一. CSS是什么
CSS( Cascading Style Sheet )层叠样式表 定义了HTML标签要如何显示
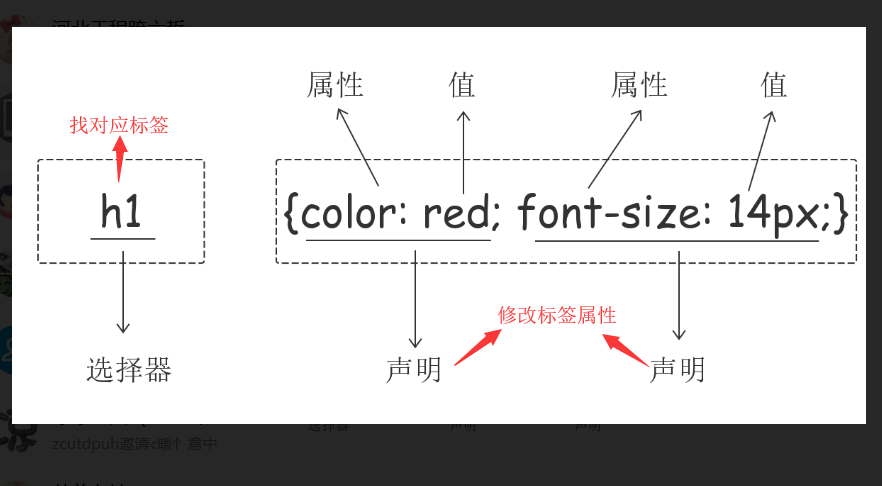
CSS样式由两个组成部分组成 : 选择器和声明. 声明又包括属性和属性对应的值,每个声明之后用分号结束.

CSS注释 : /* 注释 */
二. CSS 的引入方式
1. 行内样式 : <p style="color: red">hello word</p> 其中style属性是设定CSS样式的标记
2. 内部嵌入式 : 是指简化CSS样式几种写在网页的<head></head>标签对的<style></style>标签对中
3. 外部引入式 : 将CSS样式写在一个单独的文件中,然后再页面内进行引入.
引入语句 : <link href="CSS文件名" rel="stylesheet" type="text/css"/>
三. CSS选择器
基本选择器 :
1. 元素选择器 : p { 属性 : 属性值 }
2. ID选择器 : #标签ID { 属性 : 属性值 }
3. 类选择器 : .类名 { 属性 : 属性值 } 样式类名不能用数字开头(部分浏览器无法识别);标签中如果有多个class属性,要用空格分割.
通用选择器 :
1. * { 属性 : 属性值 }
组合选择器 :
1. 后代选择器 : /* 选择某一个父标签内部的所有某一种标签(只要在父级标签内的标签都可以找到) */
父级标签 要查找的后代标签 { 属性 : 属性值 }
2. 子元素选择器 : /* 选择某一个父标签内部的所有次一级标签(只能从父级标签向下找一级) */
父级标签 > 要查找的子标签 { 属性 : 属性值 }
3. 毗邻选择器 : /* 选择所有和某一个标签紧挨着的某一个标签(只能向下查找) */
某一个标签+要查找的标签 { 属性 : 属性值 }
4. 弟弟选择器 : /* 查找所有和某一个标签同级的某一个标签(只能向下查找) */
某一个标签~要查找的标签 { 属性 : 属性值 }
属性选择器 :
1. /* 用于查找带有指定属性的额元素 */
标签名 [ 属性名 ] { 属性 : 属性值 }
2. /* 用于查找带有指定属性和值得元素 */
标签名 [ 属性名 ="属性值"] { 属性 : 属性值 }
不常用的属性选择器 :
1. /* 查找所有某一个属性以xxx开头的元素 */
[ 某一个属性^="xxx" ] { 属性 : 属性值 }
2. /* 查找所有某一个属性以xxx结尾的元素 */
[ 某一个属性$="xxx" ] { 属性 : 属性值 }
3. /* 查找所有某一个属性包含(字符串包含)xxx的元素 */
[ 某一个属性*="xxx" ] { 属性 : 属性值 }
4. /* 查找所有某一个含有多个值或值以空格分割的属性中有一个值为xxx的元素 */
[ 某一个属性~="xxx" ] { 属性 : 属性值 }
伪类选择器 :
1. /* 未访问的连接 */
a:link { 属性 : 属性值 }
2. /* 已访问过的连接 */
a:visited { 属性 : 属性值 }
3. /* 鼠标移到链接显示字体上 */
a:hover { 属性 : 属性值 }
4. /* 选定的链接(鼠标左键点住不放开) */
a:active { 属性 : 属性值 }
5. /* 输入框获取光标时样式 */
input:focus { 属性 : 属性值 }
伪元素选择器 : before和after多用于清除浮动
1. /* 常用的给首字母设置特殊格式 */
某一个标签:first-letter { 属性 : 属性值 }
2. /* 在所有某一元素内容之前插入内容 */
某一个标签元素:before { 属性 : 属性值 }
3. /* 在所有某一个元素内容之后插入内容 */
某一个标签元素:after { 属性 : 属性值 }
四. 分组和嵌套
分组 :
1. 当多个标签的样式需要相同时,可以通过在多个选择器之间使用逗号分隔的分组选择器统一设置标签样式
①标签1,标签2,... { 属性 : 属性值 }
②标签1,
②标签2 { 属性 : 属性值 }
嵌套 :
1. 多种选择器可以混合使用
类选择器 元素选择器... { 属性 : 属性值 }
五. 选择器的优先级
1. css继承
继承是css的一个主要特征,它是依赖于祖先-后代的关系的. 继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代.例如: 一个body定义了将字体的颜色也会应用到段落中的其他标签文本中.但是css继承是有限制的,有一些属性是不能被继承的.
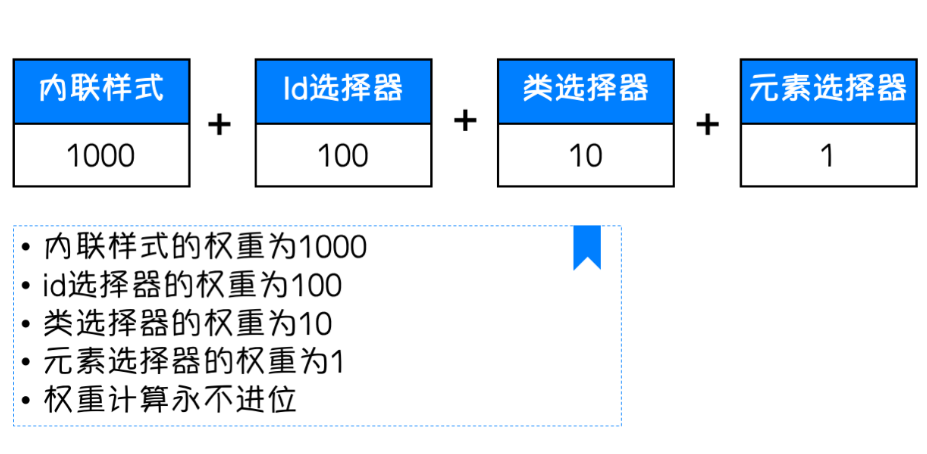
2. 选择器的优先级
由于选择器种类的繁多,浏览器采用哪一个选择器的样式是根据选择器的权重优先级来定

除此之外还可以通过!import方式让某一个样式强制生效.但如果过多使用,会使样式文件混乱不易维护.
六. CSS属性
1. 宽和高
width属性可以为元素设置宽度.
height属性可以为元素设置高度.
块级标签才能设置宽度,内联标签的宽度有标签内容决定
2. 字体属性
※. 鼠标移动至超链接标签的文字上,字体高亮显示 : a:hover { 属性 : 属性值 }
①. 文字字体 :
font-family可以把多个字体名称挨个尝试是否可以使用,浏览器会使用它可以识别的第一种字体
font-family : " 字体1 "," 字体2 "
②. 字体大小 :
如果设置成为inherit表示继承父元素的字体大小值
font-size : 20px;
③. 字重( 粗细 ) :
font-weight用来设置字体的字重( 粗细 )
| 值 | 描述 |
| mormal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal, 而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
④. 文本颜色
颜色属性被用来设置文字的颜色.
颜色是通过css最经常的指定 :
十六进制 如 : #FF0000
一个RGB值 如 : RGB(255,0,0)
颜色的名称 如 : red
3. 文字属性
①. 文字对齐 : text-align属性规定元素中文本的水平对齐方式
| 值 | 描述 |
| left | 左边对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
②. 文字装饰 : text-decoration属性用来给文字添加特殊效果
| 值 | 描述 |
| none | 无装饰,标准文本.(默认值) |
| underline | 定义文本的下划线 |
| overline | 定义文本的上划线 |
| line-through | 定义文本中间的线,例 : 删除 |
| inherit | 继承父元素的text-decoration属性的值 |
③. 首行缩进 : text-indent属性可以给首行进行缩进
4. 背景属性
①. /* 背景颜色 */
background-color : 颜色 ;
②. /* 背景图片 */
background-image : url( "图片路径或名称" );
③. /* 背景重复 */
background-repeat : repeat( 默认 ) : 背景图片自动铺满整个设定的宽高度
background-repeat : repeat-x : 背景图片只在水平方向铺满设定的宽度
background-repeat : repeat-y : 背景图片只在垂直方向铺满设定的高度
background-repeat : no-repeat : 背景图片不平铺
④. /* 背景位置 */
background-position : reght top; 图片在背景右上方
background-position : x px y px; 设置图片背景的像素位置( x,y )
background-position : center center; 图片背景在正中间
⑤. /* 简写 */
background : url( "图片路径或名称" ) no-repeat center center;
5. 边框属性
①. border-width : 边框宽度
②. border-style : 边框样式
| 边框样式 | 含义 |
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
③. border-color : 边框颜色
④. border-radius : 50%; 设置圆角边框,50%为圆形边框,默认为矩形
⑤. 简写 : border : 2px solid red;
⑥. 除了统一设置边框外,还可以单独为边框的某一边设置样式 :
border-top-style : 整体边框的上边框
border-right-color : 整体边框的有边框
border-bottom-style : 整体边框的下边框
border-left-color : 整体边框的左边框
6. 显示属性 用于控制HTML元素的显示效果(定义建立元素时生成的显示框类型)
| display属性 | 含义 |
| display : " none " | HTML文档中元素存在,但是在浏览器中不现实.一把用于配合JS代码使用 |
| display : " block " | 默认沾满整个页面的宽度,如果设置了宽度,则会用margin填充剩下的部分 |
| display : " inline " | 按行内元素显示,此时再设置元素的width,height,margin-top.margin-bottom和float属性都不会有什么影响 |
| display : " inline-block " | 是元素同时具有行内元素和块级元素的特点 |
display : "none"和visibility : hidden区别 :
display : none 可以隐藏某个元素,且隐藏的元素不会占用原本所占用的位置空间,
visibility : hidden 可以隐藏某个属性,但隐藏后的属性仍然会占用原本为隐藏时所占用的空间.也就是说,钙元素被隐藏后被影响布局
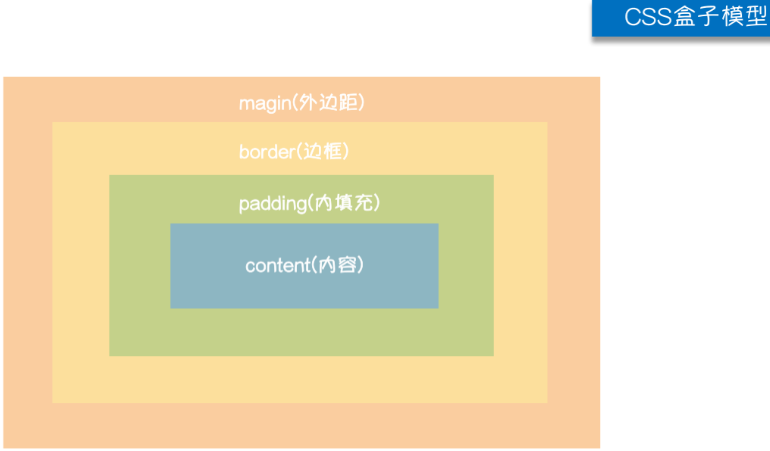
七. CSS盒子模型
1. margin : 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的.
①. margin-top : 5px 顶部外边距(距离上方的元素) 5像素
②. margin-right : 5px 右侧外边距(距离右侧元素) 5像素
③. margin-bottom : 5px 底部外边距(距离底部的元素) 5像素
④. margin-left : 5px 左侧外边距(距离左侧的元素) 5像素
⑤. 简写 : margin : 5px 5px 5px 5px; 顺序 : 上右下左
⑥. 居中 : margin : 0 auto
2. padding : 用于控制内容与边框之间的距离.
①. padding-top : 5px 顶部内边距(距离内部元素) 5像素
②. padding-right : 5px 右侧内边距(距离内部元素) 5像素
③. padding-bottom : 5px 底部内边距(距离内部元素) 5像素
④. padding-left : 5px 左侧内边距(距离内部元素) 5像素
⑤. 简写: padding : 5px 5px 5px 5px ; 顺序 : 上右下左
padding简写方式补充 :
i : 提供一个距离参数 ,适用于四个方向边
ii : 提供两个距离参数 , 第一个参数用于上下方向边,第二个参数用于左右方向边
iii : 提供三个距离参数 , 第一个参数用于上方向边,第二个参数用于左右方向边,第三个参数用于下方向边.
iiii : 提供四个距离参数 , 按照上右下左顺序适用于四个方向边.
3. border(边框) : 围绕在内边距和内容外的边框.
4. content(内容) : 盒子的内容,显示文本和图像.
八. float浮动
在CSS中,任何元素都可以浮动.
浮动元素会生成一个块级框, 无论本身是何种元素.
浮动的特点 :
1. 浮动的框可以向左或向右移动, 直到它的外边缘碰到包含框或另一个浮动的边框为止
2. 由于浮动框不在文档的普通流中, 所以文档的普通流中的块框表现的像浮动框不存在一样.
浮动可选的三种参数 :
1. left : 向左浮动
2. right : 向右浮动
3. none : 默认值,不浮动
九. clear
clear属性规定了元素的那一侧不允许有其他浮动元素.
clear属性值对自身起作用,不会影响其他元素.
| clear属性参数 | 含义 |
| left | 在元素左侧不允许浮动元素 |
| right | 在元素右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none | 默认值. 允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承clear属性的值 |
十. overflow溢出
overflow (水平垂直均设置)
overflow-x (设置水平方向)
overflow-y (设置垂直方向)
| 溢出参数 | 含义 |
| visible | 默认值.内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,并且其余内容不可见 |
| scroll | 内容会被修剪,但是浏览器会显示右侧和下侧滚动条以便查看其余内容 |
| auto | 如果内容被修剪,则浏览器会显示右侧滚动条,但是可以滚动查看其余内容 |
| inherit | 规定应该从父元素继承overflow属性的值. |
十一. 定位(position)
1. static : 默认值,无定位,不能当做绝对定位的参照物,并且设置标签对象的left,top等值是不起作用的.
2. relative(相对定位) : 相对定位是相对于该元素在文档中的原始位置,即以自己原始位置作为参照物.即使设定了元素的相对定位和偏移值,元素还会占据着原来的位置,但是会根据top,left,right,bottom等属性正常在文档中偏移.
3. abssolute(绝对定位) : 设置为绝对定位的元素的初始元素会在文档中删除, 并相对于最近的已定位的其他元素定位,如果没有已经定位过的元素,那么它的位置会相对于body元素定位.如果父级元素设置了position属性,那么子元素就会以父级元素的左上角为原始点进行定位.这样能很好的解决自适应网站的标签偏离问题.
4. fixed(固定) : 对象脱离文档,使用top,bottom,right,left等属性以窗口为参考点进行定位,当窗口滚动条滚动时,对象不会随着滚动.其堆叠顺序通过z-index属性定义.如果一个元素设置了绝对定位或者固定定位,则该元素不能设置float.但是relative却可以,因为它原本所占的空间依然占据着.
十二. z-index(层叠)
设置对象的层叠顺序,数值大的对象会覆盖在数值小的标签之上.z-index只能在定位元素上生效.
| z-index参数 | 含义 |
| anto | 默认,堆叠顺序和父元素相等 |
| number | 设置元素的堆叠顺序 |
| inherit | 规定从父元素继承z-index属性的值 |
十三. opacity(透明)
设置透明效果.取值范围是0~1,0是完全透明,1是完全不透明.