一 . 组件细节知识点
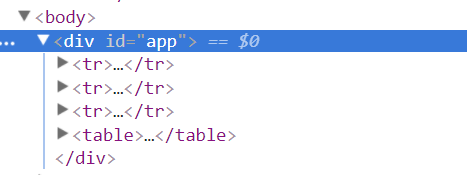
1. 解决组件在h5中编码规范
例如 : table , ul , ol 等等
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
Vue.component('row',{
template:'<tr><td>this is a row</td></tr>'
});

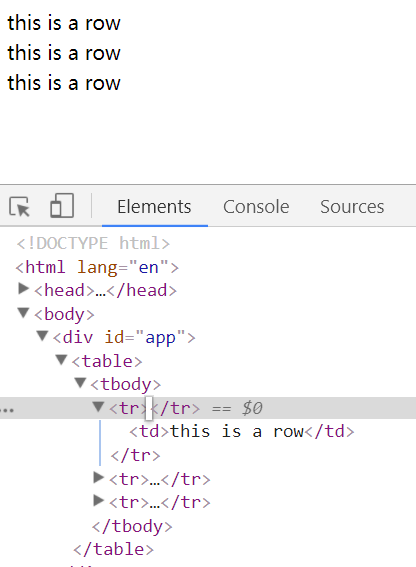
使用 is 属性解决

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件使用细节点</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <!--1.vue提供的is属性--> <table> <tbody> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </tbody> </table> </div> <script> Vue.component('row',{ template:'<tr><td>this is a row</td></tr>' }); var vm = new Vue({ el:"#app" }) </script> </body> </html>

2. 非根组件定义data
在子组件里面定义data时,data必须是一个函数,不能是一个对象。这是为了保证每个子组件都有独立的data数据
写法:
data:function(){
return {
content:'this is a content'
}
}
3.代码里面操作dom
HandleClick:function () {
//可根据ref 获取dom节点
var hello = this.$refs.hello.innerHTML;
alert('获取到的值是:'+hello)
}
4. counter 求和 了解ref的使用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件使用细节点</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <table> <tbody> <tr is="row"></tr> <tr is="row"></tr> <tr is="row"></tr> </tbody> </table> <div @click="HandleClick" ref="hello">获取hello</div> <!--#计数器--> <counter @change="GetTotal" ref="one"></counter> <counter @change="GetTotal" ref="two"></counter> <!--#连个counter求和--> <!--发布订阅模式--> <div>总数是:{{total}}</div> </div> <script> Vue.component('row',{ data:function(){ return { content:'this is a content' } }, template:'<tr><td>{{content}}</td></tr>' }); // #计数器 var counter = Vue.extend({ template:'<div><button @click="CounterClick">click me</button>{{number}}</div>', data:function () { return { number:0 } }, methods:{ CounterClick:function () { this.number++; //向父组件传值 this.$emit('change') }, } }) Vue.component('counter',counter); var vm = new Vue({ el:"#app", data:{ total:0 }, methods:{ HandleClick:function () { //可根据ref 获取dom节点 var hello = this.$refs.hello.innerHTML; alert('获取到的值是:'+hello) }, GetTotal:function () { var refs = this.$refs; this.total = refs.one.number + refs.two.number } } }) </script> </body> </html>
二 . 父子组件传值
父组件向子组件传值都是通过属性的形式传递的:
<div id="app"> <counter :count="9"></counter> <counter :count="1"></counter> </div> <script> var counter = { props:['count'], template:'<div>{{count}}</div>' } var vm = new Vue({ el:"#app", components:{ counter:counter } })
counter 求和:
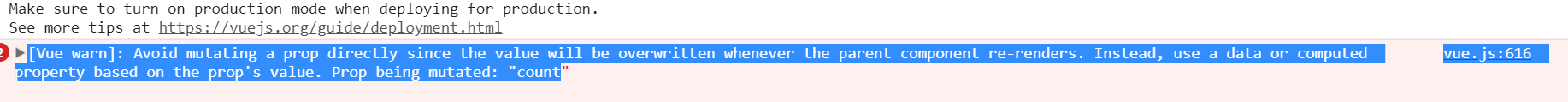
vue 会对子组件 直接对父组件传递值得操作 给予警告

子组件不能修改父组件的值,只能使用,单向数据流的作用
修改方法: 对父组件的值克隆一个副本:对子组件自己值进行修改

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父子间更多传值方式</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <counter :count="2" @change="GetToal"></counter> <counter :count="3" @change="GetToal"></counter> <div>{{total}}</div> </div> <script> var counter = { props:['count'], template:'<div @click="HandleClick">{{number}}</div>', data:function(){ return { number:this.count } }, methods:{ HandleClick:function () { this.number = this.number + 1; this.$emit('change',1) } } } var vm = new Vue({ el:"#app", data:{ total:5 }, components:{ counter:counter }, methods:{ GetToal:function (number) { this.total += number } } }) </script> </body> </html>
三 . 组件参数校验与非props特性
props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。
非props特性: 1.当子组件 未接收并且使用 2.会显示在子组件的html属性上
props特性:不会显示在子组件的html属性上
props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件参数校验与非props特性</title> <script src="../../vue.js"></script> </head> <body> <!--props 可以是数组或对象,用于接收来自父组件的数据。props 可以是简单的数组,或者使用对象作为替代,对象允许配置高级选项,如类型检测、自定义校验和设置默认值。--> <!--非props特性: 1.当子组件 未接收并且使用 2.会显示在子组件的html属性上--> <!--props特性:不会显示在子组件的html属性上--> <div id="app"> <child :content="{id:123,name:'Dell'}" newd="newd"></child> </div> <script> Vue.component('child',{ // props:{ // content:{ // type:[Number,String,Object], // default:{id:1,name:'dong'}, // required: true, // // validator: function (value) { // // console.log(value) // // if(value.name!=='dong'){ // // alert('姓名错误') // // } // // } // } // }, template:"<div>{{ content }}{{newd}}</div>" }) var vm = new Vue({ el:"#app" }) </script> </body> </html>
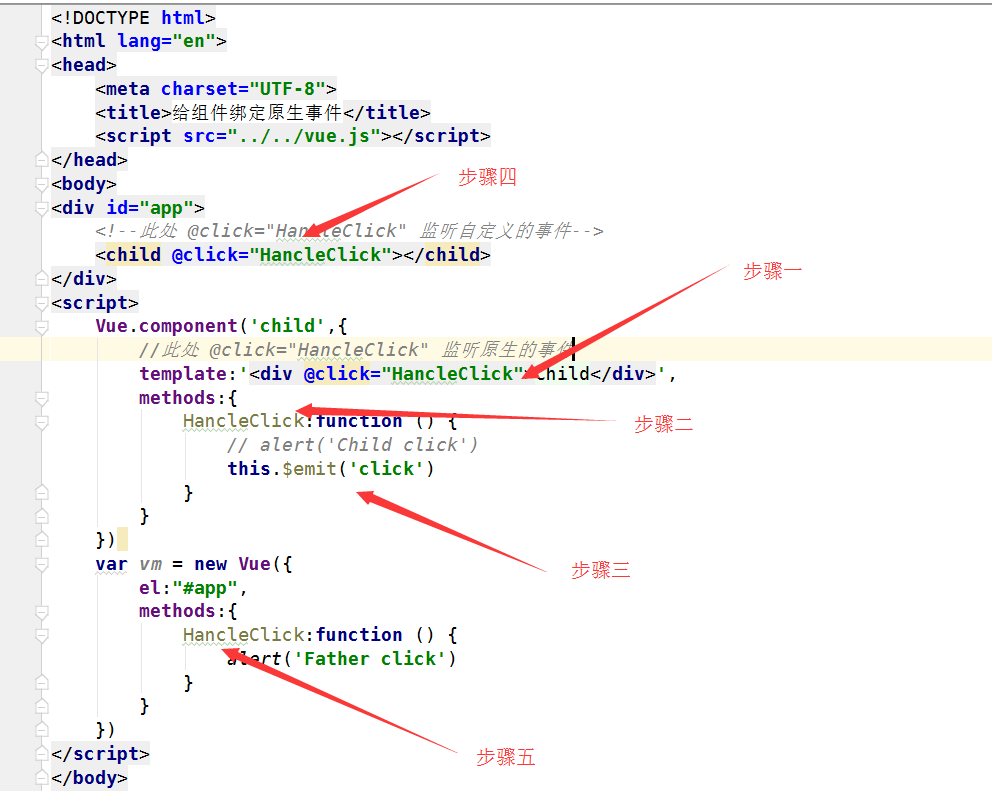
四 . 给组件绑定原生事件
原始步骤:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>给组件绑定原生事件</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <!--此处 @click="HancleClick" 监听自定义的事件--> <child @click="HancleClick"></child> </div> <script> Vue.component('child',{ //此处 @click="HancleClick" 监听原生的事件 template:'<div @click="HancleClick">Child</div>', methods:{ HancleClick:function () { // alert('Child click') this.$emit('click') } } }) var vm = new Vue({ el:"#app", methods:{ HancleClick:function () { alert('Father click') } } }) </script> </body> </html>
添加 native 修饰符 .native - 监听组件根元素的原生事件。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>给组件绑定原生事件</title> <script src="../../vue.js"></script> </head> <body> <div id="app"> <child @click.native="HancleClick"></child> </div> <script> Vue.component('child',{ template:'<div>Child</div>', }) var vm = new Vue({ el:"#app", methods:{ HancleClick:function () { alert('Father click') } } }) </script> </body> </html>
