PARENT); window.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); // : 2016/5/17 设置动画 // window.setAnimationStyle(R.style.popup_window_anim); // : 2016/5/17 设置背景颜色 window.setBackgroundDrawable(new ColorDrawable(Color.parseColor("#88323232"))); // : 2016/5/17 设置可以获取焦点 window.setFocusable(true); // : 2016/5/17 设置可以触摸弹出框以外的区域 window.setOutsideTouchable(true); // :更新popupwindow的状态 window.update(); window.setClippingEnabled(false); // int windowPos[] = calculatePopWindowPos(view, windowContentViewRoot); // window.showAtLocation(popupView,Gravity.BOTTOM,); // window.showAsDropDown(popupView, Gravity.BOTTOM, 0, 0); Rect rect = new Rect(); getWindow().getDecorView().getWindowVisibleDisplayFrame(rect); int winHeight = getWindow().getDecorView().getHeight(); window.showAtLocation(popupView, Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, winHeight - rect.bottom); // window.showAsDropDown(btnPopup, 0, 20); /* if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { // window.showAsDropDown(this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0); }*/ } /*百度地图*/ public void baiduMap() { if (isAvilible(this, "com.baidu.BaiduMap")) {//传入指定应用包名 Intent il = new Intent(); il.setData(Uri.parse("baidumap://map/direction?destination=" + lng + "," + lat + "&mode=driving")); startActivity(il); } else {//未安装 //market为路径,id为包名 //显示手机上所有的market商店 Toast.makeText(this, "您尚未安装百度地图", Toast.LENGTH_LONG).show(); Uri uri = Uri.parse("market://details?id=com.baidu.BaiduMap"); intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent); } window.dismiss(); } /*高德地图*/ private void gaodeMap() { if (isAvilible(this, "com.autonavi.minimap")) {//传入指定应用包名 Intent intent = new Intent(); intent.setAction(Intent.ACTION_VIEW); intent.addCategory(Intent.CATEGORY_DEFAULT); intent.setPackage("com.autonavi.minimap"); try { // intent = Intent.getIntent("amapuri://route/plan/?sid=BGVIS1&slat=39.92848272&slon=116.39560823&sname=A&did=BGVIS2&dlat=39.98848272&dlon=116.47560823&dname=B&dev=0&t=0"); intent = Intent.getIntent("amapuri://route/plan/?dlat=" + lng + "&dlon=" + lat + "&d&dev=0&t=0"); startActivity(intent); } catch (URISyntaxException e) { e.printStackTrace(); } } else {//未安装 //market为路径,id为包名 //显示手机上所有的market商店 Toast.makeText(this, "您尚未安装高德地图", Toast.LENGTH_LONG).show(); Uri uri = Uri.parse("market://details?id=com.autonavi.minimap"); intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent); } window.dismiss(); } /*检测应用是否安装*/ private boolean isAvilible(Context context, String packageName) { final PackageManager packageManager = context.getPackageManager();//获取packagemanager List<PackageInfo> pinfo = packageManager.getInstalledPackages(0);//获取所有已安装程序的包信息 List<String> pName = new ArrayList<String>();//用于存储所有已安装程序的包名 //从pinfo中将包名字逐一取出,压入pName list中 if (pinfo != null) { for (int i = 0; i < pinfo.size(); i++) { String pn = pinfo.get(i).packageName; pName.add(pn); } } return pName.contains(packageName);//判断pName中是否有目标程序的包名,有TRUE,没有FALSE } @Override public void onClick(View view) { switch (view.getId()) { case baidu_btn: // Toast.makeText(this, "baidu", Toast.LENGTH_SHORT).show(); baiduMap(); break; case R.id.gaode_btn: // Toast.makeText(this, "gaode", Toast.LENGTH_SHORT).show(); gaodeMap(); break; case R.id.tencent_btn: // Toast.makeText(this, "tengxun", Toast.LENGTH_SHORT).show(); break; case R.id.cancel_btn2: // Toast.makeText(this, "quxiao", Toast.LENGTH_SHORT).show(); if (window != null) { window.dismiss(); } break; } } @Override protected void onDestroy() { super.onDestroy(); //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 mMapView.onDestroy(); } @Override protected void onResume() { super.onResume(); //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 mMapView.onResume(); } @Override protected void onPause() { super.onPause(); //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 mMapView.onPause(); } /** * 启动百度App进行导航 * * @param address 目的地 * @param lat 必填 纬度 * @param lon 必填 经度 */ public static void goToBaiduActivity(Context context, String address, double lat, double lon) { double[] doubles = gcj02_To_Bd09(lat, lon); //启动路径规划页面 Intent naviIntent = new Intent("android.intent.action.VIEW", android.net.Uri.parse("baidumap://map/direction?origin=" + doubles[0] + "," + doubles[1] + "&destination=" + address + "&mode=driving")); context.startActivity(naviIntent); } /** * 火星坐标系 (GCJ-02) 与百度坐标系 (BD-09) 的转换算法 将 GCJ-02 坐标转换成 BD-09 坐标 * * @param lat * @param lon */ public static double[] gcj02_To_Bd09(double lat, double lon) { double x = lon, y = lat; // double z = Math.sqrt(x * x + y * y) + 0.00002 * Math.sin(y * x_pi); double z = Math.sqrt(x * x + y * y) + 0.00002; // double theta = Math.atan2(y, x) + 0.000003 * Math.cos(x * x_pi); double theta = Math.atan2(y, x) + 0.000003; double tempLat = z * Math.sin(theta) + 0.006; double tempLon = z * Math.cos(theta) + 0.0065; double[] gps = {tempLat, tempLon}; return gps; } }
以上就是使用uri调用第三方地图的所有代码,如果有不理解的或者代码有问题欢迎发送到我的邮箱: dingchao7323@qq.com