1. 什么是自然动画
最近用弹簧动画(SpringAnimation)做了两个番茄钟,关于弹簧动画官方文档已经介绍得够详细了,这篇文章就摘录一些官方文档核心内容。
在传统UI中,关键帧动画(KeyFrameAnimation)是描述运动的主要方式。关键帧为设计人员和开发人员提供了尽可能多的用于定义开始、结束和内插的方式。虽然这在许多情况下非常有用,但关键帧动画动态性不够,其运动没有适应性,在任何情况下都具有相同的外观。

在上图的另一端是物理引擎,它能提供更为鲜活和动态的动画,但设计人员和开发人员对它的控制力较少,因此很难集成到传统UI中。
自然动画(NaturalMotionAnimation) 旨在帮助衔接起这种分离的状况,实现控制力和运动之间的平衡,对于重要的动画元素(如开始/完成)具有控制力,又能保持运动的自然和动态。
2. 什么是弹簧动画

从 Fall Creators Update 开始UWP引入了一种新的动画:弹簧动画(SpringAnimation)。 相对于传统的贝塞尔曲线动画,弹簧的运动不稳定,这通常会为观察它的人带来有趣而令人愉快的情绪反应。它公开以下功能:
• 定义开始和结束值。
• 使用 InteractionTracker 定义 InitialVelocity 并绑定到输入。
• 定义特定于运动的属性(如弹簧的 DampingRatio。)
具体来说:
• DampingRatio – 表示在动画中使用的弹簧运动的阻尼级别。
• Period – 弹簧执行单次振荡所花费的时间。
• Final、Starting Value – 定义弹簧运动的开始和结束位置(如果未定义,则开始值和最终值将是当前值)。
• Initial Velocity – 运动的编程初始速度。
其中DampingRatio是最重要的一个属性
| Damping Ratio Value | 描述 |
|---|---|
| DampingRatio = 0 | Undamped – 弹簧将振荡很长时间 |
| 0 < DampingRatio < 1 | Criticallydamped – 弹簧不会振荡 |
| DampingRatio = 1 | Criticallydamped – 弹簧不会振荡 |
| DampingRation > 1 | Overdamped – 弹簧将通过突然减速而不振荡快速到达其目的地 |
定义好这些属性之后,可以将弹簧动画的 NaturalMotionAnimation 传入 CompositionObject 的 StartAnimation 或 InteractionTracker InertiaModifier 的 Motion 属性。
3. 使用弹簧动画
使用弹簧动画的代码和一般合成动画很相似,只需要将动画改为名字带Spring的函数:
var springAnimation = _compositor.CreateSpringVector3Animation();
springAnimation.DampingRatio = 0.5f;
springAnimation.Period = TimeSpan.FromMilliseconds(200);
springAnimation.FinalValue = new Vector3(offset, 0);
visual.StartAnimation(nameof(visual.Offset), springAnimation);
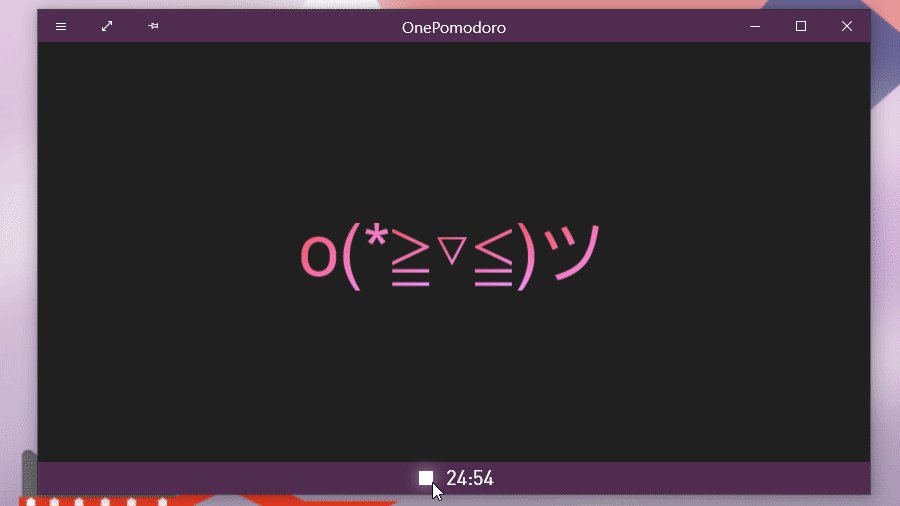
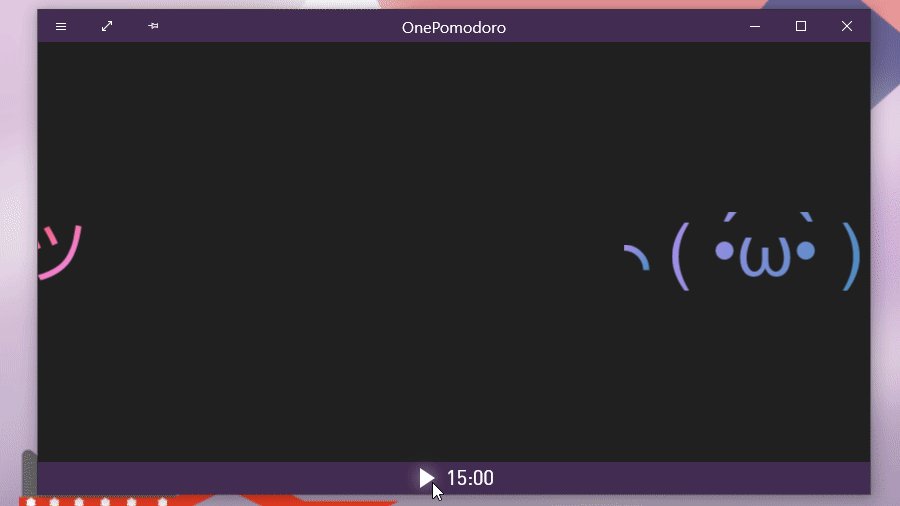
上面的代码定义了一个位移的Spring动画,效果如下:

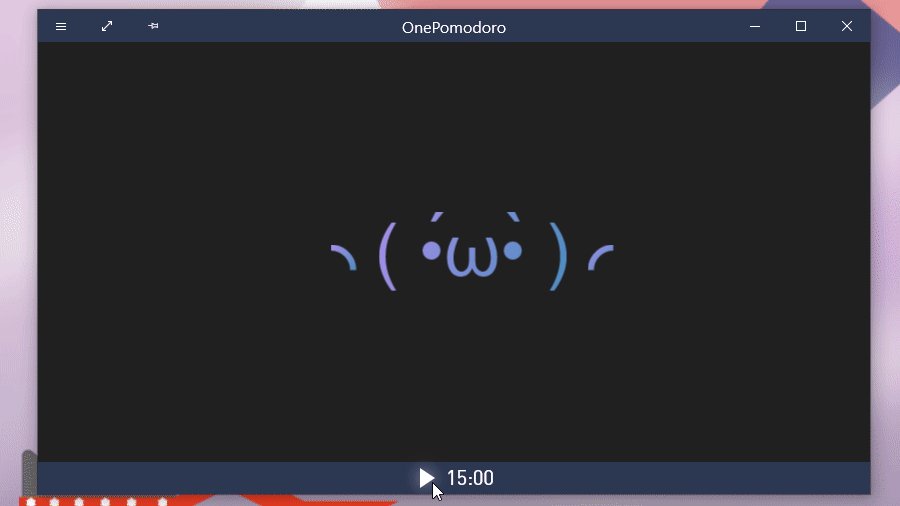
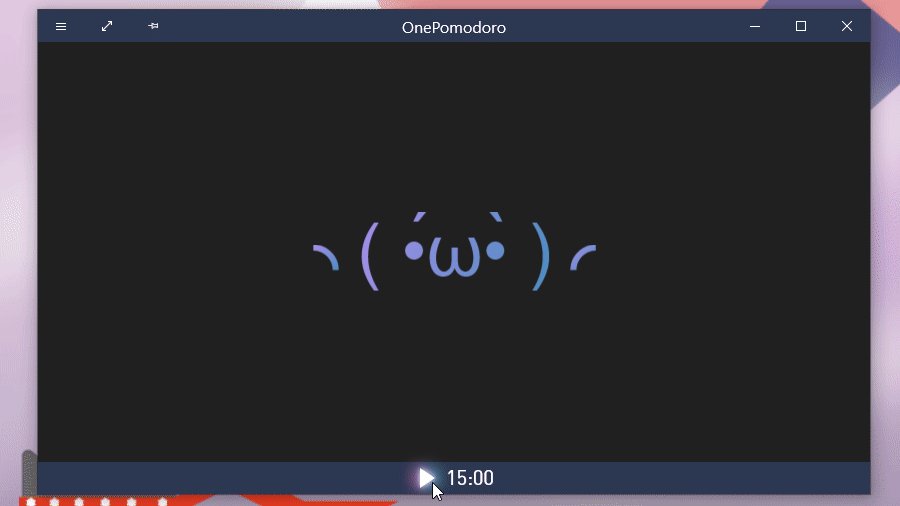
将Period改为50毫秒,DampingRatio改为0.85f,效果如下:

(又到了用白色背景的季节,偶尔用用全白背景也不错。)
4. 其它组合
在对 Offset 和 Scale/Size 进行动画处理的常见情况下,Windows 设计团队为不同类型的弹簧的 DampingRatio 和 Period 推荐了以下值:
| Property | Normal Spring | Dampened Spring | Less-Dampened Spring |
|---|---|---|---|
| Offset | Damping Ratio = 0.8 Period = 50 ms |
Damping Ratio = 0.85 Period = 50 ms |
Damping Ratio = 0.65 Period = 60 ms |
| Scale/Size | Damping Ratio = 0.7 Period = 50 ms |
Damping Ratio = 0.8 Period = 50 ms |
Damping Ratio = 0.6 Period = 60 ms |
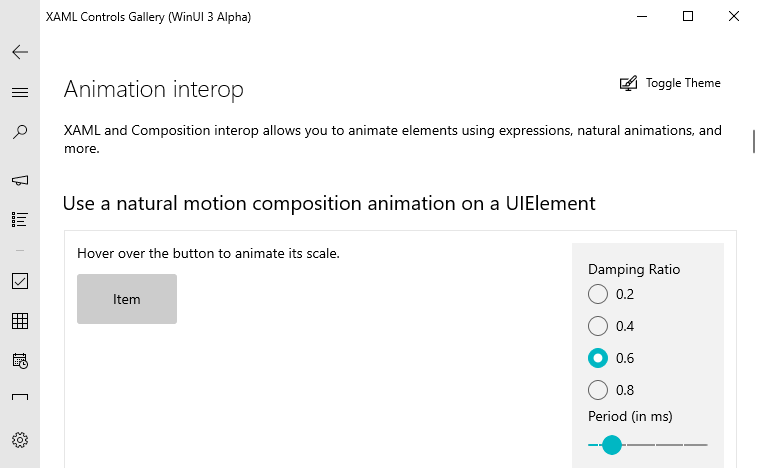
有兴趣的可以下载Xaml-Controls-Gallery试试这些组合:

5. 结语
上面的动画可以安装我的番茄钟应用试玩一下,安装地址:
弹簧动画真是好玩到停不下来。如果和用户的输入关联,运动还能够根据最终用户的速度相应调节适应,这部分在官方文档有详细例子,因为我的番茄钟应用没什么必要做这功能就没深入研究了,有兴趣可以看看官方文档。
6. 参考
弹簧动画 - Windows UWP applications Microsoft Docs
自然运动动画 - Windows UWP applications Microsoft Docs
NaturalMotionAnimation Class (Windows.UI.Composition) - Windows UWP applications Microsoft Docs
KeyFrameAnimation Class (Windows.UI.Composition) - Windows UWP applications Microsoft Docs
microsoft_Xaml-Controls-Gallery