最近用html2canvas做图片的时候,发现生成的图片总是偏移了一点,后来发现是滚动条的占用问题
之前提到可以用以下方式解决,但vue是单页面应用,所以使用后会导致所有页面滚动条都消失
body::-webkit-scrollbar{ display: none; }
把以上代码放在需要页面使用,退出之后,样式还是会污染所有的滚动条样式
使用insertRule进行修改,发现没什么用
insertRule:给当前样式表插入新的样式规则
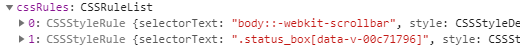
document.styleSheets[document.styleSheets.length-1].insertRule('body::-webkit-scrollbar { display: "" }', 0);
0表示插入cssrules的位置
dispaly后面必须写正确的属性值(block),设置为空就会失效,但是只有移除这个样式才能让滚动条显示,所以设置display:"block",width:1px都没用

所以就在考虑换个方式解决,查了一些删除伪类样式方案后,最终解决方案是通过document.styleSheets进入页面时创建,离开时销毁
document.styleSheets: 只读属性,返回一个由 StyleSheet 对象组成的 StyleSheetList,每个 StyleSheet 对象都是一个文档中链接或嵌入的样式表。
只要进入页面样式都会储存在样式表中,之前没有看清是只读属性,一直在找如何删除指定样式表的方案,踩了点坑
这里要用到跟上面相反的操作属性deleteRule
deleteRule:从当前样式表对象中删除指定的样式规则
mounted()
document.styleSheets[document.styleSheets.length-1].insertRule('body::-webkit-scrollbar { display: none }', 0);

destroyed()
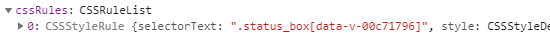
document.styleSheets[document.styleSheets.length-1].deleteRule(0);

这里只是删除了样式规则,并没有删除指定的样式表,操作的是最后一张样式表
这样就可以在当前页面隐藏滚动条了