1.表格标签的使用
form标签常用属性
(1)action:指定表单提交后由服务器上的哪个处理程序进行处理。
(2)enctype:用于指定表单数据的编码方式
a. application/x-www-form-urlencoded:默认的编码方式,对表单控件中的值处理成URL编码方式;
b. mulipart/form-data:以二进制流的方式来处理表单数据;
c. text/plain:当表单的action属性值为 mailto:URL 的形式时使用。
(3)method:指定向服务器提交的方式一般为get和post两种方式
a. get方式的请求会将请求参数的名和值转换成字符串,并附加在原URL之后,因此可以在地址栏中看到清楚的请求参数的名和值,有时候输入密码的时候也能看到,这样很不安全。且get请求传送的数据量比较小,一般不能大于2KB;
b. post方式的请求传送的数据量比较大,通常认为可以不受控制,往往取决于服务器的限制。post方式的请求参数是放在HTML的HEADER中传输,在http协议里面,post请求方式的参数是通过请求证来传输的,用户在地址栏中看不到请求参数,安全性相对较高。
2.常见的表单元素
2.1 input元素中的type属性
单行输入:指定<input../>元素的type属性为text即可;
密码输入框:指定<input../>元素的type属性为password即可;
隐藏域:指定<input../>元素的type属性为hidden即可;
单选框:指定<input../>元素的type属性为radio即可;
复选框:指定<input../>元素的type属性为checkbox即可;
图像域:指定<input../>元素的type属性为image即可,当type="image"时,可以指定width和height属性;
文件上传域:指定<input../>元素的type属性为file即可;
提交、重置、普通按钮:指定<input../>元素的type属性为submit、reset或button即可。
input元素常用的几个属性:
checked:设置单选框、复选框初始状态是否处于选中状态,只有当type属性值为checkbox或radio时才可指定;
disabled:设置首次加载时禁用此元素。当type="hidden"时不能指定该属性;
maxlength:该属性是一个数字,指定文本框中所允许输入的最大字符数;
readonly:指定该文本框内的值不允许修改(可以使用JavaScript脚本来修改);
size:该属性是一个数字,指定该元素的长度。当type="hidden"时不能指定该属性;
src:指定图像域所显示的图像的URL,只有当type="image"时才可以指定该属性。
2.2 使用button定义按钮
<button type="按钮类型" > 普通文本、格式化文本、图像 </button>
button标签常用的属性:
disabled:指定是否禁用此元素,该属性只能是disabled或者省略;
name:指定该按钮的唯一名称;
type:指定该按钮属于哪种按钮,只能是button、reset、submit。
总结:button按钮与input按钮相比,提供了更强大的功能和更丰富的内容。
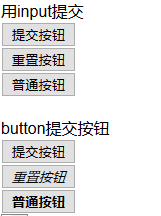
用input提交<br> <input type="submit" name="submit" value="提交按钮"><br> <input type="reset" name="reset" value="重置按钮"><br> <input type="button" name="button" value="普通按钮"><br><br> button提交按钮<br> <button type="submit" name="submit">提交按钮</button><br> <button type="reset" name="reset"><i>重置按钮</i></button><br> <button type="button" name="button"><b>普通按钮</b></button><br>
运行效果:

2.3
2.3.1 列表框下拉菜单
<select name="指定列表名称" size="行数">
<option value="选项值" selected="selected">...</option>
</selected>
列表框常用属性:
disabled:指定是否禁用此元素,该属性只能是disabled或者省略;
mutiple: 设置该列表框是否允许多选;
size:指定该列表内同时显示多少个列表项
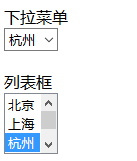
下拉菜单<br> <select name="city" id="city1"> <option value="北京">北京</option> <option value="上海">上海</option> <option selected="selected" value="杭州">杭州</option> <option value="深圳">深圳</option> </select><br><br> 列表框<br> <select name="city" id="city2" size="3" multiple="mutiple"> <option value="北京">北京</option> <option value="上海">上海</option> <option selected="selected" value="杭州">杭州</option> <option value="深圳">深圳</option> </select><br><br>
运行结果:

2.3.2 在<select.../>元素里,只能包含两种子元素
(1)<option>:用于定义列表框选项或菜单项,它的常用属性如下:
a. disabled:指定禁用该选项,该属性值只能是disabled或省略;
b. selected:指定该列表初始状态是否处于被选中状态,值只能是selected;
c. value:指定该选项对应的请求参数值
(2)<optgroup>:用于定义列表项或菜单项组,它的常用属性如下:
a. label:指定该选项组的标签。这个属性必填。
b.disabled:.........
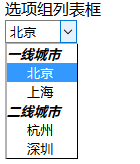
选项组列表框<br> <select name="city" id="city3"> <optgroup label="一线城市"> <option value="北京">北京</option> <option value="上海">上海</option> </optgroup> <optgroup label="二线城市"> <option value="杭州">杭州</option> <option value="深圳">深圳</option> </optgroup> </select><br><br>
运行结果:

2.3.4 多行文本框语法
<textarea name="..." cols="列宽" rows="行宽">
文本内容
</textarea>
拓展:
label标签:
<label for="password">密码:</label><input type="password" name="password" id="password" size="10">
此处,"<label for="password">密码:</label>"的作用是当用户点击"密码:"时,会跳到input框内。
