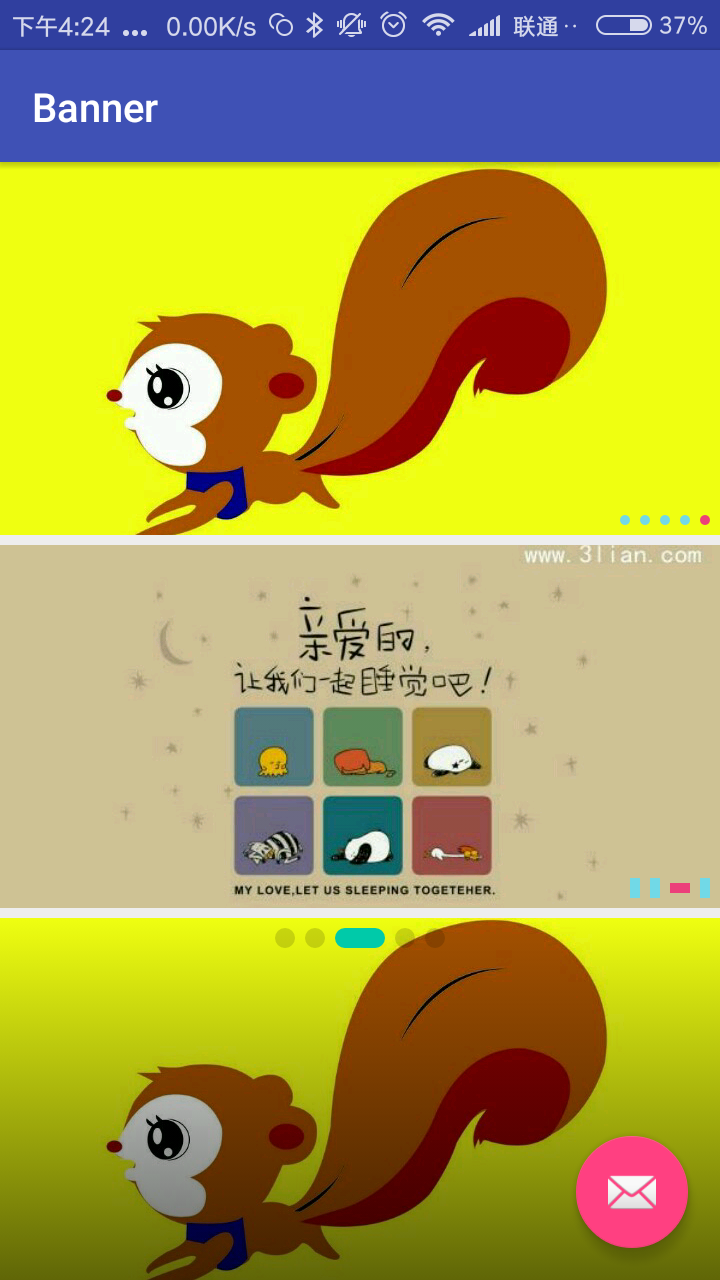
1. 效果图预览

2.基本功能
一个简单方便的轮播图组件,基于viewpager 基础上进行的封装。
可设置 项目中图片,网络图片, View;
支持循环自动播放,手势滑动切换,item点击事件,可设置 点点的样式宽高、颜色、大小、位置 ,;
可设置蒙层;可设置 是否允许滑动;可设置 是否允许循环。
3.基本实现
1. 自定义属性
<declare-styleable name="BannerLayoutStyle">
<attr name="maskStartColor" format="color|reference" />
<attr name="maskEndColor" format="color|reference" />
<attr name="selectedIndicatorColor" format="color|reference" />
<attr name="unSelectedIndicatorColor" format="color|reference" />
<attr name="indicatorShape" format="enum">
<enum name="rect" value="0" />
<enum name="oval" value="1" />
</attr>
<attr name="selectedIndicatorHeight" format="dimension|reference" />
<attr name="selectedIndicatorWidth" format="dimension|reference" />
<attr name="unSelectedIndicatorHeight" format="dimension|reference" />
<attr name="unSelectedIndicatorWidth" format="dimension|reference" />
<attr name="indicatorPosition" format="enum">
<enum name="centerBottom" value="0" />
<enum name="rightBottom" value="1" />
<enum name="leftBottom" value="2" />
<enum name="centerTop" value="3" />
<enum name="rightTop" value="4" />
<enum name="leftTop" value="5" />
</attr>
<attr name="indicatorSpace" format="dimension|reference" />
<attr name="indicatorMargin" format="dimension|reference" />
<attr name="autoPlayDuration" format="integer|reference" />
<attr name="scrollDuration" format="integer|reference" />
<attr name="isAutoPlay" format="boolean" />
<attr name="defaultImage" format="integer|reference" />
<attr name="isIndicatorVisible" format="boolean" />
<attr name="cornerRadii" format="dimension|reference" />
</declare-styleable>
2.基本方法
//添加本地图片路径 public void setViewRes(List<Integer> viewRes) {。。。} //添加网络图片路径 public void setViewUrls(List<String> urls) {。。。} //添加任意View视图 private void setViews2(final List<View> views) {。。。}
// 设置是否允许 循环 public void setLoop(boolean loop) { } // 设置是否可以滑动 public void setSlideable(boolean slideable) { }
更多用法 详见代码,这里就不全部粘贴了。
3.使用示例:
<com.dzq.widget.CustomBannerView android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" app:autoPlayDuration="2000" app:defaultImage="@drawable/bg_banner" app:indicatorMargin="@dimen/indicatorMargin" app:indicatorPosition="rightBottom" app:indicatorShape="oval" app:indicatorSpace="@dimen/indicatorSpace" app:isAutoPlay="true" app:isIndicatorVisible="true" app:scrollDuration="1000" app:selectedIndicatorColor="@color/color_ec407a" app:selectedIndicatorHeight="5dp" app:selectedIndicatorWidth="5dp" app:unSelectedIndicatorColor="@color/color_71d9e7" app:unSelectedIndicatorHeight="5dp" app:unSelectedIndicatorWidth="5dp" /> <com.dzq.widget.CustomBannerView android:id="@+id/banner2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_weight="1" app:autoPlayDuration="2000" app:defaultImage="@drawable/bg_banner" app:indicatorMargin="@dimen/indicatorMargin" app:indicatorPosition="rightBottom" app:indicatorShape="rect" app:indicatorSpace="@dimen/indicatorSpace" app:isAutoPlay="false" app:isIndicatorVisible="true" app:scrollDuration="1000" app:selectedIndicatorColor="@color/color_ec407a" app:selectedIndicatorHeight="5dp" app:selectedIndicatorWidth="10dp" app:unSelectedIndicatorColor="@color/color_71d9e7" app:unSelectedIndicatorHeight="10dp" app:unSelectedIndicatorWidth="5dp" /> <com.dzq.widget.CustomBannerView android:id="@+id/banner3" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_weight="1" app:cornerRadii="5dp" app:indicatorMargin="@dimen/indicatorMargin" app:indicatorPosition="centerTop" app:indicatorShape="rect" app:indicatorSpace="@dimen/indicatorSpace" app:isAutoPlay="false" app:isIndicatorVisible="true" app:maskEndColor="#00000000" app:maskStartColor="#99000000" app:scrollDuration="1000" app:selectedIndicatorColor="#00CAA9" app:selectedIndicatorHeight="10dp" app:selectedIndicatorWidth="25dp" app:unSelectedIndicatorColor="#26000000" app:unSelectedIndicatorHeight="10dp" app:unSelectedIndicatorWidth="10dp" />
导入自己项目
How to
To get a Git project into your build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies { compile 'com.github.dingzuoqiang:CustomBannerView:v1.0' }