一 使用环境: windows 7 64位操作系统
二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript。
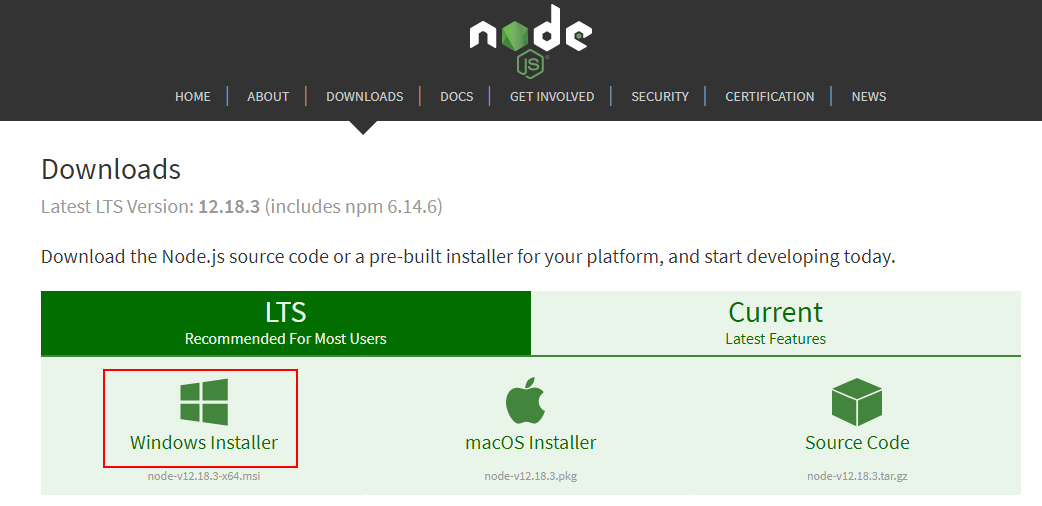
1. 去nodejs的官网下载 https://nodejs.org/en/download/ ,直接点 windows installer
2. 选择按装路径后(我的按装路径 D:\nodejs ),直接下一步,这样 npm 命令就可以用了, node -v 来测试是否成功安装
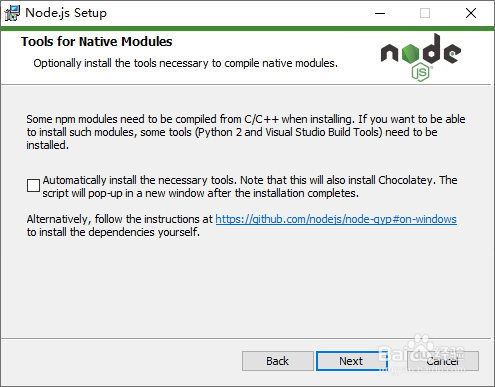
按装是此处不勾选
3. 配置npm在安装全局模块时的路径和缓存cache的路径(不配置默认会将模块安装在C:\Users\Administrator\AppData\Roaming路径下的npm和npm_cache中)
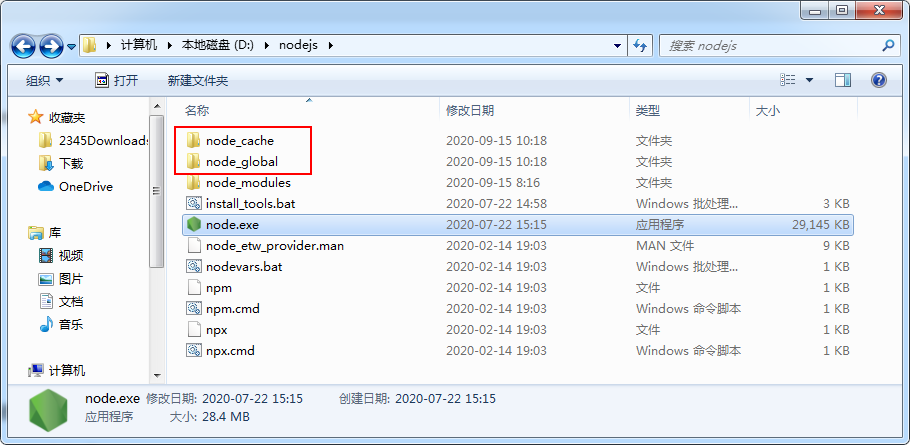
3.1 在node.js安装目录下新建两个文件夹 node_global 和 node_cache

3.2 然后在cmd命令下执行如下两个命令,注意按装的路径:
-
npm config set prefix "D:\nodejs\node_global"
-
npm config set cache "D:\nodejs\node_cache"
3.3 配置环境变量 :
-
“环境变量” -> “用户变量”:编辑Administrator的用户变量里的 PATH,找到变量值里面的npm的路径(“C:\Users\Administrator\AppData\Roaming\npm”)改为:“D:\nodejs\node_global”,如下:
-
“环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_global\node_modules”
3.4 Npm配置淘宝镜像,提升下载速度(以后按装就会从淘宝镜像中按装):
-
npm config set registry https://registry.npm.taobao.org
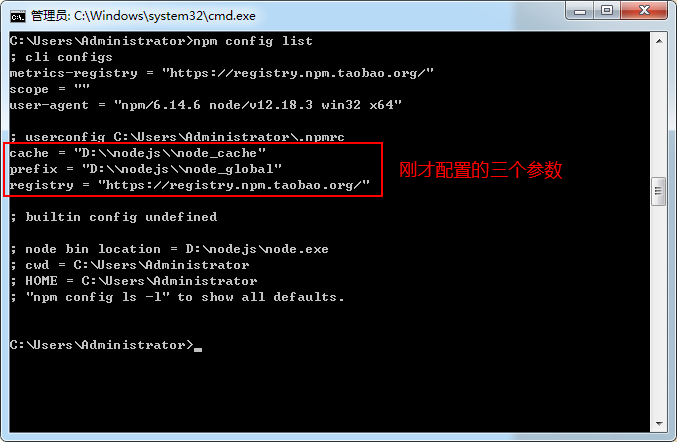
3.5 修改完成后查看配置
方式一: npm config list

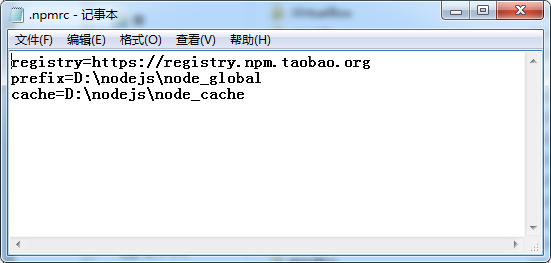
方式二 : 找到路径 C:\Users\Administrator 下的 .npmrc 文件,以记事本方式打开查看.

3.5 查看淘宝镜像站 : npm config get registry

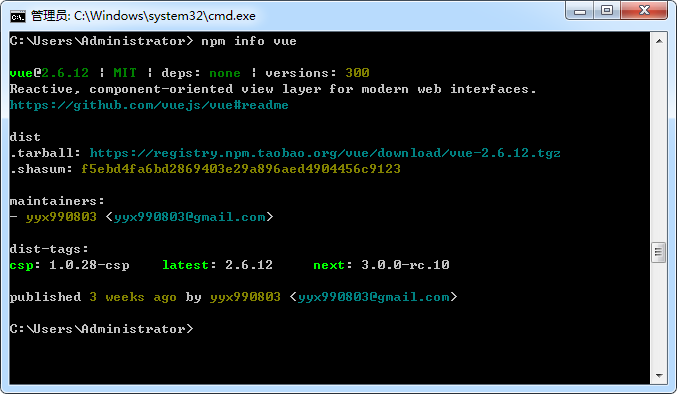
3.6 测试查看vue模块信息: npm info vue

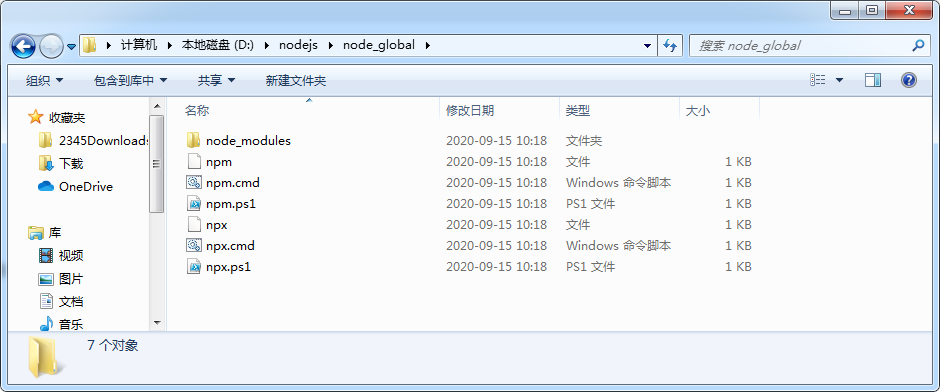
3.7 升级全局npm到配置的全局目录文件中(D:\nodejs\node_global,之前为空文件,升级后就有npm文件): npm install npm -g


4.常用命令:
-
npm是node提供的一个包管理工具,通过npm去安装依赖包,就不用在页面上使用script标签引入了.
-
npm -g 全局按装,任何项目都可以用.
-
npm -d 局部按装,开发环境按装,不会打包到生产中.
-
npm -s 生产环境按装(默认)
-
npm config list 查看基本配置
-
npm config list -l 查看所有配置
-
npm config get prefix 获取全局安装的默认目录
-
npm config set prefix “directory” 设置全局安装的默认目录
- npm uninstall vue-cli -g 卸载vue之前版本
三 Vue学习-vue-cli+webpack按装配置.
1.按装 vue.cli 脚手架 (vue-cli工具是内置了模板包括 webpack 和 webpack-simple): npm install -g @vue/cli

2.查看 vue.cli 脚手架版本 : vue -V (大V)

四 Vue学习-新建vue前端项目(图型化界面)
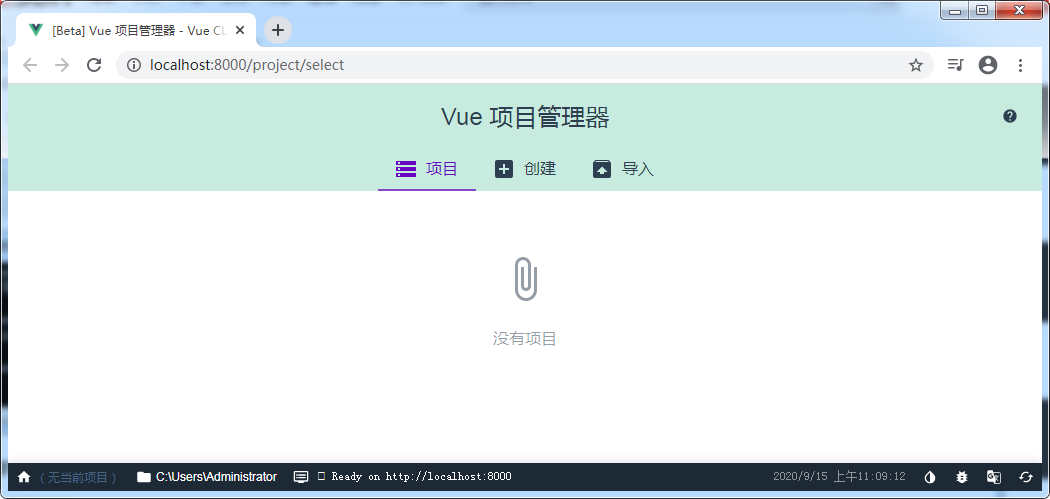
1.启动图型化界面(先进入自已要创建项目的路径,我的路径F:\CMCT\A01CMCT\study\frontend): vue ui

2.点击创建(cmd不能关)

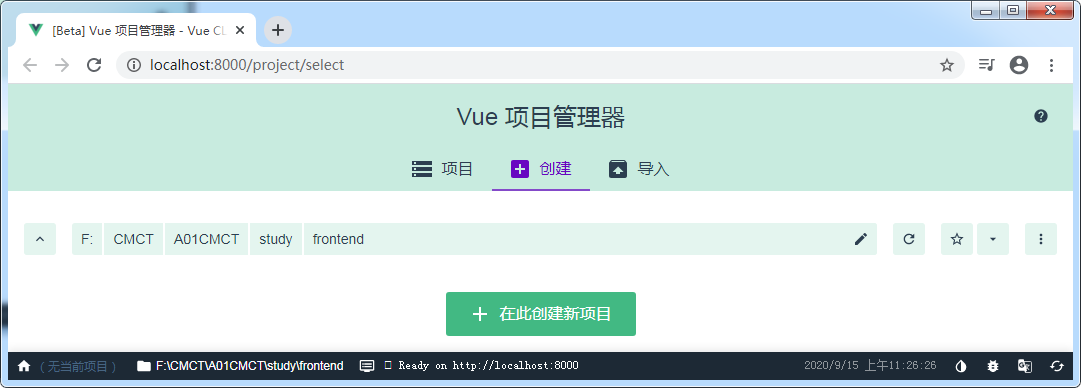
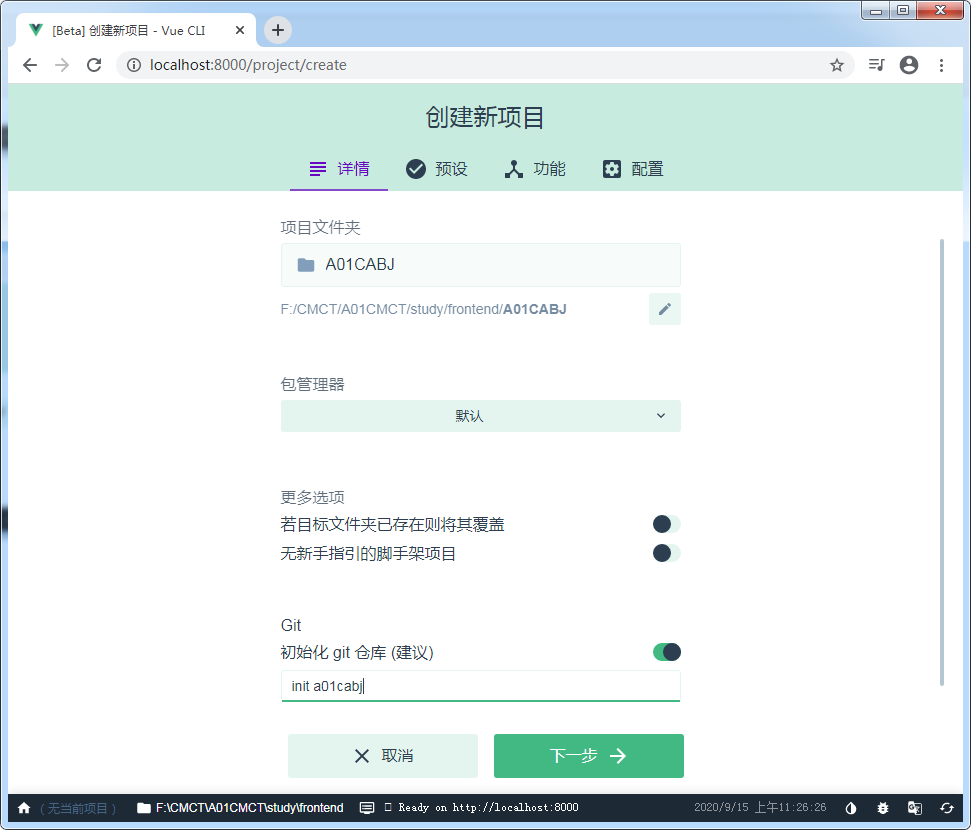
3.点击在此创建新项目(输入项目名,只能是英文的,git随便输入,其它默认)

4.下一步,进入模板选择(第一次用手动配置)

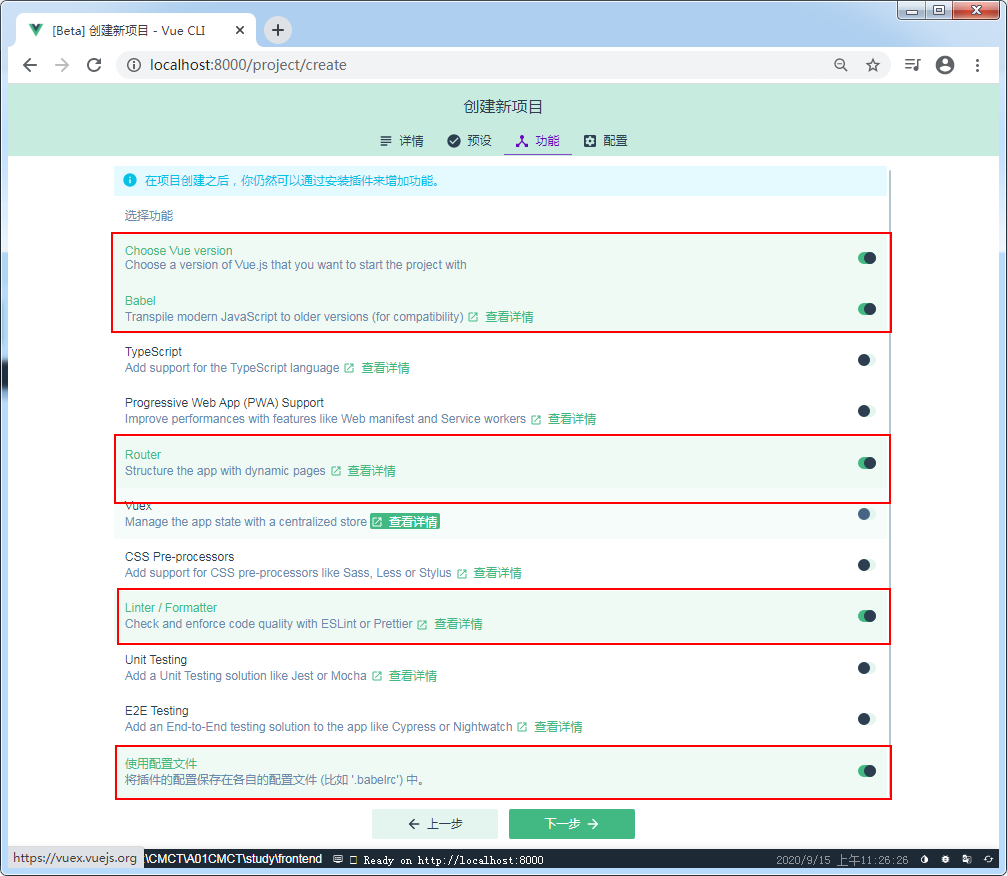
5.下一步,选择插件功能(先按5项,后面用到再按装)

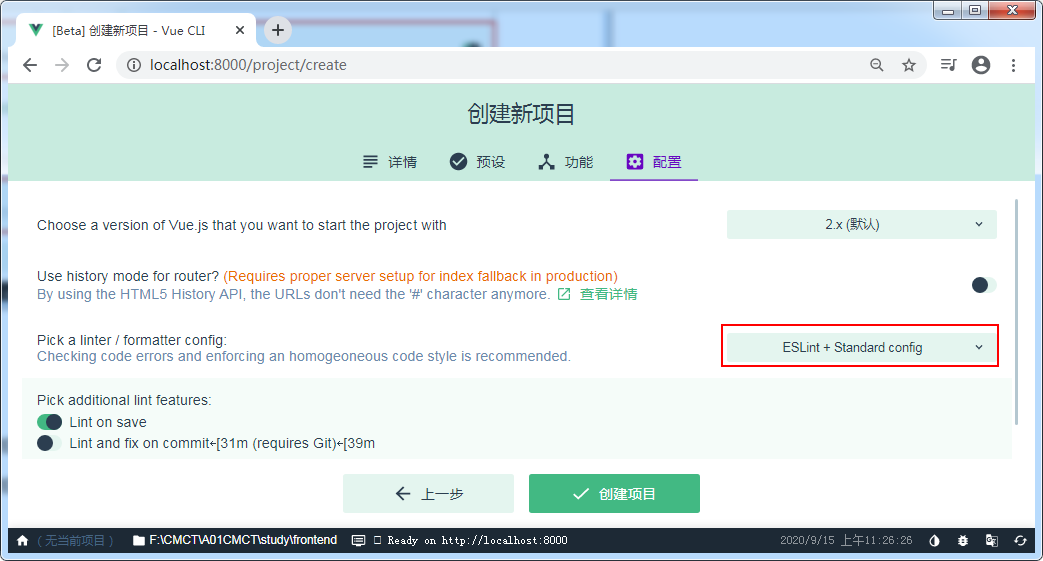
6.下一步,选择标准配置文件

7.点击创建项目,保存面版设置(以后创建就可以直接选,不用再配置)

8.等待创建

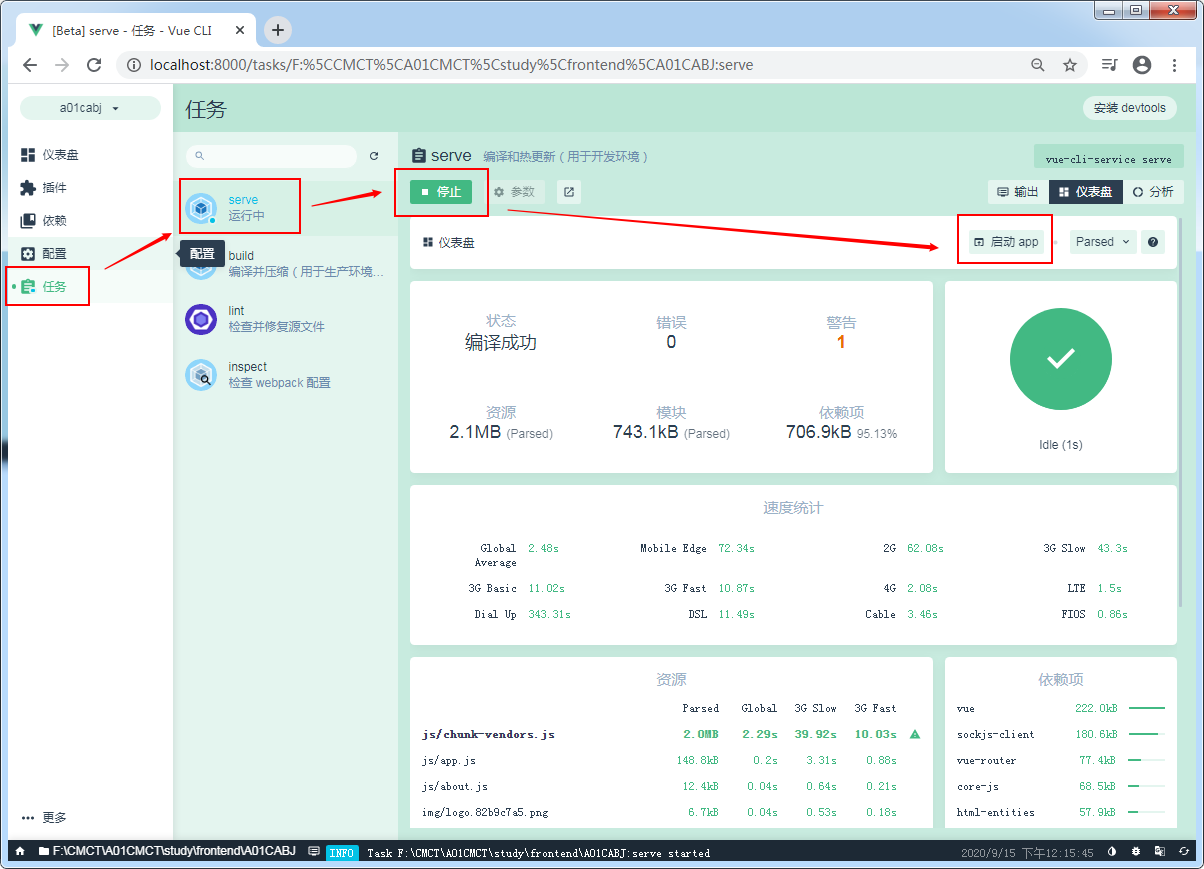
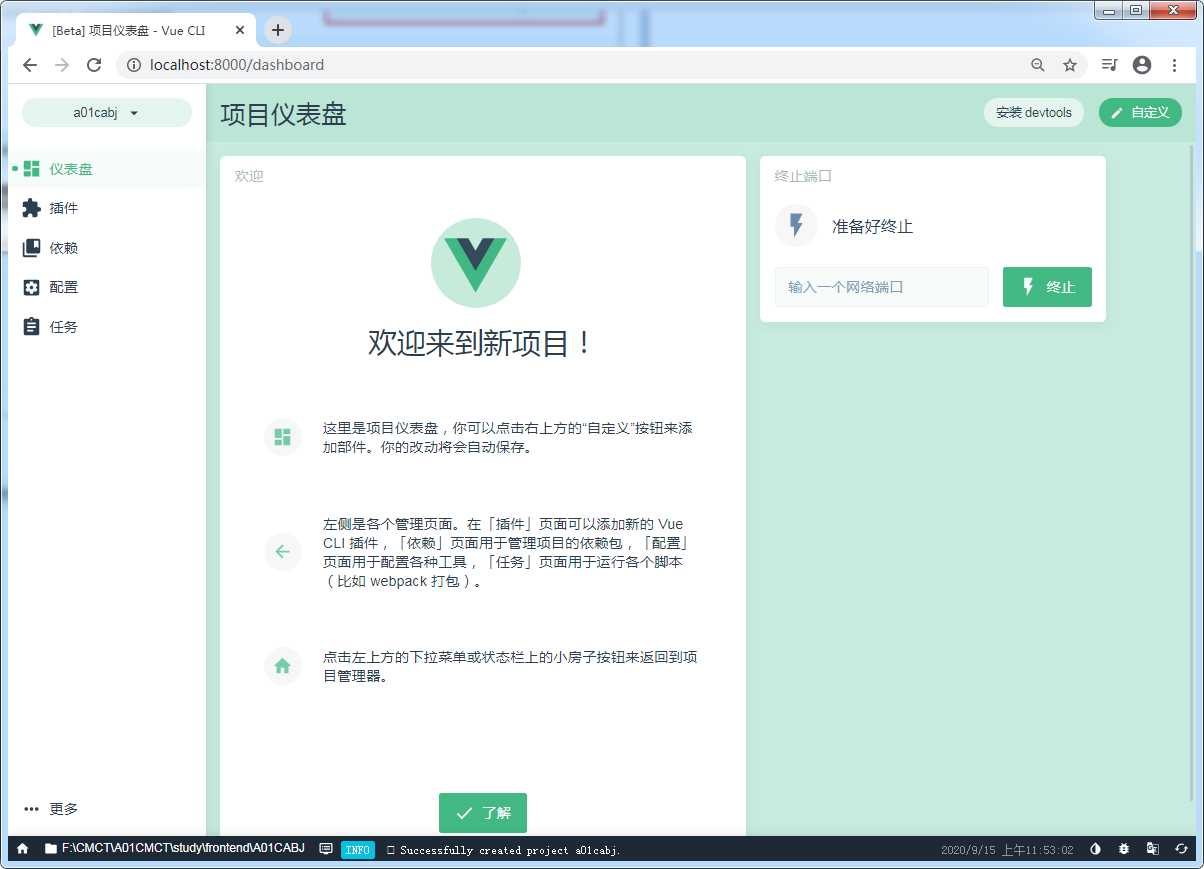
9.进入左边的任务点serve进行编译,编译完后点右边的启动app,项目创建成功.
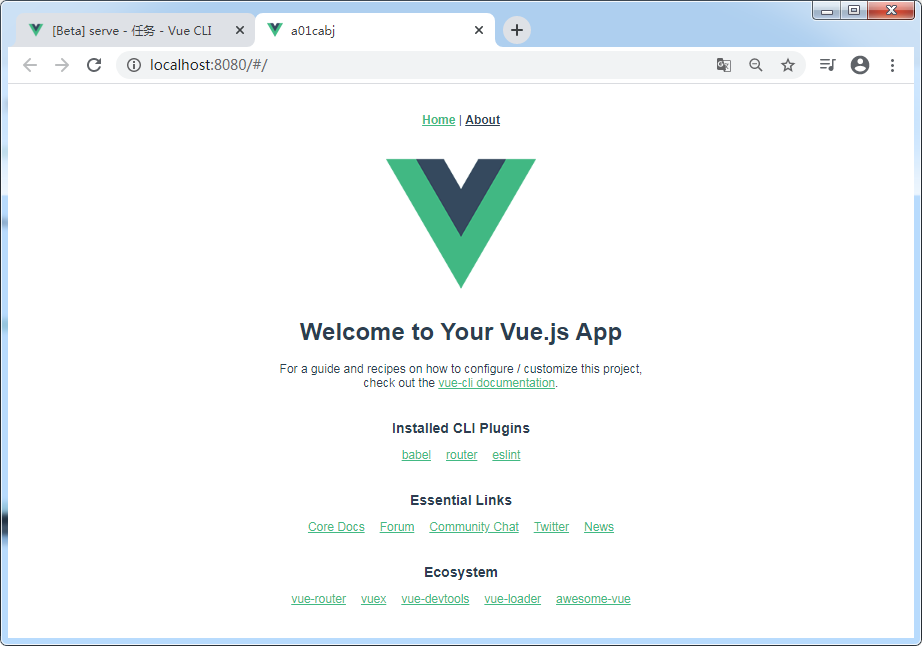
10.启动后成功
五 Vue学习-vue-cli脚手架学习
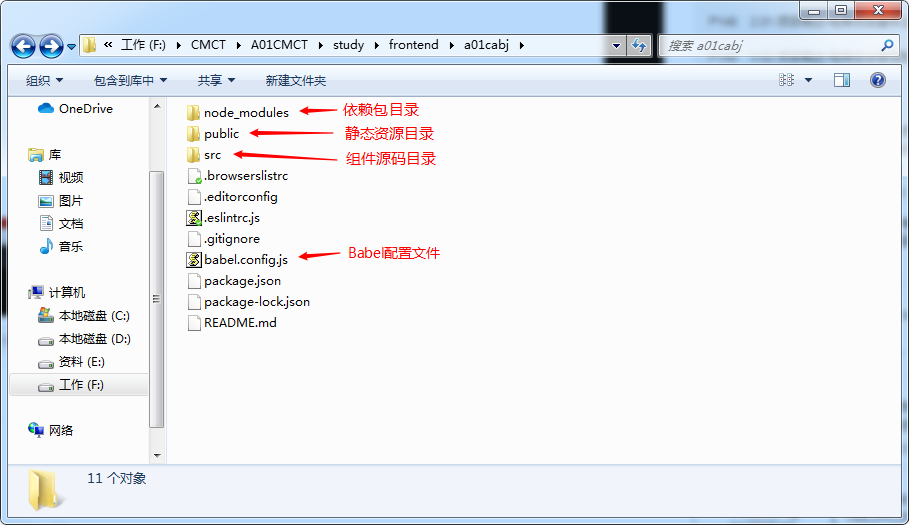
1. 项目目录说明

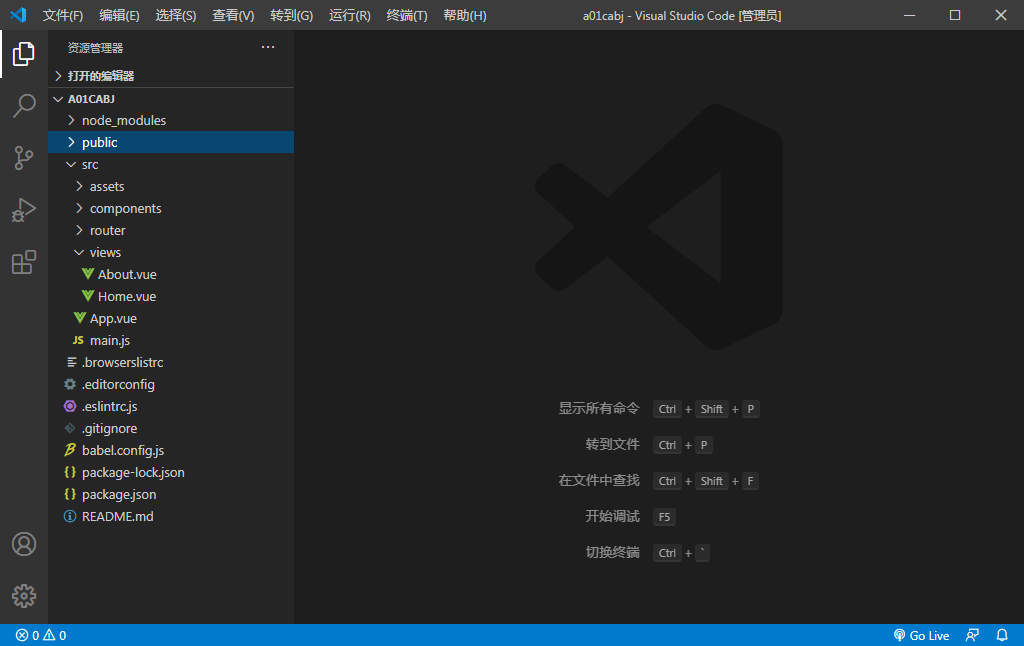
2. 用vscode打开项目

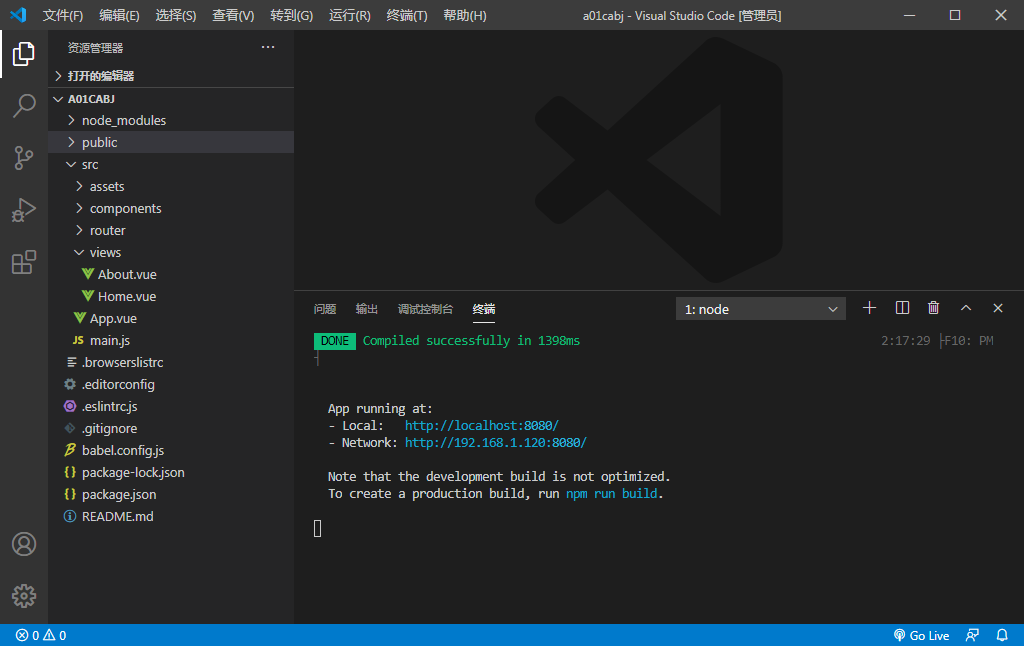
3. 运行项目,打开终端运行命令 : npm run serve

4. 修改设置,运行后自动打开浏览器运行,在根目录下新建文件 vue.config.js 在里面加上, ctrl+c 停止运行,重新启动才生效.
module.exports = {
devServer: {
//配置端口
port: 8888,
//配置自动打开浏览器
open: true
}
}

六 Vue学习-Element-ui 的基本使用
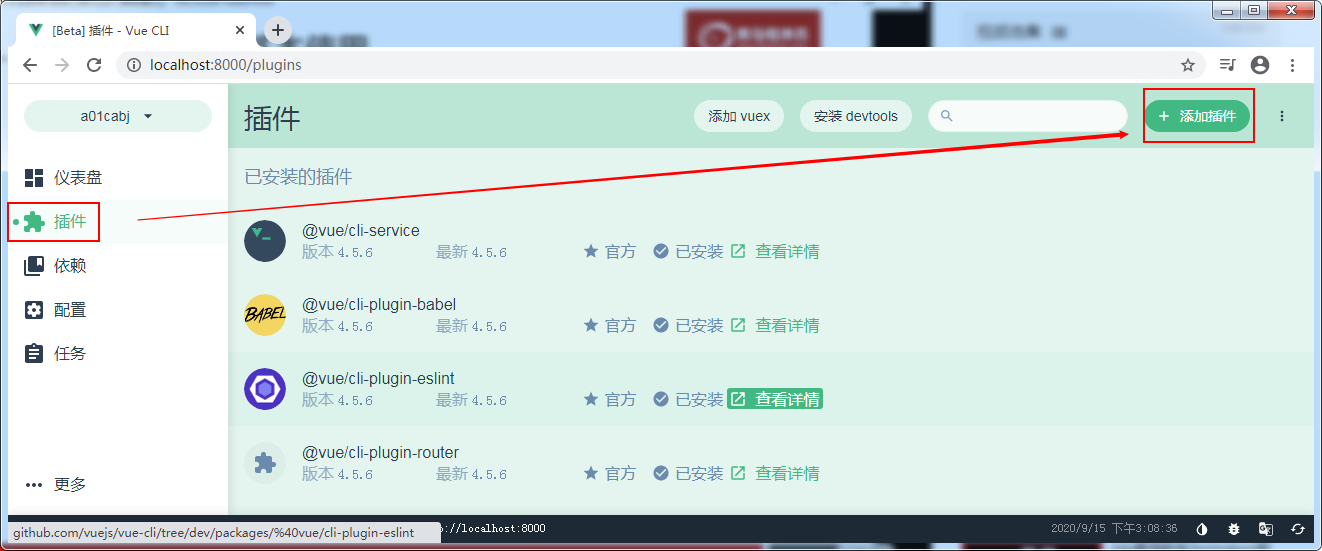
1. 打开cmd窗口运行 vue ui 打开图弄化界面,点击插件,添加插件
2. 输入 vue-cli-plugin-element

3. 配置,选择第二行项,按需导入,默认会导致项目体积非常大.

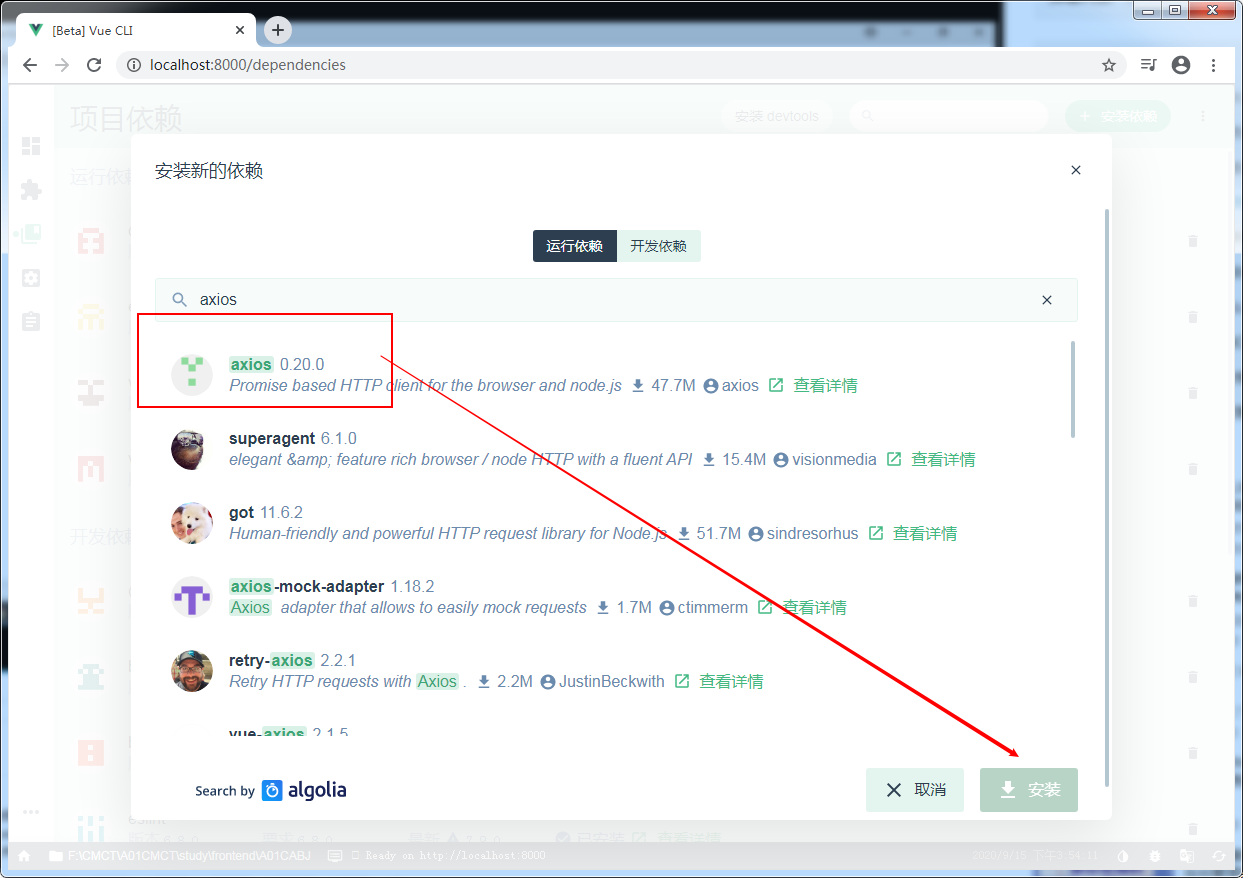
4. 配置依赖 axios 库

六 Vue学习-eslint报错设置 错误:potentially fixable with the `--fix` option.
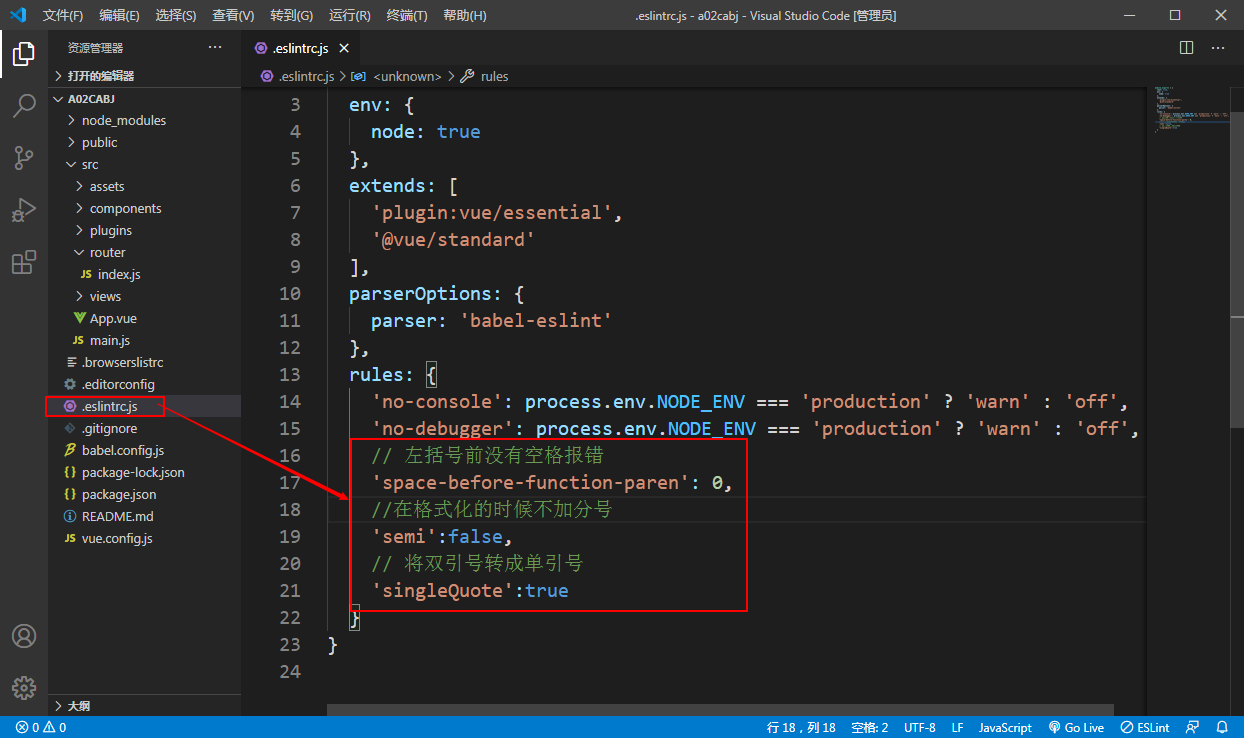
1.打开 eslintrc.js 文件,在最后加入如下代码
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
// 左括号前没有空格报错
'space-before-function-paren': 0,
//在格式化的时候不加分号
'semi':false,
// 将双引号转成单引号
'singleQuote':true
}

2.eslint 其它常见报错
- 文件末尾存在空行(eol-last):Too many blank lines at the end of file.Max of 0 allowed
- 缺少分号(‘semi’: [‘error’,’always’]) :Missing semicolon
- 函数关键字后面缺少空格 :Missing space before function parentheses
- 字符串没有使用单引号(’quotes’: [1, ’single’]) :String must use singlequote
- 缩进错误 : Expected indentation of 2 spaces but found 4
- 没有使用全等(eqeqeq) : Expected ’ === ’ and instaed saw ‘==’
- 导入组件却没有使用 : ‘seller’ is defined but never used
- new了一个对象却没有赋值给某个常量(可以在该实例前添加此代码/eslint-disable
- no-new/忽略ESLint的检查): Do not user’new’ for side effects
- 超过一行空白行(no-multiple-empty-lines):More than 1 blank line not allowed
- 注释符 // 后面缩进错误(lines-around-comment): Expected space or tab after
- ‘//’ in comment
- 模块导入没有放在顶部:Import in body of module; reorder to top
- 前面缺少空格:Missing space before
- 已定义但是没有使用:‘scope’ is defined but never used
3.eslintrc.js配置
module.exports = { //此项是用来告诉eslint找当前配置文件不能往父级查找 root: true, //此项是用来指定eslint解析器的,解析器必须符合规则,babel-eslint解析器是对babel解析器的包装使其与ESLint解析 parser: 'babel-eslint', //此项是用来指定javaScript语言类型和风格,sourceType用来指定js导入的方式,默认是script,此处设置为module,指某块导入方式 parserOptions: { sourceType: 'module' }, //此项指定环境的全局变量,下面的配置指定为浏览器环境 env: { browser: true, node:true }, // https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style // 此项是用来配置标准的js风格,就是说写代码的时候要规范的写,如果你使用vs-code我觉得应该可以避免出错 extends: 'standard', // required to lint *.vue files // 此项是用来提供插件的,插件名称省略了eslint-plugin-,下面这个配置是用来规范html的 plugins: [ 'html' ], // add your custom rules here // 下面这些rules是用来设置从插件来的规范代码的规则,使用必须去掉前缀eslint-plugin- // 主要有如下的设置规则,可以设置字符串也可以设置数字,两者效果一致 // "off" -> 0 关闭规则 // "warn" -> 1 开启警告规则 //"error" -> 2 开启错误规则 // 了解了上面这些,下面这些代码相信也看的明白了 rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', // js语句结尾必须使用分号 'semi': ['off', 'always'], // 三等号 'eqeqeq': 0, // 强制在注释中 // 或 /* 使用一致的空格 'spaced-comment': 0, // 关键字后面使用一致的空格 'keyword-spacing': 0, // 强制在 function的左括号之前使用一致的空格 'space-before-function-paren': 0, // 引号类型 "quotes": [0, "single"], // 禁止出现未使用过的变量 'no-unused-vars': 0, // 要求或禁止末尾逗号 'comma-dangle': 0, // 严格的检查缩进问题 "indent": 0, //引入模块没有放入顶部 "import/first": 0, //前面缺少空格,Missing space before "arrow-spacing": 0, //后面没有空位,There should be no space after this paren "space-in-parens": 0, //已定义但是没有使用,'scope' is defined but never used "vue/no-unused-vars": 0 } }
4.直接在代码文件中定义
1. 禁用 ESLint: /* eslint-disable */ var a = 100; console.log(a); /* eslint-enable */ 2.禁用一条规则: /*eslint-disable no-console */ var a = 100; console.log(a); /*eslint-enable no-console */ 3.调整规则: /* eslint no-console:0 */ var a = 100; console.log(a); 在初始化项目时选择是否使用ESLint管理代码(选择Y则默认开启) Use ESLint to lint your code? (Y/n)y