做过页面布局的同学对z-index属性应该是很熟悉了,z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。
简单演示
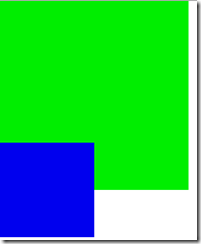
<div style="200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; 100px;height:100px;background-color:#00e;"><div>
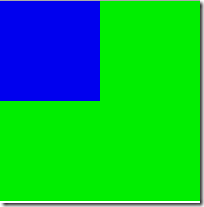
两个DIV,第二个向上移动50px,正常情况应该是这样的
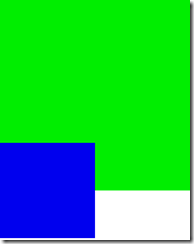
第二个div遮住了第一个div,对第二个添加z-index属性
<div style="200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; 100px;height:100px;background-color:#00e;z-index:-5;"><div>
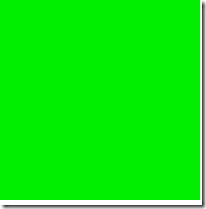
结果就会变成这个样子,z-index 最简单的应用就是这样
只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
<div style="200px;height:200px;background-color:#0e0;z-index:30"></div> <div style="position:relative; top:-50px; 100px;height:100px;background-color:#00e;z-index:10;"><div>
虽然第一个div的z-index比第二个div大,但是由于第一个div未定位,其z-index属性未起作用,所以仍然会被第二个div覆盖。
相同z-index谁上谁下
相同的z-index其实有两种情况
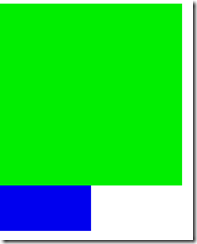
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="position:relative;200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; 100px;height:100px;background-color:#00e;"><div>
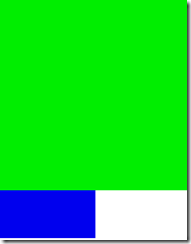
2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;200px;height:200px;background-color:#0e0;"></div> <div style=" 100px;height:100px;background-color:#00e;"><div>
父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;200px;height:200px;background-color:#0e0;z-index:10;"> <div style="position:relative;100px;height:100px;background-color:#00e;z-index:-5;"><div> </div>
虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方
如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;200px;height:200px;background-color:#0e0;"> <div style="position:relative;100px;height:100px;background-color:#00e;z-index:-5;"><div> </div>
子元素z-index=-5生效,被父元素覆盖
兄弟之间子元素
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
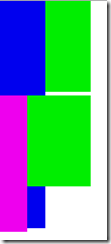
<div style="position:relative;100px;height:100px;background-color:#0e0;z-index:5;"> <div style="position:relative;50px;height:250px;background-color:#00e;z-index:50;"></div> </div> <div style="position:relative;100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;"> <div style="position:relative;30px;height:150px;background-color:#e0e;z-index:-10;"></div> </div>
虽然第一个div的子元素的z-index比较高,但是由于其父元素z-index比第二个div低,所以第一个div子元素会被第二个div及其子元素覆盖
应用
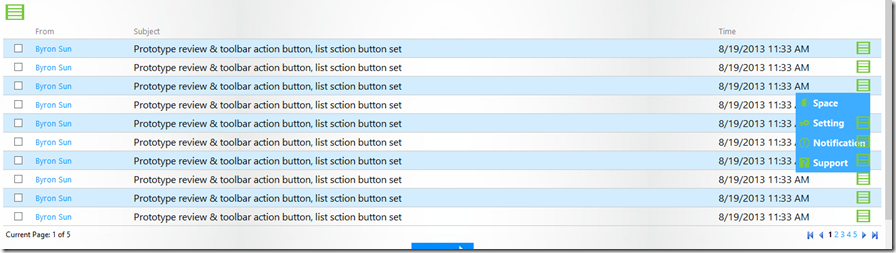
经常会有这样一种错误在table中最后各行一个td放一个div,点击弹出子菜单做一些删除、修改什么的操作,但是每次弹出的菜单都会被下面各行的div覆盖,像下面这张图一样,弹出的菜单没有在页面最上方。
写个简单的例子看看
<!DOCTYPE html> <html> <head> <title>Test</title> <style type="text/css" > html,body { height:100%; width:100%; padding:0; margin:0; } .menu { background-color:#0e0; position:relative; z-index:10; } .options { display:none; position:absolute; top: z-index:30; } .options div { background-color:#00e; } </style> </head> <body> <table border="1" cellpadding="4px" cellspacing="0"> <tr> <th>Name</th> <th>Age</th> <th>Options</th> </tr> <tr> <td>Byron</td> <td>24</td> <td> <div class="menu" > <div>Options</div> <div class="options" style="display:block;position:absolute;top:20px;"> <div>Opion1</div> <div>Opion2</div> <div>Opion3</div> <div>Opion4</div> </div> </div> </td> </tr> <tr> <td>Byron</td> <td>24</td> <td> <div class="menu"> <div>Options</div> <div class="options" > <div>Opion1</div> <div>Opion2</div> <div>Opion3</div> <div>Opion4</div> </div> </div> </td> </tr> <tr> <td>Byron</td> <td>24</td> <td> <div class="menu"> <div>Options</div> <div class="options" > <div>Opion1</div> <div>Opion2</div> <div>Opion3</div> <div>Opion4</div> </div> </div> </td> </tr> </table> </body> <html>
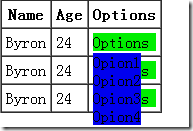
| 期望样式 |  |
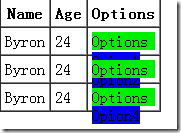
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。