一. 概述一下理念
二. 文字基础排版(全局设置)
1.标题(h标记和small标记)
|
1
2
3
4
5
6
|
<h1>header1<small>small标记的副标题</small></h1><h2>header2<small>small标记的副标题</small></h2><h3>header3<small>small标记的副标题</small></h3><h4>header4<small>small标记的副标题</small></h4><h5>header5<small>small标记的副标题</small></h5><h6>header6<small>small标记的副标题</small></h6> |


所有标题元素里的<small>内容的字体颜色都是灰色(#999999),行间距都为1。
<small>内的文本字体在h1、h2、h3内是当前元素所对应字体大小的65%;而在h4、h5、h6下则是75%。
A. 字体大小为14px,间距为20px。p元素的margin-bottom为行间距一半(10px)。
B. 突出显示
当你有一段文字,想高亮显示,又不想获得和h标记一样的权重时,可以class="lead"
|
1
|
<span class="lead">email me</span> |
如图.lead和h1的对比效果:

2. 强调文本
| 强调元素 | 表现 |
|
small (可以直接套用.small类) |
小号文本 |
| strong | 着重(加粗) |
| em | 斜体 |
| cite | 引用来源,字体大小为85% |
3. 缩略语abbr和.initialism
两者都可以实现下划虚线悬停手型效果 需要搭配title属性使用。
4. 地址address
用来包裹和联系方式有关的信息。样式差别是间距和底部样式稍微有点不同。
|
1
2
3
4
5
6
7
8
9
10
|
<address> <strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr>(123) 456-7890</address><address> <strong>汤姆大叔</strong><br> <a href="mailto:#">tomxu@outlook.com</a></address> |
效果如图

5. 引用blockquote
引用的一般格式是
|
1
2
3
4
|
<blockquote> <p>爱情不是你想买想买就能买</p> <small>出自<cite>爱情买卖</cite></small></blockquote> |

当然,small换成footer也是一样的效果。
默认是左对齐的,想要右对齐可以对blockquote使用.pull-right类。整体飘到了右边。

6. 列表
(1)ul-li无序列表
bootstrap下,普通列表的ul-li框架和默认基本是一样的。
A. ul-li列表的样式是由list-style决定的。在bootstrap框架使用.list-unstyle类。源码样式无非是padding-left:0;list-style:none。
注意:如果是列表嵌套列表,对祖父级的ul应用.list-unstyle类,孙代li是不会继承的。
B. 内联列表:正常的ul-li是竖着显示的。在很多场合,最典型的就是导航,需要把li打横排列。这时可以使用内联列表的.list-inline类
|
1
2
3
4
5
|
<ul class="list-inline"> <li>home</li> <li>article</li> <li>about</li> </ul> |

(2)有序列表ol-li
更换了字体,显示更加柔和
(3)dl-dt-dd定义列表
定义列表包括了描述信息,bootstrap下的dl-dt-dd定义列表通常也是纵向排列的。
|
1
2
3
4
5
6
7
8
|
<dl> <dt>标题1</dt> <dd>描述1</dd> <dt>标题2</dt> <dd>描述2</dd> <dt>标题3</dt> <dd>描述3</dd></dl> |

我想在横向展示一个商品列表,包括描述信息。如果给dl加上class="dl-horizontal"

7. 代码
包括code单行代码,kbd用户输入代码和pre多行代码块。
代码样式的用法示例如下:
|
1
2
3
|
<code><body></body></code><br><kbd><body></body></kbd><pre><body></body></pre> |

(1)code
code内联代码可以在行间引用。原理是给code标记定义背景色,文字颜色
(2)kbd
kbd表示需要用户输入,可以配合input元素使用。
|
1
|
请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码 |

(3)多行代码块pre
pre是预编译的意思。bootstrap实现基本方法是背景-边框,高度,圆角,竖向滚动。
粘贴进去会有空格。
类似还有<samp>可以格式化代码。用较为标准的字体和行间距显示
8.其它H5标记补充
(1)<mark>,也可以使用.mark
|
1
|
<p class="mark">this is mark text</p> |

(2)del标记和s标记
|
1
|
<del>I am delated.</del> |

(3)ins标记和u标记
(4)对齐相关
(5)大小写相关:
【例3.1】文本排版练习
|
1
2
3
4
5
6
7
8
|
<div class="text-justify"> <h3 class="text-center">I am afraid <small>William Shakespeare</small></h3> <p class="text-capitalize">you say that you love rain, but you open your umbrella when it rains.You say that you love the sun, but you find a shadow spot when the sun shines.You say that you love the wind, but you close your windows when wind blows.</p> <p><mark>This is why I am afraid, you say that u love me too.</mark></p> <ins><em>译文</em></ins> <p>你说烟雨微芒,兰亭远望;后来轻揽婆娑,深遮霓裳。你说春光烂漫,绿袖红香;后来内掩西楼,静立卿旁。你说软风轻拂,醉卧思量;后来紧掩门窗,漫帐成殇。</p> <p>你说情丝柔肠,如何相忘;我却眼波微转,兀自成霜。</p></div> |

三. 表格相关css
表格实现是给table加上.table类
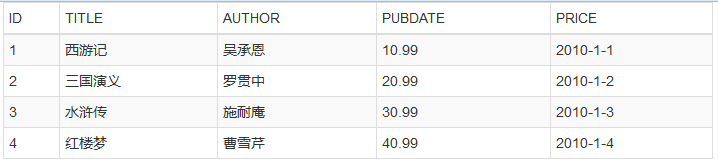
【例3.2】做一个5行5列的表格,记录信息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<table> <thead><tr> <td>ID</td> <td>TITLE</td> <td>AUTHOR</td> <td>PUBDATE</td> <td>PRICE</td> </tr></thead> <tbody> <tr> <td>1</td> <td>西游记</td> <td>吴承恩</td> <td>10.99</td> <td>2010-1-1</td> </tr> <tr> <td>2</td> <td>三国演义</td> <td>罗贯中</td> <td>20.99</td> <td>2010-1-2</td> </tr> <tr> <td>3</td> <td>水浒传</td> <td>施耐庵</td> <td>30.99</td> <td>2010-1-3</td> </tr> <tr> <td>4</td> <td>红楼梦</td> <td>曹雪芹</td> <td>40.99</td> <td>2010-1-4</td> </tr> </tbody> </table> |


1.table基础样式
(1) 给table标签加上class="table",效果就变为:


秒变高富帅了有木有?
(2)隔行变色.table-striped
table-striped:斑马线
使用CSS3的:nth-child实现。
(3)添加边框
使用.table-bordered可以为所有单元格添加1px的边框。
(4)悬停高亮
使用.table:hover可以让当前行悬停高亮
(5)紧凑型表格
table-condensed:压缩,稍微小一点——减少单元格的内边距。全部应用后是这样的。

代码清单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<table class="table table-bordered table-striped table-hover table-condensed"> <thead><tr> <td>ID</td> <td>TITLE</td> <td>AUTHOR</td> <td>PUBDATE</td> <td>PRICE</td> </tr></thead> <tbody> <tr> <td>1</td> <td>西游记</td> <td>吴承恩</td> <td>10.99</td> <td>2010-1-1</td> </tr> <tr> <td>2</td> <td>三国演义</td> <td>罗贯中</td> <td>20.99</td> <td>2010-1-2</td> </tr> <tr> <td>3</td> <td>水浒传</td> <td>施耐庵</td> <td>30.99</td> <td>2010-1-3</td> </tr> <tr> <td>4</td> <td>红楼梦</td> <td>曹雪芹</td> <td>40.99</td> <td>2010-1-4</td> </tr> </tbody> </table> |
2.行级元素tr的样式
(1).active
表示当前激活的信息。跟鼠标悬停.table-hover显示的样式一样(较深的灰色)
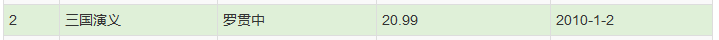
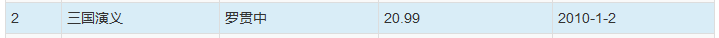
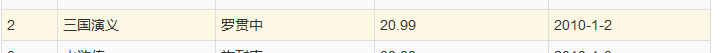
(2).success
|
1
2
3
4
5
6
7
|
<tr class="success"> <td>2</td> <td>三国演义</td> <td>罗贯中</td> <td>20.99</td> <td>2010-1-2</td> </tr> |

(3).info
如果给table添加info的class

(4).warning
warning显示为黄色

(5).danger


小结:如果table应用了table-hover当鼠标悬停时相应的颜色也会加深一点,如果应用了table-striped,在高亮行使用tr样式,原来的浅灰色会被覆盖。
3.响应式的表格
表格过宽时,一味地自适应是不现实的。
把table标签用一个容器包装,容器class命名为.table-responsive
加了之后在大屏幕显示有了1px solid black的边框。在屏幕小于768时消失,在768px时出现滚动条.(注在四大名著表格中是直到330px才出现滚动条。)
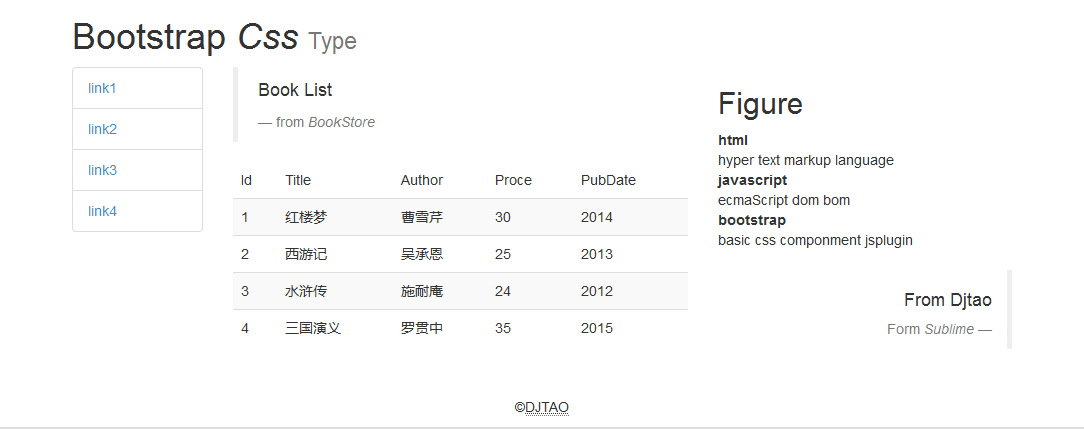
【例3.3】一个超简单布局练习——第一个bootstrap网页
如图实现布局。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
<body class="container"> <header> <h1>Bootstrap <em>Css </em><small>Type</small></h1> </header> <div class="row"> <div class="col-sm-2"> <div> <ul class="list-group"> <li class="list-group-item"><a href="#">link1</a></li> <li class="list-group-item"><a href="#">link2</a></li> <li class="list-group-item"><a href="#">link3</a></li> <li class="list-group-item"><a href="#">link4</a></li> </ul> <!--列表组:list-group list-group-item:单个列表元件--> </div> </div> <div class="col-sm-6"> <blockquote> <p>Book List</p> <small>from <em>BookStore</em></small> </blockquote> <div class="table-responsive"> <table class="table table-striped table-hover table-bodered"> <thead> <tr><td>Id</td> <td>Title</td> <td>Author</td> <td>Proce</td> <td>PubDate</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>红楼梦</td> <td>曹雪芹</td> <td>30</td> <td>2014</td> </tr> <tr> <td>2</td> <td>西游记</td> <td>吴承恩</td> <td>25</td> <td>2013</td> </tr> <tr> <td>3</td> <td>水浒传</td> <td>施耐庵</td> <td>24</td> <td>2012</td> </tr> <tr> <td>4</td> <td>三国演义</td> <td>罗贯中</td> <td>35</td> <td>2015</td> </tr> </tbody> </table> </div> </div> <div class="col-sm-4"> <dl><h2>Figure</h2> <dt>html <dd>hyper text markup language</dd> </dt> <dt>javascript <dd>ecmaScript dom bom</dd> </dt> <dt>bootstrap <dd>basic css componment jsplugin</dd> </dt> </dl> <blockquote class="pull-right"> <h4>From Djtao</h4> <footer>Form <em>Sublime</em></footer> </blockquote> </div> </div> <footer class="navbar-fixed-bottom text-center"> <p>©<abbr title="djtao.top/wordpress">DJTAO</abbr></p> </footer> <!--基于jQuery的脚本文件 --> <script src="scripts/jquery.min.js"></script> <!-- bootstrap的jq插件 --> <script src="bootstrap/js/bootstrap.min.js"></script> <!--自定义脚本文件 --> <script src="scripts/js.js"></script></body> |
【例3.4】进阶:购物单的模拟实现

任务描述:网站常见的购物车经常有删除操作。大于30元的货物以警告红显示,否则显示成功绿。网站根目录下一个json文件夹,里面的books.json文件包含下列信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
[ { "Id": 1, "Title": "红楼梦", "Price": 10.0 }, { "Id": 2, "Title": "西游记", "Price": 20.0 }, { "Id": 3, "Title": "三国演义", "Price": 30.0 }, { "Id": 4, "Title": "水浒传", "Price": 40.0 }] |
从json读取数据,返回到表格中。制作一个如图所示的模拟删除效果。
先补充一点知识
Query中的$.getJSON( )方法函数主要用来从服务器加载json编码的数据,它使用的是GET HTTP请求。使用方法如下:
|
1
|
$.getJSON( url ,[ data ] ,[ success(data, textStatus, jqXHR) ] ) |
url是必选参数,表示json数据的地址;
data是可选参数,用于请求数据时发送数据参数;
success是可选参数,这是一个回调函数,用于处理请求到的数据。
获取json数据举例:
|
1
2
3
4
5
|
$.getJSON('test.json', function(data){ for (var i = 0; i < data.rows.length; i++) { $('#test').append('<p>' + data.rows[i].realName + '</p>'); }}); |
(1)首先,需要获取json数据。
|
1
2
3
|
$.getJSON("json/books.json",null,function (data){ ...}) |
在获取json成功时执行回调函数。
(2)在html文档的body中创建一个div表格区。
|
1
2
3
|
<div id="divBookList" class="table-responsive"> </div> |
(3)思考下一个预想中的表格是怎样的。
|
1
2
3
4
5
6
7
8
9
10
11
|
<table class="table table-striped table-bodered tablel-hover"> <thead> <tr><td></td></tr> ... <tr><td></td></tr> </thead> <tbody> <tr><td></td></tr> ... <tr><td></td></tr> <tbody></table> |
根据这一思想创建表头。把它加进html文档中。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var $tbl=$('<table>')//创建表格 .addClass('table table-hover table-striped');//创建表格基本样式 var $theadTr=$('<tr>').addClass('success') //定义父元素<tr class='success'></tr> .append($('<td>').html('Id').addClass('danger')) //创建一个<td class="danger">Id</td>加到父元素中 .append($('<td>').html('Title').addClass('warning')) //创建一个<td class="warning">Title</td>添加到父元素 .append($('<td>').html('Price').addClass('info')); //创建一个创建一个<td class="info">Price</td>添加到父元素 var $thead=$('<thead></thead>'); $thead.append($theadTr); $tbl.append($thead); |
(4)接下来要把json返回的data数据添加到tbody。
注意:按理来说,一个表格的tbody是必须创建的。如果在浏览器中查看livescript,你会发现除了thead,tfoot之外的表格主体全都包了一层tbody。但是这里就不创建了。心里清楚就好。
本例中books.json数据引入后,表述形式为data[0].Title=‘西游记’
一共有四组元素,需要遍历,用的是$.each(index,Obj)方法。需要说明的是$.each()是数组遍历的方法,两个参数不可省略,index表述索引值,Obj才是每组对象的主体。引用形式为:Obj[index].属性
|
1
|
$(data).each(function (index,book){} |
(5)在each的函数内书写创建表格主体的代码
|
1
2
3
|
var $tr=$('<tr></tr>')//创建一行 .append($("<td>").html(book.Id)) //添加编号列 .append($("<td>").html(book.Title)); //添加标题列 |
通过这三行代码,除了price外所有的json元素都添加到表格中了。
价格是需要判断后才能给添加样式。超过30块的用红色背景,否则用绿色。
|
1
2
3
4
5
|
if(parseInt(book.Price)>=30){ $tr.append($("<td>").html(book.Price).addClass("danger")); }else{ $tr.append($("<td>").html(book.Price).addClass("success")); }//添加价格列 |
(6)接下来处理按钮
新创建的一列按钮需要加以下内容:
1.红色的button按钮,内容为remove;<button class="btn btn-danger"><apan>remove</apan></button>
2.为按钮绑定id
3.字体图标(class=glyphicon glyphicon-remove)
|
1
2
3
4
5
6
7
8
9
|
var $td=$('<td></td>'); var $btn=$("<button>").attr('data-id',book.Id).addClass('btn btn-danger'); //定义按钮btn的样式。 var $span1=$('<span></span>').addClass("glyphicon glyphicon-remove"); $btn.append($span1);//添加按钮的图标字体。 var $span2=$($('<span>remove</span>')); $btn.append($span2);//添加按钮的文字内容 |
(7)点击事件
点击事件处理两个问题
a. 弹出当行id信息;b.当列消失。
|
1
2
3
4
5
6
|
$btn.click(function(){//配置按钮点击事件 var id=$(this).attr("data-id");//获取按钮绑定的Id alert('您删除的书库编号为:'+id); //弹出id $(this).parent().parent().fadeOut(600);}//隐藏当前行 |
(8)点击函数结束后,添加表格主体到tbl中
|
1
2
|
$td.append($btn).appendTo($tr); $tbl.append($tr); |
最后在回调函数最下面,把整个表格加到网页中表格区
|
1
|
$tbl.appendTo($('#divBookList')); |
基本要求就算做完了。
【改进】有明显的问题需要改进,就是数字编号。删除之后没有重排。为此需要重新整理点击事件
思路:需要一点原生js的操作。
(1)用两个计数器,count1读取,count2写入
(2)通过count2来获取当前页面可见的行数,作为购物车的物品数。但是fadeout执行需要时间,如果马上判断,就会误把正在消失的那行计入count2
(3)解决思路是,让计数器程序等到删除行消失之后延迟一点点时间再执行。比如说删除行fadOut(600)消失时间是600ms,我就通过Timout延迟620ms执行。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
var oTab=document.getElementsByTagName('table')[0]; var aRows=oTab.tBodies[0].rows; var count1=$(this).parent().siblings().eq(0).html(); // 把当前书籍序号加到count2上面 // this.parentNode.parentNode.firstChild.innerHTML; alert('您删除的是购物车内第'+count1+'本书。书库编号为:'+id); //弹出id // $.post("url?id="+id,null,function(){ // //删除成功后处理的回调函数 // });) $(this).parent().parent().fadeOut(600);//隐藏当前行 setTimeout(function(){ var count2=0; for(i=0;i<aRows.length;i++){ if(aRows[i].style.display!=='none'){ count2+=1; aRows[i].cells[0].innerHTML=count2; }} },620) |
其它的改进:给表头第四列加一个内容名为“操作”
改进后的效果:

代码清单:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
$(function(){ //创建json,不返回任何操作 $.getJSON("json/books.json",null,function (data){ //读取成功时的成功时的回调函数 var $tbl=$('<table>')//创建表格 .addClass('table table-hover table-striped');//创建表格基本样式 var $theadTr=$('<tr>').addClass('success') //定义父元素<tr class='success'></tr> .append($('<td>').html('Id').addClass('danger')) //创建一个<td class="danger">Id</td>加到父元素中 .append($('<td>').html('Title').addClass('warning')) //创建一个<td class="warning">Title</td>添加到父元素 .append($('<td>').html('Price').addClass('info')) //创建一个创建一个<td class="info">Price</td>添加到父元素 .append($('<td>').html('Operate').addClass('active')); var $thead=$('<thead></thead>'); $thead.append($theadTr); $tbl.append($thead); $(data).each(function (index,book){ var $tr=$('<tr></tr>')//创建一行 .append($("<td>").html(book.Id)) //添加编号列 .append($("<td>").html(book.Title)); //添加标题列 if(parseInt(book.Price)>=30){ $tr.append($("<td>").html(book.Price).addClass("danger")); }else{ $tr.append($("<td>").html(book.Price).addClass("success")); }//添加价格列 /*新创建的一列需要加以下内容: 1.红色的button按钮,内容为remove;<button class="btn btn-danger"><apan>remove</apan></button> 2.字体图标(class=glyphicon glyphicon-remove) 3.点击事件:(1)弹出删除信息;(2)当列消失。 */ var $td=$('<td></td>'); var $btn=$("<button>").attr('data-id',book.Id).addClass('btn btn-danger'); //定义按钮的样式。 var $span1=$('<span></span>').addClass("glyphicon glyphicon-remove"); $btn.append($span1);//添加按钮的图标字体。 var $span2=$($('<span>remove</span>')); $btn.append($span2);//添加按钮的文字内容 $btn.click(function(){//配置按钮点击事件 var id=$(this).attr("data-id");//获取按钮绑定的Id var oTab=document.getElementsByTagName('table')[0]; var aRows=oTab.tBodies[0].rows; var count1=$(this).parent().siblings().eq(0).html(); // 把当前书籍序号加到count2上面 // this.parentNode.parentNode.firstChild.innerHTML; alert('您删除的是购物车内第'+count1+'本书。书库编号为:'+id); //弹出id // $.post("url?id="+id,null,function(){ // //删除成功后处理的回调函数 // });) $(this).parent().parent().fadeOut(600);//隐藏当前行 setTimeout(function(){ var count2=0; for(i=0;i<aRows.length;i++){ if(aRows[i].style.display!=='none'){ count2+=1; aRows[i].cells[0].innerHTML=count2; }} },620) }) $td.append($btn).appendTo($tr); $tbl.append($tr); }) $tbl.appendTo($('#divBookList')); }) |
四. 表单
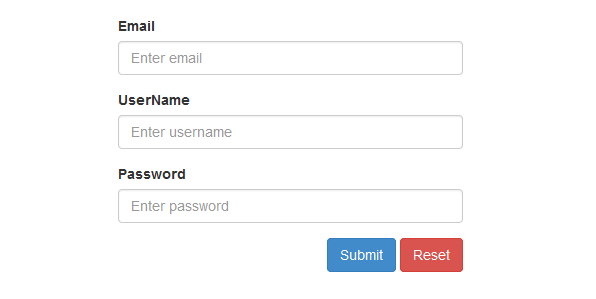
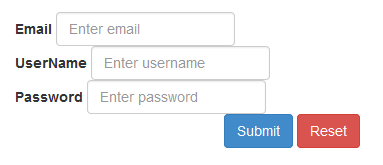
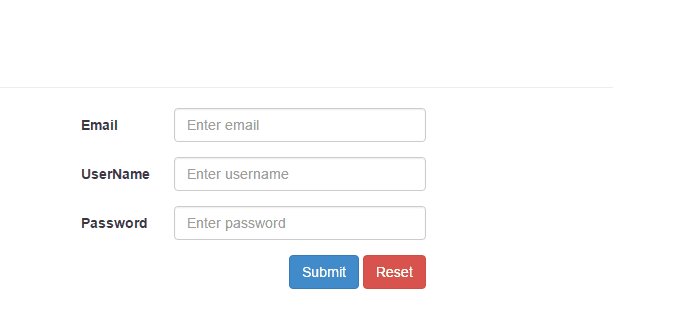
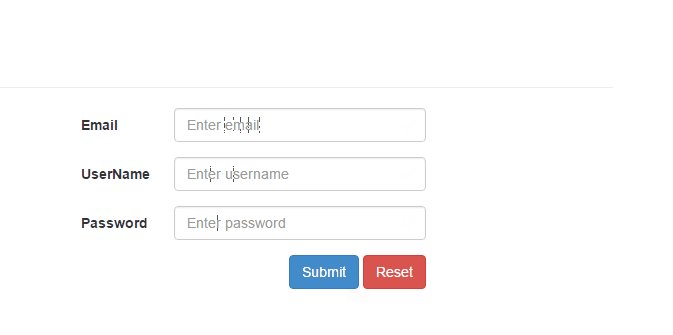
1.基础表单
基础表单和以前差不多,默认使用全局设置。多了一个form-group类。form-gronp提供了1个15px的margin-bottom。看起来更有层次感。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div> <form action="index.html" method="get"> <!-- 电邮 --> <div class="form-group"> <label for="email" class="control-label">Email</label> <input id="email" type="email" class="form-control" placeholder="Enter email" required> </div> <!-- 用户名 --> <div class="form-group"> <label for="username" class="control-label">UserName</label> <input id="username" type="text" class="form-control" placeholder="Enter username" required> </div> <!-- 密码 --> <div class="form-group"> <label for="password" class="control-label">Password</label> <input id="password" type="password" class="form-control" placeholder="Enter password" required> </div> <!-- 功能按钮 --> <p class="text-right"><button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-danger">Reset</button></p> </div> |

required表示表示必填字段。
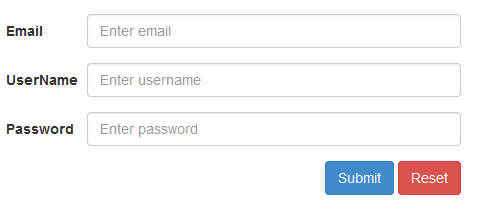
我想将表单加入注册条款等信息,同时要压缩表单到当前的一半。
就把上述代码加到如下容器中:
|
1
|
<div class="row"><div class="col-sm-6 col-offset-sm-3"></div></div> |
效果更加简洁了。

2.内联表单form-inline
上述代码label和输入框不在一行,对form采用form-inline——

虽说目的达成,但是没对齐啊。这时可以再次使用栅格系统。让它们对齐。
3.横向表单:.form-horizontal
不能直接在form上面应用.form-horizontal,这样看不出什么效果,需要在内部对label和输入框使用栅格系统。但是不需要再套一个row了,因为.form-horizontal改变了.form-group的行为。
|
1
2
3
4
5
6
7
|
<form class="form-horizontal" action="index.html" method="get"> <!-- 电邮 --> <div class="form-group"> <div class="col-sm-4"><label for="email" class="control-label">Email</label></div> <div class="col-sm-8"><input id="email" type="email" class="form-control" placeholder="Enter email" required></div> </div></form> |
如果全部应用额系统,效果是这样的

注意input不能做栅格。如果要让e所有label右对齐,也不能直接在label上面做text-right或pullright
4.表单控件
(1)input
必须指定type类型。
(2)select-option下拉菜单
和原始样式一致
(3)文本域
textarea如果运用了form-control
正常情况下只要指定row,col不需要再定义了。默认100%显示
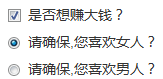
(4)多选(checkbox)和单选按钮(radio)
这俩控件经常出现和文本对齐不一致的情况。这时需要注意把所有input包起来,外面包装一个div,class为对应的type。
|
1
2
3
4
5
6
7
8
9
|
<div class="checkbox"> <label><input type="checkbox" value="">是否想赚大钱?</label></div><div class="radio"> <label><input type="radio" name="optionsRadios" value="female" checked>请确保,您喜欢女人?</label></div><div class="radio"> <label><input type="radio" name="optionsRadios" value="male">请确保,您喜欢男人?</label></div> |

——内联多选和单选框checkbox-inline、radio-inline也可以,包在一个label标签并对齐应用class。注意:这里是全部变成一行。
|
1
|
<label class="checkbox-inline"><input type="checkbox" value="">是否想赚大钱?</label> |
5.控件状态
(1)焦点状态
在jQuery的:focus选择器上,用box-shadow替代了jQuery的效果
(2)禁用状态——分为2种
a.文本框压根点不进去。鼠标悬停出现禁止符号。直接在标签内写上disabled。比如<input type="text" disabled>

b. readonly光标可以进去,但无法修改

(3)验证状态——成功(绿)警告(黄)失败(红)
a.成功绿——.has-success
b.警告黄——.has-error
c.失败红——.has-success
这三个都有类似的使用语境:
使用form-group、control-label、form-control标签进行分组,在form-group平级的div元素上应用has-***样式,然后在input元素上应用form-control样式,
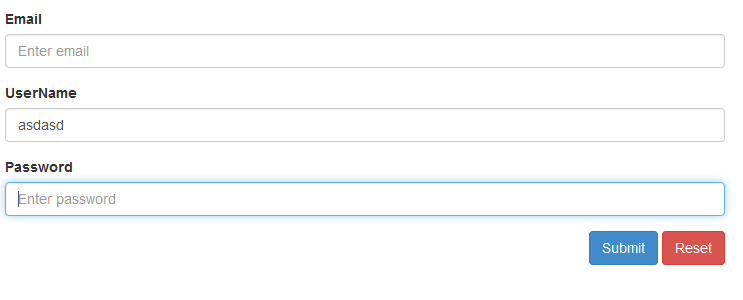
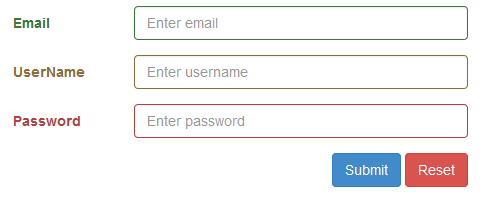
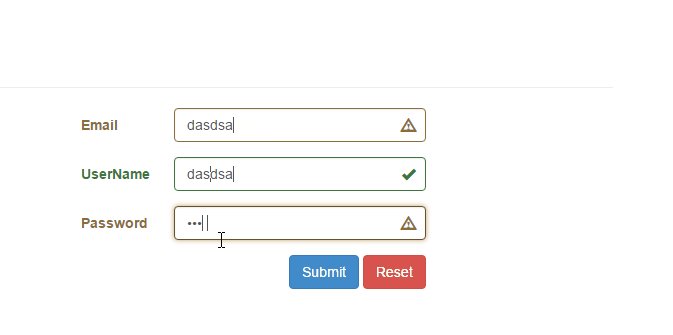
继续最初的案例——登录框。对三个<div class="form-group">分别追加三种不同的验证状态。
此时效果为:

【例3-5】bootstrap下的表单校验
此时代码清单为:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<div> <div class="row"> <div class="col-sm-6 col-sm-offset-3"> <form class="form-horizontal" action="index.html" method="get"> <!-- 电邮 --> <div class="form-group has-success"> <div class="col-sm-3"><label for="email" class="control-label">Email</label></div> <div class="col-sm-9"> <input id="email" type="email" class="form-control" placeholder="Enter email" required> </div> </div> <!-- 用户名 --> <div class="form-group has-warning"> <div class="col-sm-3"><label for="username" class="control-label">UserName</label></div> <div class="col-sm-9"> <input id="username" type="text" class="form-control" placeholder="Enter username" required> </div> </div> <!-- 密码 --> <div class="form-group has-error"> <div class="col-sm-3"> <label for="password" class="control-label">Password</label> </div> <div class="col-sm-9"> <input id="password" type="password" class="form-control" placeholder="Enter password"required> </div> </div> <!-- 功能按钮 --> <p class="text-right"><button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-danger">Reset</button></p> </form> </div> </div> </div> |
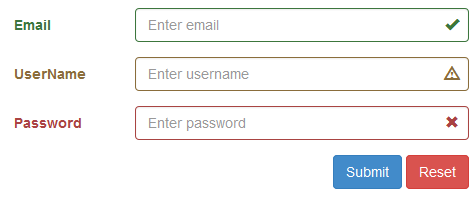
(1)has-feedback
表示反馈的意思。用字体图标在反馈信息添加对应的小图标。
反馈图标:glyphicon-ok/warning-sign/remove frome-control-feedback
使用方法
a. 给每个form-group的div添加一个has-feedback的类。
b. 给input下面一个span标记,加上反馈图标类,预览以下效果比如:
|
1
|
<span class="glyphicon glyphicon-ok form-control-feedback"></span> |

这套样式应通过jQuery给它动态的加上去。所以span的class全部清空。
(2)接下来就比较简单了
当字符段为空时,显示glyphicon glyphicon-remove form-control-feedback"
当密码不为6位,用户名不为6位是显示glyphicon glyphicon-warning-sign form-control-feedback
当都符合要求时,显示OK并允许提交。
事件——keyup
具体思想可以参照《锋利的jQuery》笔记第5章案例。此处不再复述。
【改进】颜色不是乱用的。应该让它在输入时根据输入情况随时变色。控制颜色属性的是输入框父级的父级,应该把最初用来预览效果的has-xxx属性移除。变为:(<div class="form-group has-feedback"></div>)
默认是要移除has-success/warning/error,但是如果全部移除,原来的类也会移除掉。那么就在移除的同时再再加回去!
注意:button标签实质上还是会被input的选择器所控制。
|
1
|
$(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-error'); |
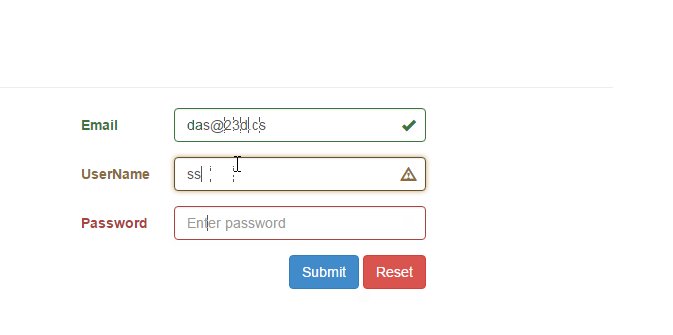
最后效果如下:

代码清单
html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<header class="page-header visible-sm visible-md visible-lg"> <h1>form</h1></header><div> <div class="row"> <div class="col-sm-6 col-sm-offset-3"> <form class="form-horizontal" action="index.html" method="get"> <!-- 电邮 --> <div class="form-group has-feedback"> <!-- 不需要再套row --> <div class="col-sm-3"><label for="email" class="control-label">Email</label></div> <div class="col-sm-9"> <input id="email" type="email" class="form-control" placeholder="Enter email" required> <span class=""></span> </div> </div> <!-- 用户名 --> <div class="form-group has-feedback"> <div class="col-sm-3"><label for="username" class="control-label">UserName</label></div> <div class="col-sm-9"> <input id="username" type="text" class="form-control" placeholder="Enter username" required> <span class=""></span> </div> </div> <!-- 密码 --> <div class="form-group has-feedback"> <div class="col-sm-3"> <label for="password" class="control-label">Password</label> </div> <div class="col-sm-9"> <input id="password" type="password" class="form-control" placeholder="Enter password"required> <span class=""></span> </div> </div> <!-- 功能按钮 --> <p class="text-right"><button type="submit" class="btn btn-primary">Submit</button> <button type="reset" class="btn btn-danger">Reset</button></p> </form> </div> </div> |
jq:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
$(function(){ var bChecked=false; $('.col-sm-9 :input:not(#email)').keyup(function(){ // 除了电邮一栏,其它两个input都用同一套规则 if(this.value==''){ $(this).next().removeClass().addClass('glyphicon glyphicon-remove form-control-feedback'); $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-error'); }else if(this.value.length<6){ $(this).next().removeClass().addClass('glyphicon glyphicon-warning-sign form-control-feedback'); $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-warning'); }else if(this.value.length>=6){ $(this).next().removeClass().addClass('glyphicon glyphicon-ok form-control-feedback'); $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-success'); } }) // 电邮规则单独设置 $('#email').keyup(function(){ if(this.value==""){ $(this).next().removeClass().addClass('glyphicon glyphicon-remove form-control-feedback'); $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-error'); }else if(( this.value!="" && !/.+@.+.[a-zA-Z]{2,4}$/.test(this.value) )){ $(this).next().removeClass().addClass('glyphicon glyphicon-warning-sign form-control-feedback'); $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-warning'); }else{ $(this).next().removeClass().addClass('glyphicon glyphicon-ok form-control-feedback') ; $(this).parent().parent().removeClass().addClass('form-group has-feedback').addClass('has-success'); } }) $(':submit').click(function(){ //$('.col-sm-9:input').trigger('keyup'); //模拟按键事件,在bt框架下用不了 if($('.glyphicon-remove').is(':visible')||$('.glyphicon-warning-sign').is(':visible')){ alert('你有东西填错了或忘了填写') return false; } }); $(':reset').click(function(){ $('.col-sm-9 :input').next().removeClass(); })}) |
6. 控件大小*-sm/lg
7.help-block
六. 按钮
1.六色,七种按钮
包括自动(灰),主体(蓝),成功(绿),信息(浅蓝),危险(红)和链接(蓝文本)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!-- Standard button --><button type="button" class="btn btn-default">Default</button><!-- Provides extra visual weight and identifies the primary action in a set of buttons --><button type="button" class="btn btn-primary">Primary</button><!-- Indicates a successful or positive action --><button type="button" class="btn btn-success">Success</button><!-- Contextual button for informational alert messages --><button type="button" class="btn btn-info">Info</button><!-- Indicates caution should be taken with this action --><button type="button" class="btn btn-warning">Warning</button><!-- Indicates a dangerous or potentially negative action --><button type="button" class="btn btn-danger">Danger</button><!-- Deemphasize a button by making it look like a link while maintaining button behavior --><button type="button" class="btn btn-link">Link</button> |

动态规则(hover,activive,focus,disable)基本只是颜色的变化而已。
2.button按钮尺寸*-lg/sm/xs
和input输入框不一样的是,button是行级的。不能通过栅格系统变换宽度
而需要.btn-block类让它转为块级再定义宽度。
3.多标签支持——btn不再只是button元素
诸如,span,input-type=button a等等都可以套用.btn,使得它看上去更像个按钮。
但是,作者建议,无论如何都只给button元素上.btn样式。比如说火狐浏览器,就不能给input式的button设置行高。
4.激活状态
看某些网站小广告时,经常看到某个按钮反复被按下的情况。bootstrap也可以模拟。一般这种状态是通过伪类:active来实现的。
在class调用的时候,为active
5.禁用状态
(1)属性:disabled
(2)class="disabled"
都是可以的。但是disabled属性对浏览器支持较差。
七. 图像
圆角(.img-round)-圆形(.img-sircle)-带方框的圆角矩形(.img-thumbnail)
|
1
2
3
|
<img src="img/logo.jpg" class="img-rounded"> <img src="img/logo.jpg" class="img-circle"> <img src="img/logo.jpg" class="img-thumbnail"> |

thumbnail显示效果细节

八. 辅助样式
1.文本颜色
文本也有基于6主题色的样式。class名在前面加上text-xxx就可以实现。
2.辅助图标
(1)关闭图标.close
本质上是一个按钮。
|
1
|
<button class="close">close</button> |
悬停时的放大效果是这样的

所以里面应该放换html实体×(x号)或者图标字体
这样的图标在按下去时没有交互,可以选用aria-hidden="true"属性
(2)向下箭头.caret
|
1
|
<span class="caret"></span> |

3. pull-right/left;清理浮动.clearfix
本质上是浮动,居中用center-block
.clearfix清理浮动——把需要清理的第一个元素:before设置为display:table,再对:after设置clear both。
4. 显示隐藏
(1)display为none的显示隐藏。
通过.show 和 .hidden可以强制显示或隐藏任一页面元素(包括在屏幕阅读器上)。这两个class使用了!important以避免冲突,原因和快速浮动类似。这两个class只能做用于块级元素,也可以作为mixin使用。
(2) .invisible
.invisible类本质是把一个元素的visiblity设置为hidden, 意味着此元素的display属性不会被改动——因此,此元素还是会占位。
(3)文本透明——.text-hide
背景依然显示。
九. 响应式样式
响应式网页由大到小应该是做减法的过程。次要的页面元素不断被减去。用户在小屏幕手机上看到的将是最为主要的信息。
目前响应式样式只支持块级元素,表格,行级等都不支持。

阅读上表发现
和栅格系统的对比,.visible/.hidden是向小兼容的。
【后记】css布局是bootstrap三大核心内容的基础。