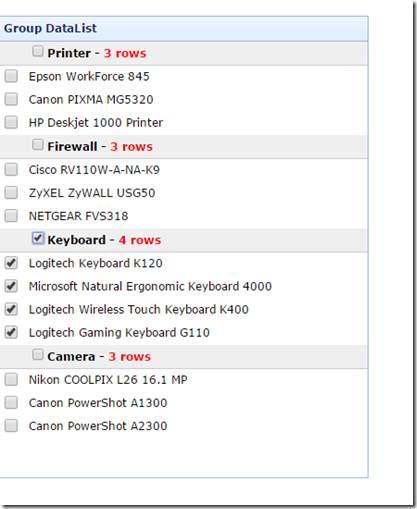
结果如下:
数据样式如下:
[
{"text":"Epson WorkForce 845","group":"Printer"},
{"text":"Canon PIXMA MG5320","group":"Printer"},
{"text":"HP Deskjet 1000 Printer","group":"Printer"},
{"text":"Cisco RV110W-A-NA-K9","group":"Firewall"},
{"text":"ZyXEL ZyWALL USG50","group":"Firewall"},
{"text":"NETGEAR FVS318","group":"Firewall"},
{"text":"Logitech Keyboard K120","group":"Keyboard"},
{"text":"Microsoft Natural Ergonomic Keyboard 4000","group":"Keyboard"},
{"text":"Logitech Wireless Touch Keyboard K400","group":"Keyboard"},
{"text":"Logitech Gaming Keyboard G110","group":"Keyboard"},
{"text":"Nikon COOLPIX L26 16.1 MP","group":"Camera"},
{"text":"Canon PowerShot A1300","group":"Camera"},
{"text":"Canon PowerShot A2300","group":"Camera"}
]
代码如下:
<div class="easyui-datalist" title="Group DataList" id='list' style="400px;height:500px" data-options=" url: 'datalist_data1.json', method: 'get', groupField: 'group', checkbox: true, selectOnCheck: false, onBeforeSelect: function(){return false;}, groupFormatter: groupFormatter "> </div>
<script type="text/javascript">
function groupFormatter(fvalue, rows){
var first = $("#list").datalist('getRowIndex',rows[0]);
return "<input name='checkbox' type='checkbox' value='checkbox' onclick='checkall(this,"+ first +", " + rows.length + " )'/>" + fvalue + ' - <span style="color:red">' + rows.length + ' rows</span>';
}
function checkall(node, first, length){
if(node.checked){
for(var i = 0; i < length; i++)
$("#list").datalist('checkRow',first+i);
}else{
for(var i = 0; i < length; i++)
$("#list").datalist('uncheckRow',first+i);
}
}
</script>