JavaScript与HTML之间的交互是通过事件实现的。事件,就是文档或浏览器窗口中发生的一些特定的交互瞬间,是用户或浏览器自身执行的某种动作。诸如click、load、mousemover,都是事件的名字。可以使用侦听器来预订事件,以便事件发生时,执行相应的代码。而响应某个事件的函数就叫做事件处理程序。对于一个事件,DOM元素通常拥有事件方法属性和事件处理程序属性,如click方法和onclick属性。
在DOM0级规范中,通过JavaScript制定事件处理程序的传统方式,就是将一个函数赋值给一个事件处理程序属性。如:
var btn = document.getElementById('myBtn'); btn.onclick = function(){ console.log('click'); }
DOM2级规范中,制定事件处理程序的方式,使用addEventListener函数,如:
var btn = document.getElementById('myBtn'); btn.addEventListener('click', function(){ console.log('click'); }, false);
看过以上基础之后,开始步入主题。大部分元素都支持click与dblclick,然而在实际工作中,发现这两个事件之间绑定与触发方式还是有很多不同。
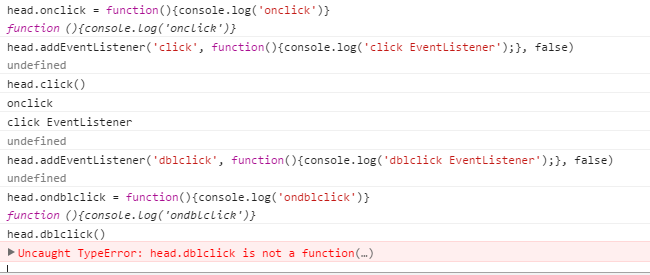
1、通过以上两种来绑定的click事件,都可以通过在代码中调用element.click()方法来触发。而对于dblclick,我发现元素都没有dblclick方法。

2、对于click想要在代码中触发click事件,有两种选择:第一,直接调用元素的click方法。第二,使用自己定义事件。对于dblclick,如果想要利用代码触发dblclick,只能使用自定义事件的方式。

在某些情况下,我们可能有想利用单击模拟双击的需求,这种需求分为两种:
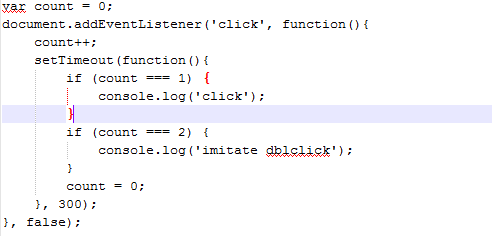
1、同正常绑定dom元素的触发顺序一致,当用户点击一下时,触发click事件,当用户在极短时间内点击两下时,触发顺序为click-click-dblclick:

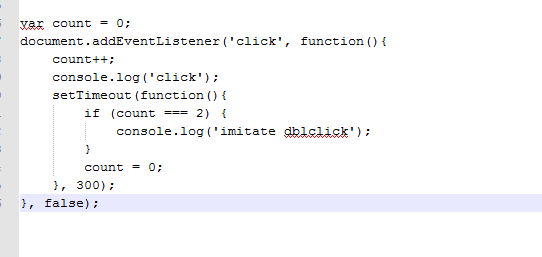
2、当用户单击时,触发click。当用户在极短时间内双击时,只触发dblclic:

这种处理方式有一个缺点:当用户单击时,会延迟一段时间,然后触发单击事件