1.css动画原理

.fade-enter{
opacity: 0;
}
.fade-enter-active{
transition: opacity 2s;
}

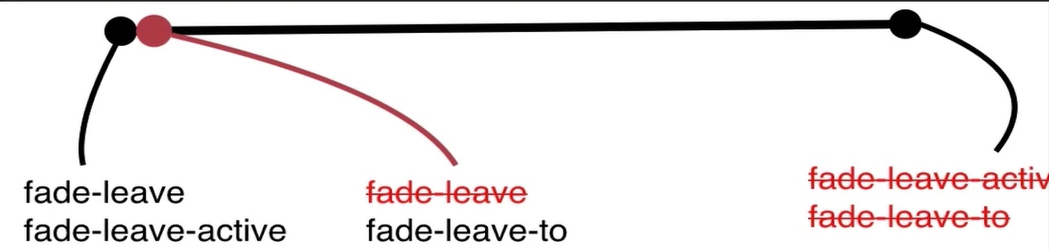
.fade-leave-to{
opacity: 0;
}
.fade-leave-active{
transition: opacity 2s;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue中css动画原理</title> <script src="../../vue.js"></script> <style> .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 2s; } .fade-leave-to{ opacity: 0; } .fade-leave-active{ transition: opacity 2s; } </style> </head> <body> <div id="app"> <transition name="fade"> <div v-if="show">hello world</div> </transition> <button @click="handleCLick">click me</button> </div> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ handleCLick:function () { this.show = !this.show } } }) </script> </body> </html>
2.使用animate.css库
animate.css 提供了大量的动画效果,官网:https://daneden.github.io/animate.css/?
使用animate.css 需要在transition 标签中自定义 属性名字,例如:
enter-active-class="animated hinge"
leave-active-class="animated jello"

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用animate-css库</title> <script src="../../vue.js"></script> <link rel="stylesheet" href="../../animate.css"> </head> <body> <div id="app"> <!--使用animate-css 自定义名字 animated开头--> <transition enter-active-class="animated hinge" leave-active-class="animated jello"> <div v-if="show">hello world</div> </transition> <button @click="handleCLick">click me</button> </div> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ handleCLick:function () { this.show = !this.show } } }) </script> </body> </html>
在第一次进入页面时,附带效果
在transition 中添加属性:
appear
appear-active-class="animated hinge"
3. 同时使用过渡和动画

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>同时使用过渡和动画</title> <script src="../../vue.js"></script> <link rel="stylesheet" href="../../animate.css"> <style> .fade-enter,.fade-leave-to{ opacity: 0; } .fade-leave-active, .fade-enter-active{ transition: opacity 3s; } </style> </head> <body> <div id="app"> <!--:duration 自定义时长,--> <!--例如:设置出场入场动画时间--> <!--:duration=“{enter:5000,leave:10000}”--> <!--appear appear-active-class:初次动画--> <!--type 确定哪种为时长为准--> <transition enter-active-class="animated hinge fade-enter-active" leave-active-class="animated jello fade-leave-active" appear name="fade" type="transition" appear-active-class="animated hinge"> <div v-if="show">hello world</div> </transition> <button @click="handleCLick">click me</button> </div> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ handleCLick:function () { this.show = !this.show } } }) </script> </body> </html>
4.js动画与Velocity-js结合
<!--动画钩子--> <!--显示:--> <!--before-enter(el)--> <!--enter(el,done) done为回调函数--> <!--after-enter--> <!--隐藏:--> <!--before-leave--> <!--after-leave--> <!--leave-->
绑定事件:
<transition name="fade" @before-enter="handleBeforEnter" @enter="handleEnter" @after-enter="handleafterEnter" @leave="handleLeave" > <div v-show="show">hello world</div> </transition>
处理事件:
handleCLick:function () {
this.show = !this.show
},
handleBeforEnter:function (el) {
el.style.color = 'red'
},
handleEnter:function (el,done) {
setTimeout(()=>{
// 执行结束后,执行done
el.style.color = 'yellow'
},2000)
setTimeout(()=>{
done()
},4000)
},
handleafterEnter:function (el) {
el.style.color = 'black'
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js动画与Velocity-js结合</title> <script src="../../vue.js"></script> <script src="../../velocity.js"></script> </head> <body> <!--动画钩子--> <!--显示:--> <!--before-enter(el)--> <!--enter(el,done) done为回调函数--> <!--after-enter--> <!--隐藏:--> <!--before-leave--> <!--after-leave--> <!--leave--> <div id="app"> <transition name="fade" @before-enter="handleBeforEnter" @enter="handleEnter" @after-enter="handleafterEnter" @leave="handleLeave" > <div v-show="show">hello world</div> </transition> <button @click="handleCLick">click me</button> </div> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ handleCLick:function () { this.show = !this.show }, handleBeforEnter:function (el) { el.style.color = 'red' }, handleEnter:function (el,done) { setTimeout(()=>{ // 执行结束后,执行done el.style.color = 'yellow' },2000) setTimeout(()=>{ done() },4000) }, handleafterEnter:function (el) { el.style.color = 'black' } } }) </script> </body> </html>
使用 Velocity.js

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js动画与Velocity-js结合</title> <script src="../../vue.js"></script> <script src="../../velocity.js"></script> </head> <body> <!--动画钩子--> <!--显示:--> <!--before-enter(el)--> <!--enter(el,done) done为回调函数--> <!--after-enter--> <!--隐藏:--> <!--before-leave--> <!--after-leave--> <!--leave--> <div id="app"> <transition name="fade" @before-enter="handleBeforEnter" @enter="handleEnter" @after-enter="handleafterEnter" > <div v-show="show">hello world</div> </transition> <button @click="handleCLick">click me</button> </div> <script> var vm = new Vue({ el:"#app", data:{ show:true, }, methods:{ handleCLick:function () { this.show = !this.show }, handleBeforEnter:function (el) { el.style.opacity = 0; }, handleEnter:function (el,done) { Velocity(el, {opacity:1}, { duration:1000, complete:done }) }, handleafterEnter:function (el) { console.log('动画结束') } } }) </script> </body> </html>
