大部分新手接触编程时,往往是刚开始最有兴致与干劲时,看教程写出的代码有各种各样的问题,而往往自己没有能力Debug,如果身边也没有指导,那么热情的火苗就“噗”的熄灭。
如果在开始时就成功运行了代码,有了成就感,那么接下来的学习也会事半功倍。
so,今天来点自信先!
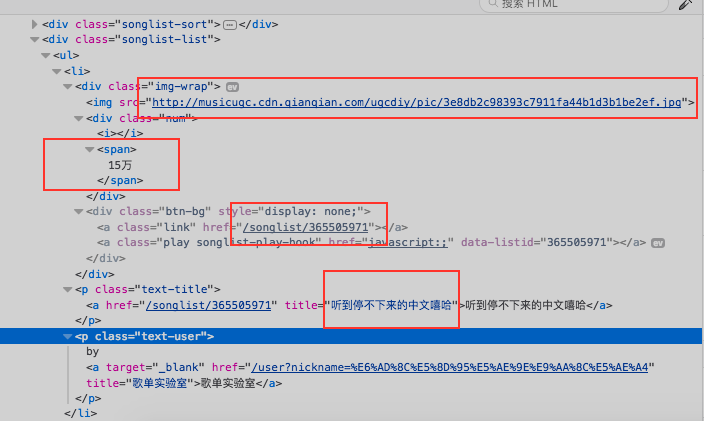
使用firefox、chrome等浏览器 打开百度音乐->歌单->在第一个歌单右击->检查(查看元素)

播放数 15万
歌单标题 听到停不下来的中文嘻哈
封面地址
歌单地址
很清晰,那么接下来就是coding time
from selenium import webdriver
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
import csv
#设置UA标识
dcap = dict(DesiredCapabilities.PHANTOMJS)
dcap["phantomjs.page.settings.userAgent"] = (
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36 "
)
driver = webdriver.PhantomJS(executable_path='phantomjs', desired_capabilities=dcap)
#构造百度音乐歌单首页
pageNum = 1
url = '%s%d%s' % ('http://music.baidu.com/songlist/tag/%E5%85%A8%E9%83%A8?orderType=1&offset=', 20*pageNum, '&third_type=')
#创建歌单csv文件
csv_file = open("songlist.csv", "w", newline='', encoding='utf_8_sig')
write = csv.writer(csv_file)
write.writerow(['标题', '播放数', '封面链接', '歌单链接'])
while 1:
#找到歌单内容存放位置
driver.get(url)
data = driver.find_element_by_class_name("songlist-list").find_element_by_tag_name("ul").
find_elements_by_tag_name("li")
#最后一页跳出循环
if len(data) == 0:
break
#解析当前页歌单列表
for i in range(len(data)):
num = data[i].find_element_by_class_name("num").text
#获取播放数大于500万的歌单
if '万' in num and int(num.split("万")[0]) > 200:
wrap = data[i].find_element_by_class_name("img-wrap").
find_element_by_tag_name("img")
songListTitle = data[i].find_element_by_class_name("text-title").
find_element_by_tag_name("a")
#输出歌单名等信息
print(songListTitle.get_attribute('title'),
num, wrap.get_attribute('src'),
songListTitle.get_attribute('href'))
#写入csv文件
write.writerow([songListTitle.get_attribute('title'),
num, wrap.get_attribute('src'),
songListTitle.get_attribute('href')])
#构造下一页url
pageNum += 1
url = '%s%d%s' % ('http://music.baidu.com/songlist/tag/%E5%85%A8%E9%83%A8?orderType=1&offset=', 20*pageNum, '&third_type=')
csv_file.close()

如果没有什么意外,那么你也爬到了这些信息,今天就来说说代码中的一些知识点
1、为什么要设置UA标识
通过这个标识,用户所访问的网站可以显示不同的排版,从而为用户提供更好的体验或者进行信息统计。例如,百度、新浪等网站用手机访问和电脑访问是不一样的,这是因为网站根据访问者的UA判断后,进行了不同的设置和处理。
使用User-Agent伪造浏览器,谎称身份欺骗服务器IE,FireFox,Opera,Maxthon,Chrome,Safari,iPhone,ipad..qq空间说说,微薄转发,有个通过ipad发布。。通过iphone..就是读取User-Agent,当然这个可以伪装的。
用于seo,有一种SEO的技术,就是判断 user-agent,如果是搜索引擎的爬虫,就把内容显示出来,否则的话,只显示给付费用户。所以有的网站能够被Google搜索到,点击链接进去以后 却显示“未注册”、“还不是会员”。通过伪装user-agent可以达到相应的目的。
2、url如何构造
多打开几页歌单,我们发现今天这个百度音乐歌单的地址是依靠offset来控制每页显示的歌单内容。对于不同的网站,url的构成是不同的,这个我们要具体问题具体分析,不能一概而论
3、utf-8编码问题
我使用的python IDE是pycharm,设置文件编码默认为utf-8,如果写入csv文件,Excel的默认编码是gbk,这就会造成中文乱码问题,很多新手不懂什么是文件编码,以为是python程序出现了问题,这个希望大家百度一下,充实自己的知识点,本文不再赘述。
4、Python+selenium常用的一些方法函数
1 加载浏览器驱动: webdriver.PhantomJS() 2 打开页面:get() 3 关闭浏览器:quit() 4 最大化窗口: maximize_window() 5 设置窗口参数:set_window_size(600,800) 6 后退到前一页: back() 7 前进到后一页: forward() 8 刷新页面: refresh()
元素定位:
id定位:find_element_by_id()
name定位:find_element_by_name()
class定位:find_element_by_class()
tag定位:find_element_by_tag_name()
link定位:find_element_by_link_text()
partial link 定位: find_element_by_partial_link_text()
Xpath定位:
绝对路径:find_element_by_xpath("绝对路径")
元素属性:find_element_by_xpath("//unput[@id='kw']")
层级与属性结合:find_element_by_xpath("//form[@id='loginForm']/ul/input[1]")
逻辑运算符:find_element_by_xpath("//input[@id='kw' and@class='s_ipt']")
CSS定位:
find_element_by_css_selector()
定位一组元素:
find_elements_by_id()
find_elements_by_name()
find_elements_by_class()
find_elements_by_tag_name()
find_elements_by_link_text()
find_elements_by_partial_link_text()
find_elements_by_xpath()
find_elements_by_css_selector()
熟练掌握这些定位方法,会使我们更容易的定位到我们所希望获得的内容上。
好了,今天就到这里,明天我们讲一下如何爬取动态页面