==========urls.py===========
from django.conf.urls import include, url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^login/', views.login),
]
- 对用户表单数据做验证
==========views.py===========
from django.shortcuts import render
from django import forms
#创建表单验证类
class LoginForm(forms.Form):
#username、email与前端页面表单name属性值一致,<input type="text" name="username" placeholder="用户名">
username = forms.CharField(min_length=3, error_messages={"required": '用户名不能为空', 'min_length': '用户名长度不能小3'})
email = forms.EmailField(error_messages={"required": '邮箱不能为空', 'invalid': '邮箱格式错误'})
def login(request):
if request.method == 'POST':
obj = LoginForm(request.POST)
#is_valid()方法: 当表单所有字段都验证通过则返回True
if obj.is_valid():
# clean()方法: 获取通过了验证的表单值
# value_dict的值:{'username': 'dong', 'email': 'dong@163.com'}
value_dict = obj.clean()
else:
# 获取验证表单的错误值
# obj.errors的值:<ul class="errorlist"><li>username<ul class="errorlist"><li>用户名不能为空</li></ul></li><li>email<ul class="errorlist"><li>邮箱不能为空</li></ul></li></ul>
obj.errors
# 获取username表单错误信息的字符串值
# obj.errors['username'][0]的值:用户名不能为空
# obj.errors['username'][0]
for k, v in obj.errors.items():
obj.errors[k][0]
# obj.errors.as_json()的值:{"username": [{"message": "u7528u6237u540du4e0du80fdu4e3au7a7a", "code": "required"}], "email": [{"message": "u90aeu7bb1u4e0du80fdu4e3au7a7a", "code": "required"}]}
obj.errors.as_json()
return render(request, 'login.html', {'obj': obj})
elif request.method == 'GET':
return render(request, 'login.html')
- 表单错误信息在前端的展示
==========login.html===========
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/login/" method="POST">
{% csrf_token %}
<p>
<input type="text" name="username" placeholder="用户名">
<span>{{ obj.errors.username.0 }}</span>
</p>
<p>
<input type="text" name="password" placeholder="密码">
</p>
<p>
<input type="text" name="email" placeholder="邮箱">
<span>{{ obj.errors.email.0 }}</span>
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
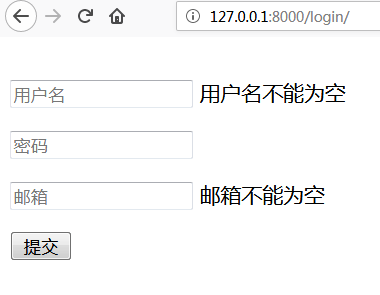
页面显示效果:

- 表单保留上一次提交的数据 -- 前端页面需要使用LoginForm类的对象生成输入框
==========login.html===========
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/login/" method="POST">
{% csrf_token %}
<p>
{{ obj.username }}
<span>{{ obj.errors.username.0 }}</span>
</p>
<p>
<input type="text" name="password" placeholder="密码">
</p>
<p>
{{ obj.email }}
<span>{{ obj.errors.email.0 }}</span>
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
==========views.py===========
from django.shortcuts import render
from django import forms
class LoginForm(forms.Form):
username = forms.CharField(min_length=3, error_messages={"required": '用户名不能为空', 'min_length': '用户名长度不能小3'})
email = forms.EmailField(error_messages={"required": '邮箱不能为空', 'invalid': '邮箱格式错误'})
def login(request):
if request.method == 'POST':
print('POST')
obj = LoginForm(request.POST)
if obj.is_valid():
value_dict = obj.clean()
else:
obj.errors
for k, v in obj.errors.items():
obj.errors[k][0]
obj.errors.as_json()
return render(request, 'login.html', {'obj': obj})
elif request.method == 'GET':
# 向前端传递LoginForm类对象
obj = LoginForm()
return render(request, 'login.html', {'obj': obj})
前端页面展示效果
