一 使用环境
开发系统: windows
后端IDE: PyCharm
前端IDE: VSCode
数据库: msyql,navicat
编程语言: python3.7 (Windows x86-64 executable installer)
虚拟环境: virtualenvwrapper
开发框架: Django 2.2
二 Vue学习笔记-vue-element-admin 按装报错再按装
主页:https://github.com/PanJiaChen/vue-element-admin/blob/master/README.zh-CN.md
三 方法一(中文版)
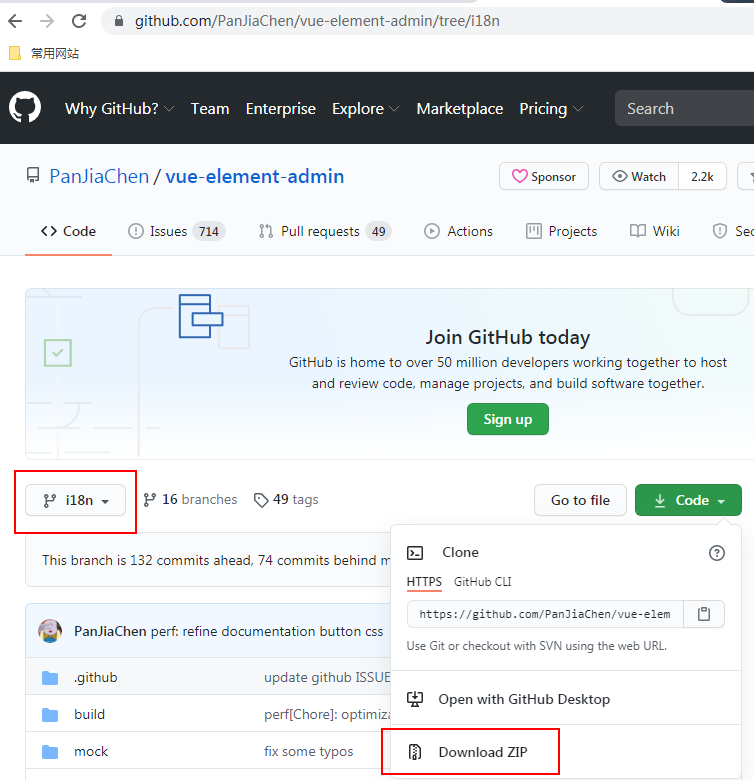
1 下载中文版本: https://github.com/PanJiaChen/vue-element-admin/tree/i18n

2 下载解压按装文件
# 进入项目目录
cd vue-element-admin
# 安装依赖,建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
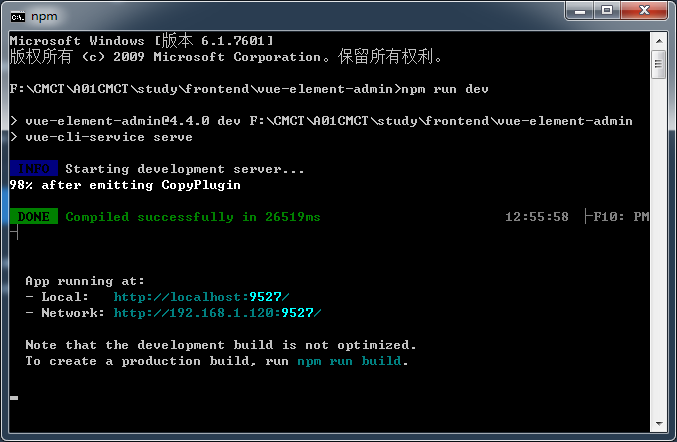
npm run dev
3 执行 npm install或npm install --registry=https://registry.npm.taobao.org都要出错,将原文件全删了重新解压再按装,经多次测式还是要先按装 git 后,再用这种方法再按装都不会报错了(我在没有按装git前怎么按装都要报错,按第二种按装方法后,我再将包解压后按第一种方法按装都不出错了).
4.第二次按装直接用 npm install --registry=https://registry.npm.taobao.org
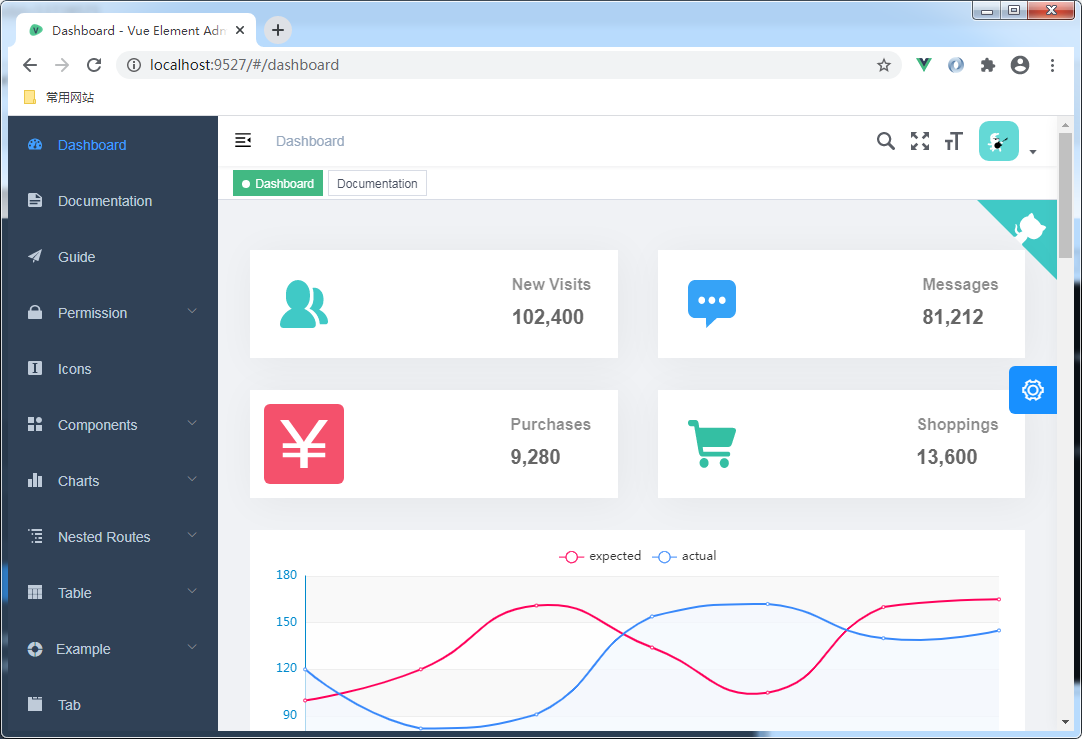
5.启动服务 npm run dev 按装成功!

四 方法二(英文版)
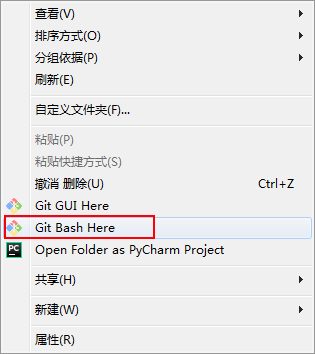
1 用 Git 安装(先要按装),然后找个要下载存放的目录盘,在空白处右击点击Git Bash Here,打开git

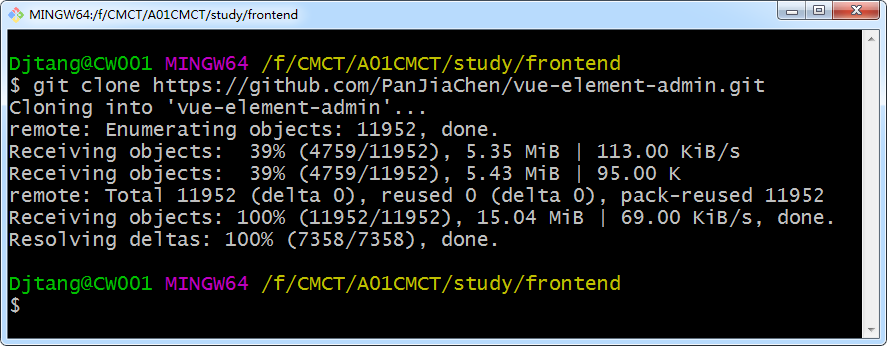
2 在git窗口中输入下载命令:git clone https://github.com/PanJiaChen/vue-element-admin.git

3 进入到下载的 vue-element-admin 文件夹,再单击,选中vue-element-admin右击点击Git Bash Here,打开git

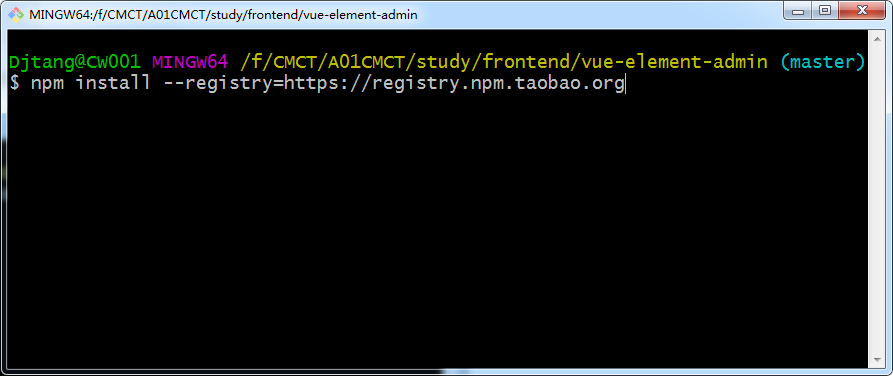
4 输入: npm install --registry=https://registry.npm.taobao.org 安装依赖(这里要花点时间等待一下!)

5 按装成功

6 打开 cmd 到 vue-element-admin 目录下输入 npm run dev 启动项目

7 打开页面(还是英文版的)