1.创建json文件
{
"sucess":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"lucy","age":20},
{"name":"mary","age":30},
{"name":"jack","age":40}
]
}
}
2.前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[]
},
created(){//页面渲染之前执行
this.getUser()
},
methods:{//编写具体方法
//创建方法
getUser(){
//使用axios
//axios.提交方式.("路径")
//then:请求成功,执行此方法
//catch:请求失败,执行此方法
axios.get("data.json")
.then(response=>{
console.log("***"+response)
})
.catch(error=>{
})
}
}
})
</script>
</body>
</html>
3.测试

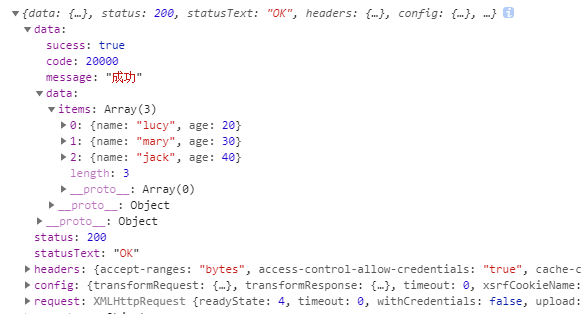
然后我们把这里更改如图


4.在页面中显示
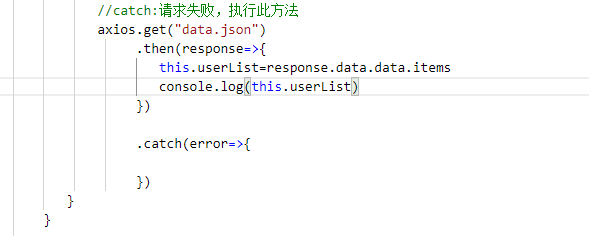
首先把数据放在列表里

此时前端就可以得到了

然后利用vue的遍历,把数据都遍历出来

最终的一个效果

最后把完整代码放在这里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="app"> <div v-for="user in userList"> {{user.name}}-------{{user.age}} </div> </div> <script src="vue.min.js"></script> <script src="axios.min.js"></script> <script> new Vue({ el: '#app', data: { userList:[] }, created(){//页面渲染之前执行 this.getUser() }, methods:{//编写具体方法 //创建方法 getUser(){ //使用axios //axios.提交方式.("路径") //then:请求成功,执行此方法 //catch:请求失败,执行此方法 axios.get("data.json") .then(response=>{ this.userList=response.data.data.items console.log(this.userList) }) .catch(error=>{ }) } } }) </script> </body> </html>