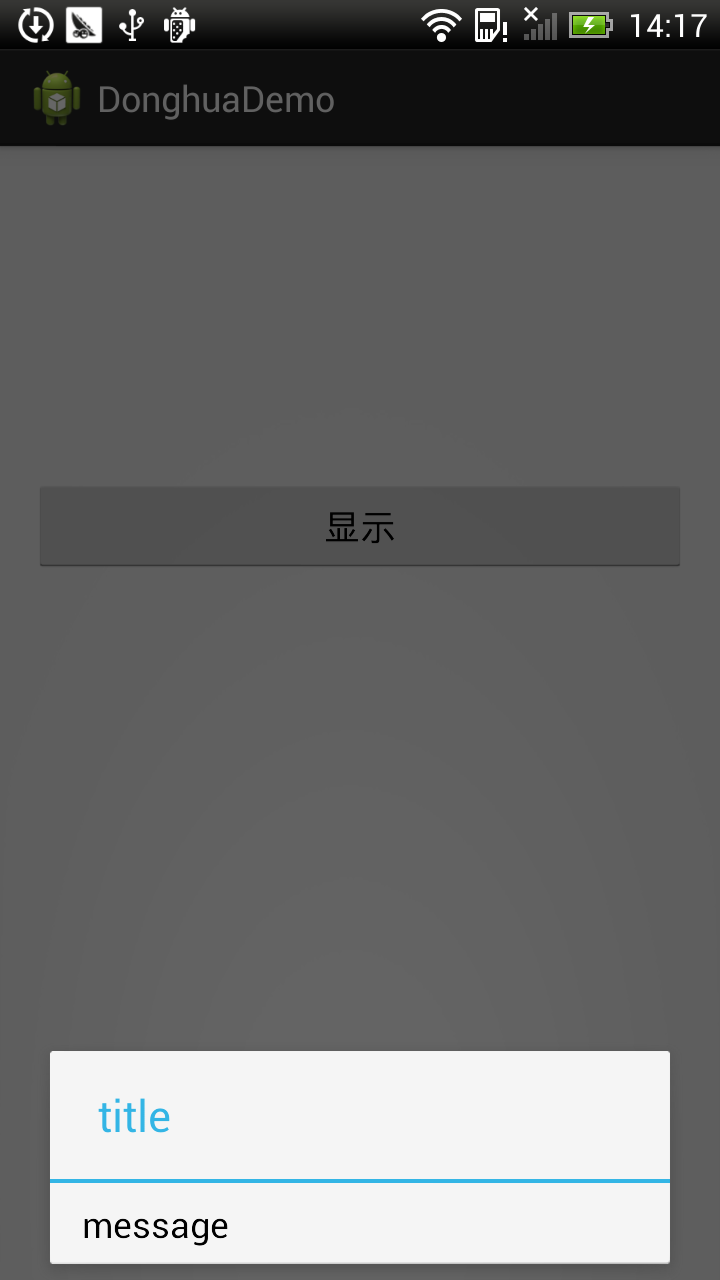
我想实现一个效果,从底部向上逐渐弹出。如下图所示:
1.点击 显示 按钮时,一个dialog对话框从底部慢慢向上弹出。
2.关闭dialog时, dialog缓慢的移动向底部消失。很平滑的效果。


实现方式:
在activity中写代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
public class MainActivity extends Activity { Button button1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button1 = (Button)findViewById(R.id.button1); button1.setOnClickListener(mOnClickListener); } OnClickListener mOnClickListener = new View.OnClickListener(){ @Override public void onClick(View v) { //TODO Auto-generated method stub AlertDialog dialog = new AlertDialog.Builder(MainActivity.this) .setTitle("title").setMessage("message").create(); <span style="color: #ff0000;"><strong>Window window = dialog.getWindow(); window.setGravity(Gravity.BOTTOM); //此处可以设置dialog显示的位置 window.setWindowAnimations(R.style.mystyle); //添加动画 </strong> </span> dialog.show(); } }; } |
准备一个 style资源文件,创建 mystyle
<style name="mystyle" parent="android:Animation">
<item name="@android:windowEnterAnimation">@anim/dialog_enter</item>
<item name="@android:windowExitAnimation">@anim/dialog_exit</item>
</style>
在这个mystyle中使用了两个动画,如下:
dialog_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:fromYDelta="100%p" />
</set>
dialog_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:toYDelta="100%p" />
</set>
至此完成。
代码解释:
1. 为 dialog 所在的windows 设置了一个 动画样式 style
2. 该style 指定了 窗体(windows)进入的动画(dialog_enter) 和离开的动画 (dialog_exit)
3. 在进入时的动画dialog_enter 中,写了一个 translate 的变化,指定从 其父容器的 100% 位置开始。 其父容器的 100% 位置 是 屏幕以外的位置,是看不到,这是一个开始点。没有指定结束点,结束点就默认 本身应该显示的位置(即将显示的位置)。
4.同理,dialog_exit定义了离开时动画。该动画未指定开始位置,指定了结束位置是 其父容器的 100% 位置 ,这样就慢慢的向下消失在屏幕以外。
android:toYDelta="100%p" 中的 100% 指示了 其父容器的 100% 位置
而如果写成
android:toYDelta="100%",即是指示了 起自身的 100% 位置。
参考:
