http://www.365mini.com/page/jquery-map.htm
<input id="n1" name="uid" type="checkbox" checked="checked" value="1">
<input id="n2" name="uid" type="checkbox" checked="checked" value="2">
<input id="n3" name="uid" type="checkbox" value="3">
<input id="n4" name="uid" type="checkbox" checked="checked" value="4">
<script type="text/javascript">
// map()函数用于处理当前jQuery对象匹配的所有元素,并将处理结果封装为新的数组。
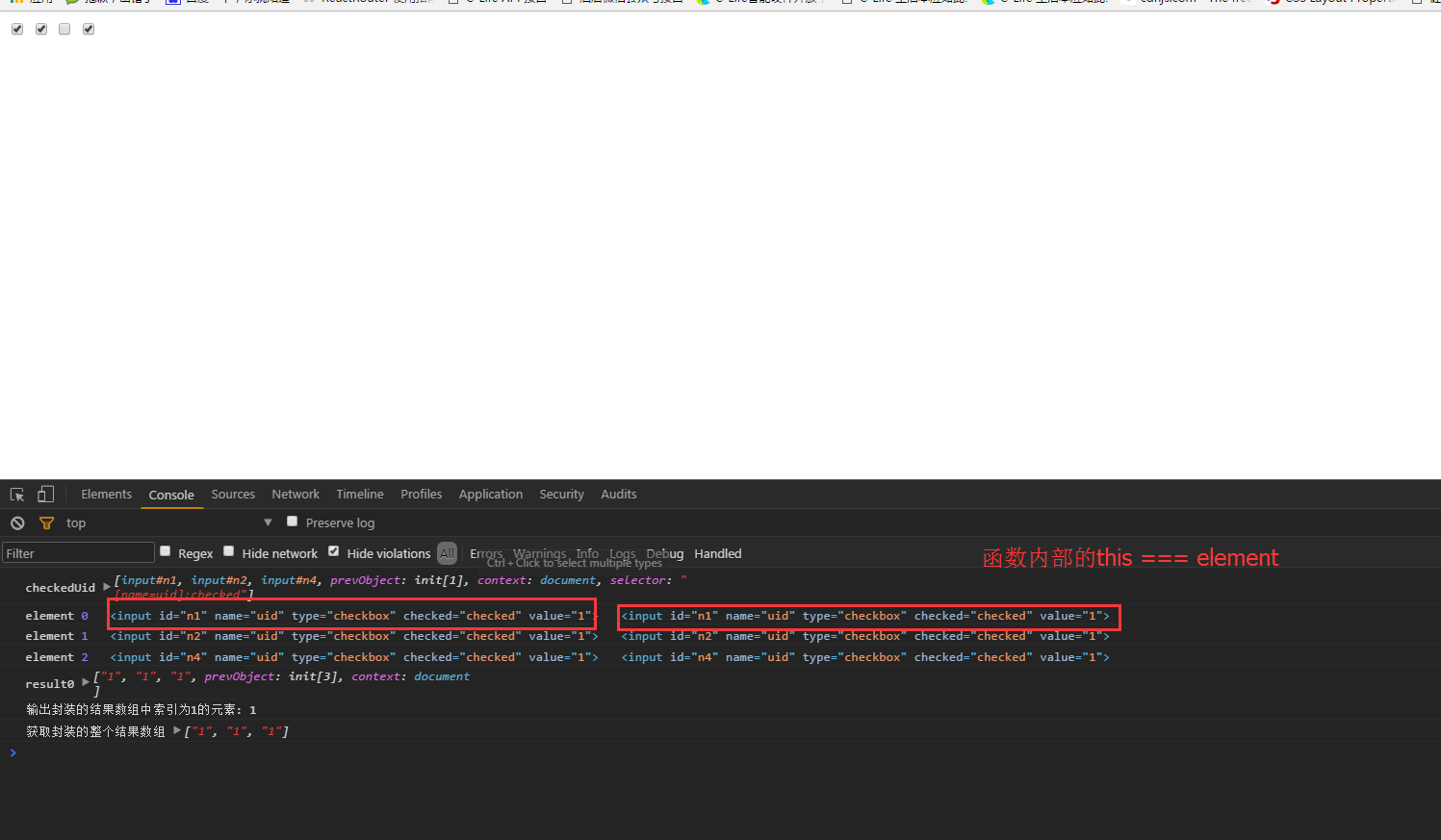
var checkedUid = $("[name=uid]:checked");
console.log("checkedUid",checkedUid);
//将所有匹配元素的value值封装为结果数组,并返回封装了这个结果数组的jQuery对象
var result = checkedUid.map( function(index, element){
console.log("element",index,element,this);
// 函数内部的this === element
return this.value;
} );
console.log("result0",result);
console.log("输出封装的结果数组中索引为1的元素:",result.get(1));
console.log("获取封装的整个结果数组",result.get());
</script>