1. 在 router目录下 的 index.js文件中,新增路由
import City from '@/pages/city/City'
{
path: '/city',
name: 'City',
component: City
}
2. 在city 目录下新建city文件夹,然后新建 City.vue
<template>
<div>
</div>
</template>
<script>
export default {
name: 'City',
components: {
}
}
</script>
<style lang="stylus" scoped>
</style>
3.在 首页的城市选择处,新增router-link 组件
<router-link to="/city">
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</router-link>
二,城市选择
1. header部分 在components 文件中 新增 header.vue
<template>
<div class="header">
<div class="header-left">
<div class="iconfont back-icon"></div>
</div>
<div class="header-input">
<span class="iconfont"></span>输入城市/景点/游玩主题
</div>
<router-link to="/city">
<div class="header-right">
城市<span class="iconfont arrow-right"></span>
</div>
</router-link>
</div>
</template>
<script>
export default {
name: 'HomeHeader'
}
</script>
<!--组件样式,不影响其他组件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.header
display flex
line-height:$headerHeight
background: $bgColor
color: #fff
.header-left
margin-left: 0.1rem
float:left
width :.64rem
.header-input
padding-left:.2rem
.back-icon
text-align center
font-size .4rem
flex: 1
height: .64rem
line-height: .64rem
margin-top: .12rem
margin-left: .2rem
padding-left: .2rem
color: #ccc
background: #fff
border-radius: .1rem
.header-right
.arrow-right
font-size .3rem
margin-left -.05rem
min- 1.04rem
padding: 0 .1rem
float: right
text-align: center
color: #ffffff
</style>
2. 在components 中新增 Search.vue
<template>
<div class="search">
<input type="text" class="search-input" placeholder="输入城市名或拼音">
</div>
</template>
<script>
export default {
name: 'CitySearch'
}
</script>
<!--组件样式,不影响其他组件-->
<!--1rem = html front-size = 50px-->
<style lang="stylus" scoped>
@import "~styles/varibles.styl"
.search
height .72rem
padding 0 .1rem
background $bgColor
.search-input
padding 0 .1rem
box-sizing border-box
height .62rem
line-height .62rem
width 100%
text-align center
border-radius .06rem
</style>
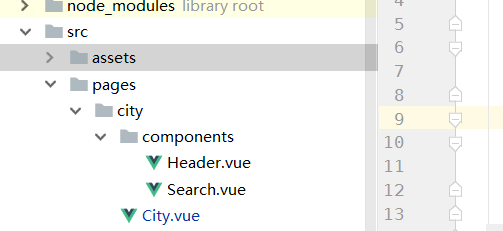
目录结构:

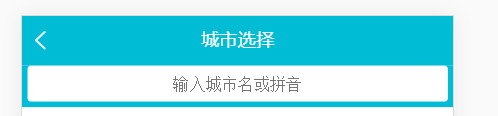
效果:

三,列表布局
1. 在components 中新建List.vue
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">A</div>
<div class="item-list">
<div class="item border-bottom">阿里尔</div>
<div class="item border-bottom">阿里尔</div>
<div class="item border-bottom">阿里尔</div>
<div class="item border-bottom">阿里尔</div>
<div class="item border-bottom">阿里尔</div>
</div>
</div>
</div>
</div>
</template>
样式:
@import "~styles/varibles.styl"
.border-topbottom
&:before
border-color #ccc
&:after
border-color #ccc
.border-bottom
&:before
border-color #ccc
.list
overflow hidden
position absolute
top 1.58rem
right 0
bottom 0
left 0
.title
line-height .54rem
padding-left .2rem
background #eee
color #666
font-size .26rem
.button-list
padding .1rem .6rem .1rem .1rem
overflow hidden
.button-wrapper
float left
padding .1rem
.button
text-align center
margin .1rem
border .02rem solid #ccc
border-radius .06rem
padding .1rem .5rem
.item-list
.item
line-height .76rem
padding-left .2rem
2. 使用better-scroll 联级滚动
GIt地址 :https://github.com/ustbhuangyi/better-scroll
安装: npm install better-scroll
使用:
CityList.vue
<div class="list" ref="wrapper">
<div>
......
</div>
<div>
import BScroll from 'better-scroll'
export default {
name: 'CityList',
mounted: function () {
//this.$refs.wrapper获取dom元素
this.scroll = new BScroll(this.$refs.wrapper)
}
}
3. 右侧字母表
新建 Alphabet.vue

<template> <div> <ul class="list"> <li class="item">A</li> <li class="item">A</li> <li class="item">A</li> <li class="item">A</li> <li class="item">A</li> <li class="item">A</li> <li class="item">A</li> </ul> </div> </template> <script> export default { name: 'CityAlphabet' } </script> <style lang="stylus" scoped> @import "~styles/varibles.styl" .list position absolute right 0 top 1.58rem bottom 0 display flex width .4rem flex-direction column justify-content center .item text-align center line-height .4rem color $bgColor </style>
目前效果:

4. 动态数据渲染
在static 目录下新建moc 文件夹,添加city.json文件
地址:https://github.com/1417766861/Vue2.5-App/blob/master/Travel/static/moc/city.json
发送ajax 请求:
import ApiUrl from '@/config/api_url'
......
data () { return { cities: {}, hotCities: [] } }, methods: { getCityInfo () { axios.get(ApiUrl.api + 'city.json') .then(this.handleGetCityInfoSucc) }, handleGetCityInfoSucc (res) { res = res.data if (res.ret && res.data) { this.cities = res.data.cities this.hotCities = res.data.hotCities } } }, mounted () { this.getCityInfo() }
/src/config/api_url.js
export default { api: '/static/moc/' }
给组件添加数据:
<city-list :cities="cities" :hotcities="hotCities"></city-list> <city-alphabet :cities="cities"></city-alphabet>
遍历显示,List.vue
<div class="area"> <div class="title border-topbottom">热门城市</div> <div class="button-list"> <div class="button-wrapper" v-for="city in hotcities" :key="city.id"> <div class="button">{{city.name}}</div> </div> </div> </div> <div class="area" v-for="(city,key) in cities" :key="key"> <div class="title border-topbottom">{{key}}</div> <div class="item-list"> <div class="item border-bottom" v-for="c in city" :key="c.id">{{c.name}}</div> </div> </div>
遍历显示,Alphabet.vue
<ul class="list"> <li class="item" v-for="(item,key) in cities" :key="key">{{key}}</li> </ul>
效果:

