这两天做前台页面发现个人在CSS前端方法很多基础知识都忘了,晚上又搜索学习了下,把相关内容摘录总结。
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
CSS 元素选择器 http://www.w3school.com.cn/css/css_selector_type.asp
h1 {color:blue;}
选择器分组 http://www.w3school.com.cn/css/css_selector_grouping.asp
h1,h2,h3,h4,h5,h6 {
color: green;
}所有的标题元素都是绿色的
通配符选择器
CSS2 引入了一种新的简单选择器 - 通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
例如,下面的规则可以使文档中的每个元素都为红色:
* {color:red;}
类选择器:http://www.w3school.com.cn/css/css_selector_class.asp
.center {text-align: center}所有拥有 center 类的 HTML 元素均为居中。元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
<td class="fancy">
CSS 多类选择器
.important.warning {background:silver;}CSS ID 选择器详解 http://www.w3school.com.cn/css/css_selector_id.asp
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red{color:red;}#green{color:green;}
属性选择器 http://www.w3school.com.cn/css/css_selector_attribute.asp
下面的例子为带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}属性和值选择器
下面的例子为 title="W3School" 的所有元素设置样式:
[title=W3School]
{
border:5px solid blue;
}[title~=hello] { color:red; }由空格分隔的属性值[lang|=en] { color:red; }连字符分隔的属性值
CSS 后代选择器http://www.w3school.com.cn/css/css_selector_descendant.asp
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
如果写作 ul em {color:red;},这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深
CSS 子元素选择器 http://www.w3school.com.cn/css/css_selector_child.asp
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
CSS 相邻兄弟选择器 http://www.w3school.com.cn/css/css_selector_adjacent_sibling.asp
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
CSS 伪类 (Pseudo-classes) http://www.w3school.com.cn/css/css_pseudo_classes.asp
CSS 伪类用于向某些选择器添加特殊的效果
语法
伪类的语法:
selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}
锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link{color: #FF0000} /* 未访问的链接 */a:visited{color: #00FF00} /* 已访问的链接 */a:hover{color: #FF00FF} /* 鼠标移动到链接上 */a:active{color: #0000FF} /* 选定的链接 */
CSS2 - :first-child 伪类
p:first-child {font-weight: bold;} 这个p是第一个子元素。修饰p
li:first-child {text-transform:uppercase;}
选择器的优先级:
- 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式。
- 作为style属性写在元素内的样式
- id选择器
- 类选择器
- 标签选择器
- 通配符选择器
- 浏览器自定义或继承
同一级别中后写的会覆盖先写的样式
并不是所有的属性对行内元素都能够生效
- 行内元素不会应用width属性,其长度是由内容撑开的
- 行内元素不会应用height属性,其高度也是由内容撑开的,但是高度可以通过line-height调节
- 行内元素的padding属性只用padding-left和padding-right生效,padding-top和padding-bottom会改变元素范围,但不会对其它元素造成影响
- 行内元素的margin属性只有margin-left和margin-right有效,margin-top和margin-bottom无效
- 行内元素的overflow属性无效,这个不用多说了
- 行内元素的vertical-align属性无效(height属性无效)
一些互斥的元素
- 对于absolute和fixed定位的(固定大小,设置了width和height属性)元素,如果设置了top和left属性,那么设置bottom和right值就没有作用了,应该是top和left优先级高,否则同时写了浏览器怎么知道按照谁定位
- 对于absolute和fixed定位的元素,如果设置了top、left、bottom、right的值后margin属性也就不起作用了
- 对于absolute和fixed定位的元素,如果设置了top、left、bottom、right的值后float属性同样会失效
- 块元素如果设置了float属性或者是absolute、fixed定位,那么vertical-align属性不再起作用
利用继承
CSS的继承机制也可以帮我们再一定程度上缩减字节数,我们知道CSS有很多属性是可以继承的即在父容器设置了默写属性,子容器会默认也使用这些属性,因此如果我们希望全文字体尺寸是14px,大可不必为每个容器设置,只需要在body上设置就可以了。应用这个技巧,把CSS属性在可能的情况下提到父容器是可以帮我们节省CSS字节的,顺便说一下哪些属性可以继承
- 所有元素可继承:visibility和cursor
- 内联元素和块元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
- 块状元素可继承:text-indent和text-align
- 列表元素可继承:list-style、list-style-type、list-style-position、list-style-image
- 表格元素可继承:border-collapse
- 不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、 page-bread-before和unicode-bidi
块级元素与行内元素
首先谈谈人们经常提及的块级元素和行内(内联)元素
p, ul, form, div等元素被称为块级元素,这些元素显示为一块儿内容(会自动换行),span, input 等元素称为行内元素,这两者主要区别就是块级元素会从上到下一个个垂直排列,每个自占一行,而行内元素在一行中水平排列,行内元素的高度由其内容撑开,不可显示的设置其高度,这就是为什么我们一次次的在span上设置height属性不好使的原因。
简单了解了这些知识,让我们看看display常用的几个属性,
| 值 | 描述 |
| none |
此元素不会被显示。 |
| block |
此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline |
此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block |
行内块元素。(CSS2.1 新增的值) |
我们在显示隐藏元素的时候经常会用到把display设为none或者’’,设为none效果很明显,就是让元素脱离文档流,不显示,不占文档空间,而设为’’其实就是设置为元素默认属性block或inline,inline-block属性是CSS2.1新加值,IE8以上及其他主流浏览器都已经支持,它可以使元素像行内元素那样水平一次排列,但是框的内容符合块级元素行为,能够显示设置宽,高,内外边距。很有意思。
还有一点儿很有意思,可以通过不同的赋值改变元素生成框的类型,也就是说,通过将display属性设置为block,可以使行内元素表现的想块级元素一样,反之亦然。
定位
要想了解CSS元素定位就需要了解position属性了,position属性有几个常用值如下
| 值 | 属性 |
| inhert |
规定应该从父元素继承 position 属性的值。 |
|
static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
|
relative |
生成相对定位的元素,相对于元素本身正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
|
absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
|
fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
CSS有三种基本的定位机制:普通流,浮动和绝对定位
普通流是默认定位方式,在普通流中元素框的位置由元素在html中的位置决定,元素position属性为static或继承来的static时就会按照普通流定位,这也是我们最常见的方式。
相对定位比较简单,对应position属性的relative值,如果对一个元素进行相对定位,它将出现在他所在的位置上,然后可以通过设置垂直或水平位置,让这个元素相对于它自己移动,在使用相对定位时,无论元素是否移动,元素在文档流中占据原来空间,只是表现会改变。
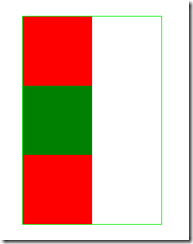
普通流:
<div style="border: solid 1px #0e0; 200px;">
<div style="height: 100px; 100px; ">
</div>
<div style="height: 100px; 100px; ">
</div>
<div style="height: 100px; 100px; ">
</div>
</div>
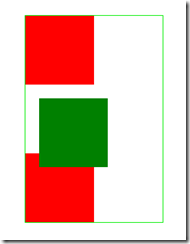
相对定位:
<div style="border: solid 1px #0e0; 200px;">
<div style="height: 100px; 100px; ">
</div>
<div style="height: 100px; 100px; position:relative; top:20px; left:20px;">
</div>
<div style="height: 100px; 100px; ">
</div>
</div>
上面例子可以看出,对绿色div进行相对定位,分别右移,下移20px后第二个红色div位置并没有相应变化,而是在原位置,绿色div遮挡住了部分红色div。
相对定位可以看作特殊的普通流定位,元素位置是相对于他在普通流中位置发生变化,而绝对定位使元素的位置与文档流无关,也不占据文档流空间,普通流中的元素布局就像绝对定位元素不存在一样。
绝对定位的元素的位置是相对于距离他最近的非static祖先元素位置决定的。如果元素没有已定位的祖先元素,那么他的位置就相对于初始包含块儿(body或html神马的)元素。
因为绝对定位与文档流无关,所以绝对定位的元素可以覆盖页面上的其他元素,可以通过z-index属性控制叠放顺序,z-index越高,元素位置越靠上。
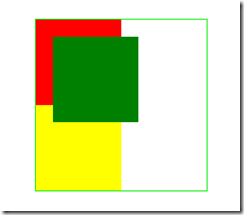
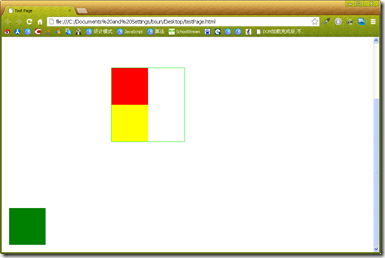
还是刚才的例子,稍微改动一下,让绿色div绝对定位,为了清晰显示,第二个红色div改为黄色。
<div style="border: solid 1px #0e0; 200px; position:relative;">
<div style="height: 100px; 100px; ">
</div>
<div style="height: 100px; 100px; position:absolute; top:20px; left:20px;">
</div>
<div style="height: 100px; 100px; ">
</div>
</div>
这时可以看出,绿色div是相对于父元素,也就是绿框div进行的移位,而红色和黄色div进行布局时就像绿色div不存在一样。
最后要说的就是fixed属性了,应用fixed也叫固定定位,固定定位是绝对定位的中,固定定位的元素也不包含在普通文档流中,差异是苦丁元素的包含块儿是视口(viewport),经常见一些页面的如人人网看在线好友那个模块总在窗口右下角,估计用的是类似技术
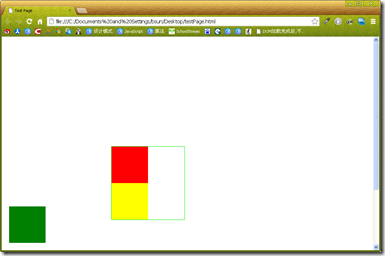
固定定位:
<div style="border: solid 1px #0e0; 200px;">
<div style="height: 100px; 100px; ">
</div>
<div style="height: 100px; 100px; position:fixed; bottom:20px; left:20px;">
</div>
<div style="height: 100px; 100px; ">
</div>
</div>
可见hongse和黄色div布局没有受到绿色div影响,而无论是页面纵向滚动条在页面顶端还是底端,绿色div总是在视口左下角
合写CSS
除了压缩的方式,我们还可以通过少写CSS属性来达到减少CSS字节的目的,拿个最常见的例子
.test{
background-color: #000;
background-image: url(image.jpg);
background-position: left top;
background-repeat: no-repeat;
}
我们可以改写一下上面的CSS,达到同样的效果
.test{
background: #000 url(image.jpg) top left no-repeat;
}
在CSS中还有很多类似的属性可以合写
font
{font-style: oblique; font-weight: bold; font-size: 16px; font-family: Helvetica, Arial, Sans-Serif;}
{font: oblique bold 16px Helvetica, Arial, Sans-Serif;}
margin/padding
{margin-top: 5px; margin-right: 10px; margin-bottom: 20px; margin-left: 15px;}
{margin: 5px 10px 20px 15px;}
{padding-top: 5px; padding-right: 10px; padding-bottom: 5px; padding-left: 10px;}
{padding: 5px 10px}
{padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 5px;}
{padding:5px;}
background
{background-color: #000; background-image: url(image.jpg); background-position: left top; background-repeat: no-repeat;}
{background: #000 url(image.jpg) top left no-repeat;}
border
{border- 2px; border-style: solid; border-color: #000;}
{border: 2px solid #000;}
{border-top: 2px; border-right: 5px; border-left: 10px; border-bottom: 3px;}
{border: 2px 5px 10px 3px;}