学号 2019-2020-2 《Python程序设计》实验二报告
课程:《Python程序设计》
班级: 1913
姓名: 董佳帅
学号:20191302
实验教师:王志强
实验日期:2020年4月11日
必修/选修: 公选课
1.实验内容
1.设计并完成一个完整的应用程序,完成加减乘除模等运算,功能多多益善。
2.考核基本语法、判定语句、循环语句、逻辑运算等知识点
2.实验过程
第一步,定义函数
第二步,创建循环并给出提示
第三步,对选择进行判断,同时调用函数
第四步,对错误输入进行判断
第五步,设置退出循环条件
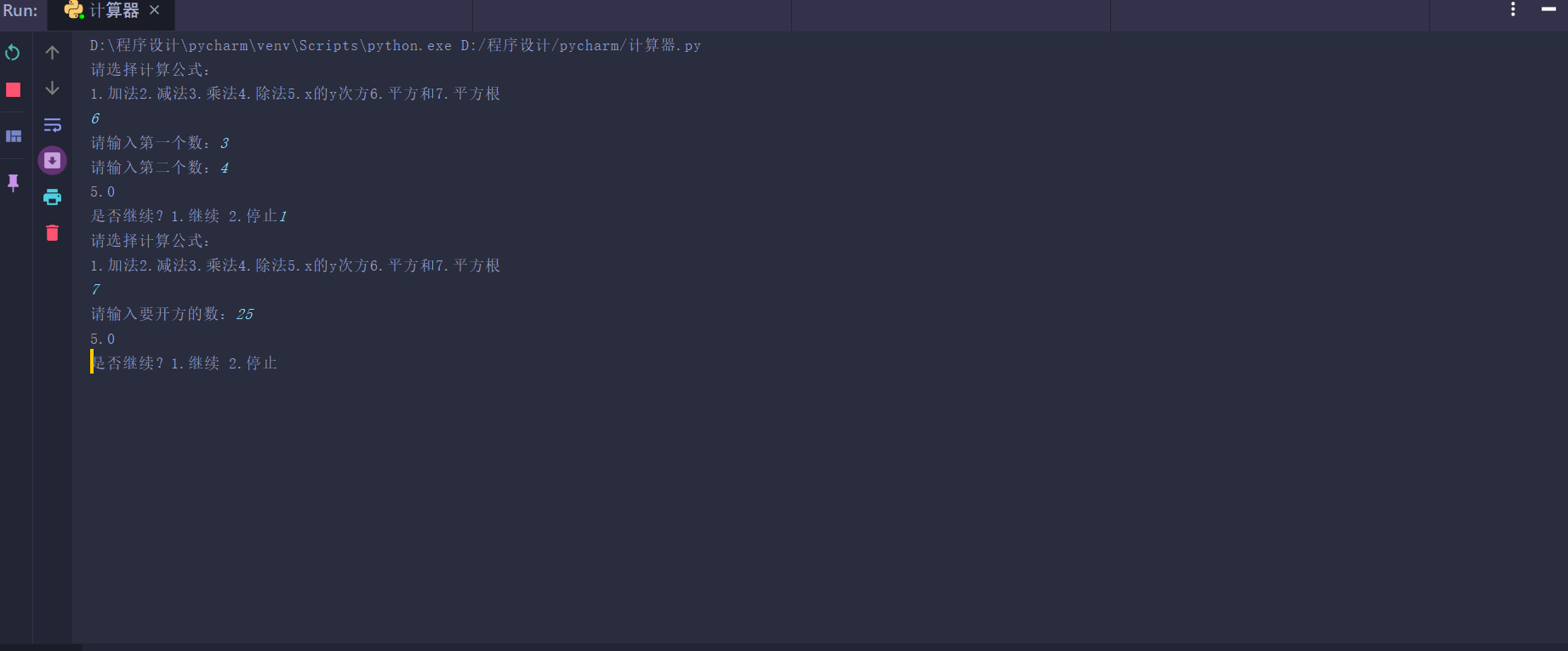
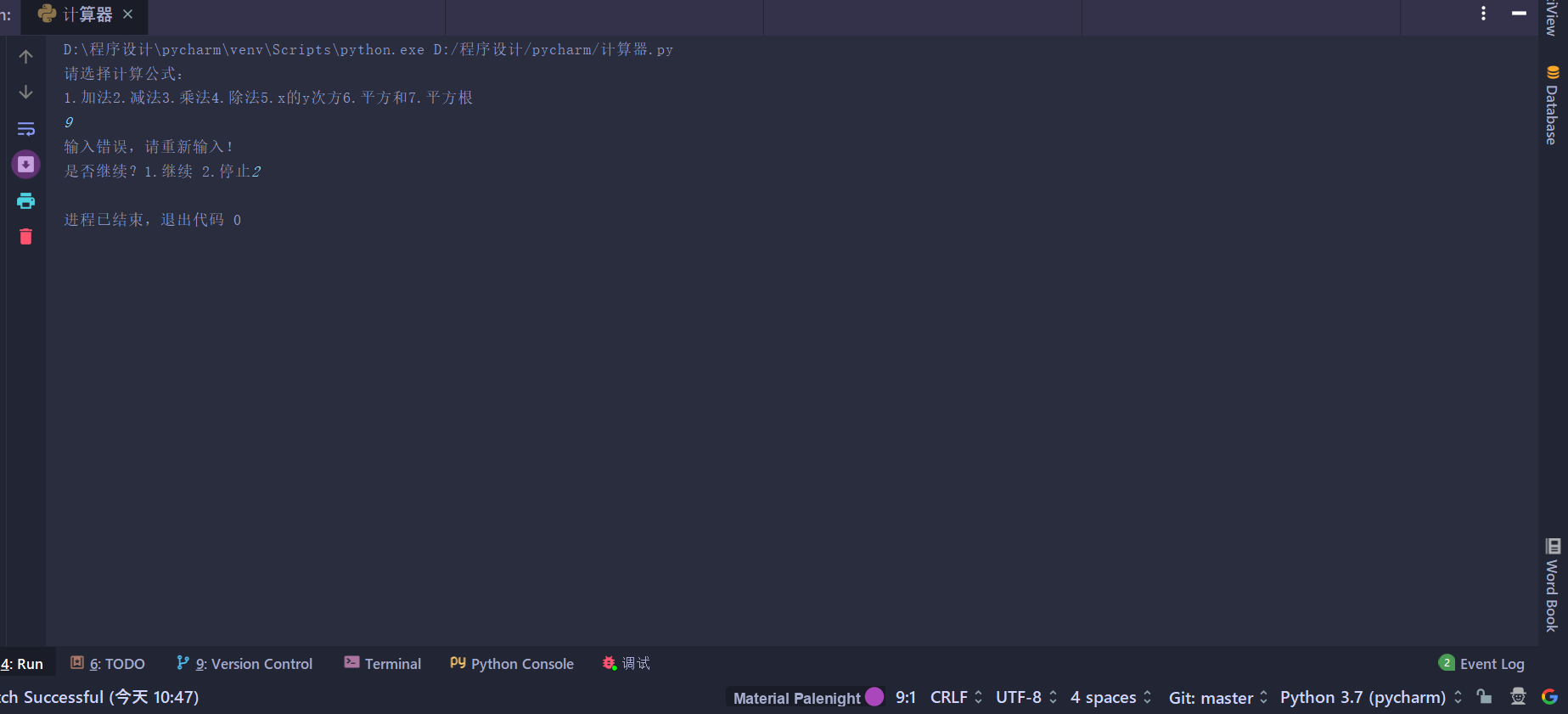
运行截图

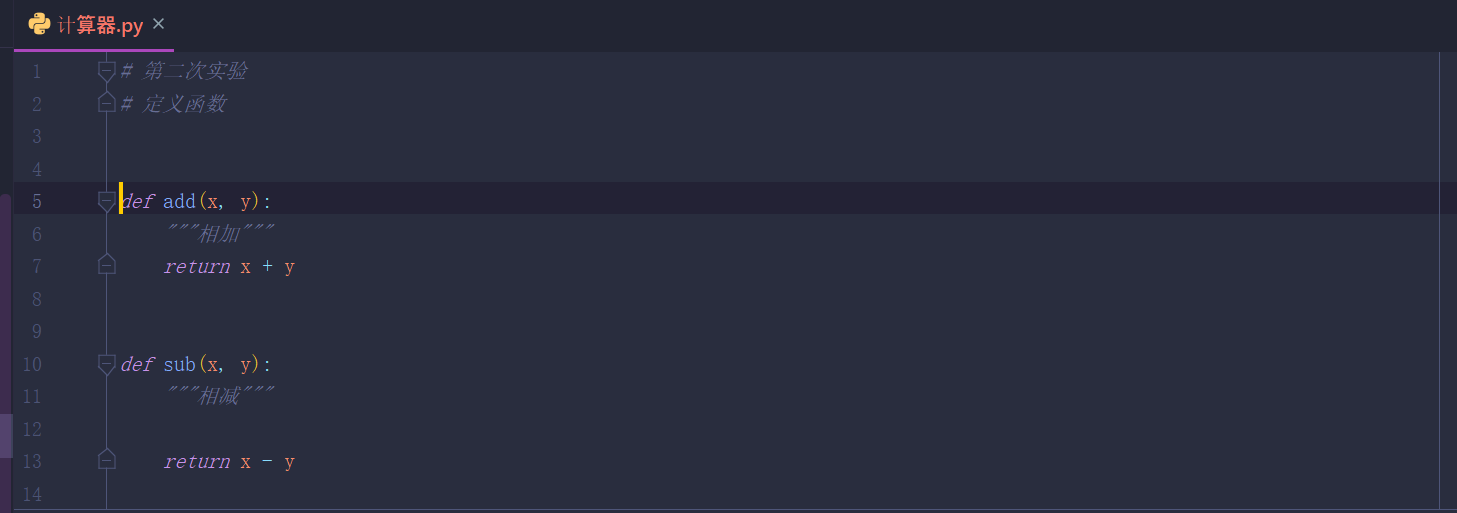
全部代码
# 定义函数
import math
def add(x, y):
"""相加"""
return x + y
def sub(x, y):
"""相减"""
return x - y
def mul(x, y):
"""相乘"""
return x * y
def div(x, y):
"""相除"""
return x / y
def pow(x, y):
"""计算x的y次方"""
return math.pow(x, y)
def hyp(x, y):
"""计算平方和"""
return math.hypot(x, y)
def sqr(x):
"""平方根"""
return math.sqrt(x)
while True:
print("请选择计算公式:")
print("1.加法"
"2.减法"
"3.乘法"
"4.除法"
"5.x的y次方"
"6.平方和"
"7.平方根")
choice = int(input())
if choice == 1 or choice==2 or choice==3 or choice==4 or choice==5 or choice == 6:
x = int(input("请输入第一个数:"))
y = int(input("请输入第二个数:"))
if choice == 1:
print(add(x, y))
elif choice == 2:
print(sub(x, y))
elif choice == 3:
print(mul(x, y))
elif choice == 4:
print(div(x, y))
elif choice == 5:
print(pow(x, y))
else:
print(hyp(x, y))
elif choice == 7:
x = int(input("请输入要开方的数:"))
print(sqr(x))
else:
print("输入错误,请重新输入!")
choice2 = int(input("是否继续?1.继续 2.停止"))
if choice2 == 1:
continue
else:
break
3. 实验过程中遇到的问题和解决过程
无
感悟
利用函数可以使代码更简洁更清晰,同时利用率高。