带参二维码是微信公众号用来管理用户的重要手段。
如果根据客户ID生成带参二维码,那么,当另一个客户扫描这个二维码时,公众号就能够接收到这个参数,并把这个参数设置为客户的上线。以此类推,可以把客户来源全部理清楚,有很大的商业价值。
如果根据组织ID生成带参二维码,就可以自动知道客户来源于什么组织。
总之,参带二维码的关键在于场景值,我们可以设置业务需要的任何场景值,通过用户扫码,来获取这个场景值。
1 生成带参二维码
在Applications/WeChat/views下创建文件,名为:WechatQrcode.py文件
from rest_framework.views import APIView
from rest_framework.response import Response
from .Utils import get_WeChatClient
from rest_framework import status
class GetQrcode(APIView):
@classmethod
def get(cls, request):
# 此处可以查询用户ID或用户所在的组织ID,并根据这个ID来生成scene_id
wechat_client = get_WeChatClient()
# 生成ticket
res = wechat_client.qrcode.create({
'expire_seconds': 1800,
'action_name': 'QR_SCENE',
'action_info': {
'scene': {'scene_id': 123456},
}
})
# 获取ticket
ticket = res['ticket']
# 用ticket换取带参二维码的url
long_url = wechat_client.qrcode.get_url(ticket)
# 把长链接转成短链接
short_url = wechat_client.misc.short_url(long_url)
return Response({'short_url': short_url}, status=status.HTTP_201_CREATED)
2 设置url
3 扫码获取场景值
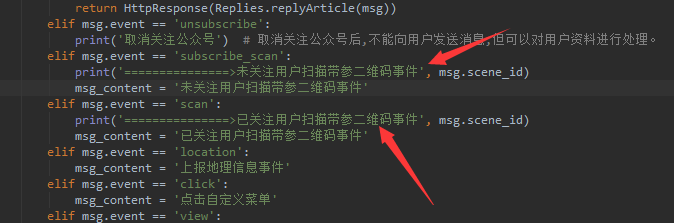
打开Applications/Wechat/views/WechatInterface.py,在未关注用户扫码和已关注用户扫码中分别加入代码,显示获取的场景值。

4 部署展示
先获取二维码,再扫描二维码,可以看到控制台打印出了我们之前设置的场景值。