原文地址:https://blog.csdn.net/u011870547/article/details/72540074
jsp:
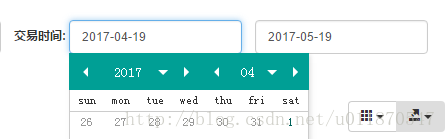
<div class="form-group">
<label >交易时间:</label>
<input placeholder="开始日期" class="form-control layer-date" id="startDate" name="startDate">
<input placeholder="结束日期" class="form-control layer-date" id="endDate" name="endDate">
</div>js:
<script type="text/javascript">
var start = {
elem: '#startDate',
format: 'YYYY-MM-DD',
max: laydate.now(),
istime: false,
istoday: false,
choose: function (datas) {
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
elem: '#endDate',
format: 'YYYY-MM-DD',
max: laydate.now(),
istime: false, //是否开启时间选择
istoday: false,
isclear: true, //是否显示清空
issure: true, //是否显示确认
choose: function (datas) {
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
laydate(start);
laydate(end);
//给input赋值
$('#startDate').val(laydate.now(-30, 'YYYY-MM-DD'));
$('#endDate').val(laydate.now(0, 'YYYY-MM-DD'));
</script>