原文:Getting started with ASP.NET Core MVC and Visual Studio
作者:Rick Anderson
翻译:娄宇(Lyrics)
校对:刘怡(AlexLEWIS)、夏申斌 、张硕(Apple)
这篇教程将告诉你如何使用 Visual Studio 2015 构建一个 ASP.NET Core MVC Web 应用程序的基础知识。
安装 Visual Studio 和 .NET Core
- 安装 Visual Studio Community 2015。选择 Community 下载并执行默认安装。如果你已经安装了 Visual Studio 2015,请跳过本步骤。
- 安装 .NET Core + Visual Studio 工具
创建一个 Web 应用程序
从 Visual Studio 起始页(Start Page)点击新建项目(New Project)。

或者使用菜单创建一个新项目。点击文件(File) > 新建(New) > 项目(Project)。

按以下步骤完成新建项目(New Project)对话框的设置:
- 在左边的窗格, 点击 Web
- 在中间的窗格, 点击 ASP.NET Core Web Application (.NET Core)
- 将项目命名为"MvcMovie"(将项目命名为"MvcMovie"非常重要,当你复制代码的时候,命名空间才会匹配)
- 点击确定(OK)

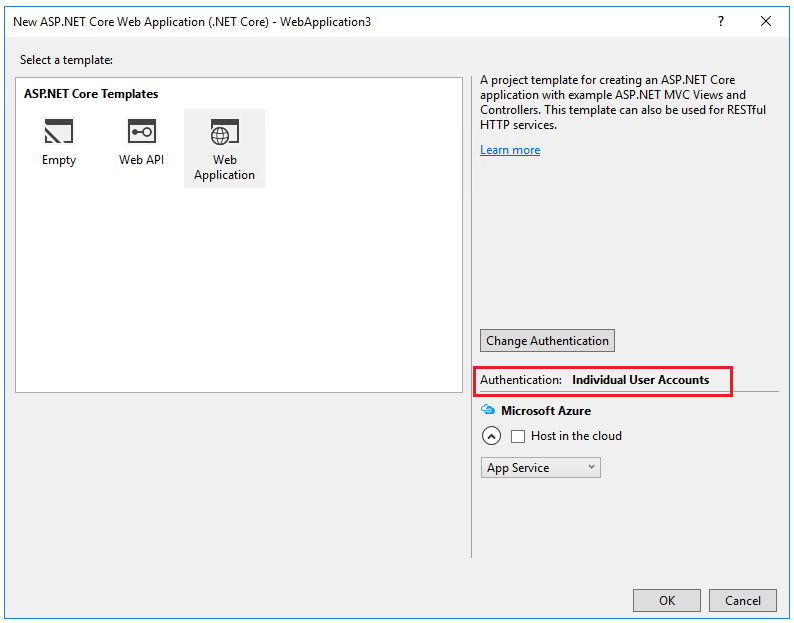
在 New ASP.NET Core Web Application - MvcMovie 对话框中,点击 Web 应用程序(Web Application),然后点击 确定(OK)。

Visual Studio 给刚才创建的 MVC 项目提供了默认模板,输入项目名并选择一些选项后便可得到一个应用程序。这就是一个简单的 "Hello World!" 项目,一个很好的开始。
按下 F5 以 Debug 模式运行这个应用程序,或者按下 Ctrl+F5 以非 Debug 模式运行。

- Visual Studio 启动 IIS Express 并运行你的应用程序。注意地址栏显示的
localhost:端口#而不是像example.com。那是因为localhost总是指向本地计算机,在本例中也就是运行你这个应用程序的计算机。当 Visual Studio 创建一个 Web 项目,Web 服务器使用随机的端口。如上图所示,端口号是 1234。当你运行这个应用程序,你可能会看到不同的端口号。 - 通过 Ctrl+F5(非调试模式)启动这个应用程序允许你进行代码更改,保存文件,刷新浏览器,之后查看代码改变。许多开发者更倾向于使用非调试模式来快速启动应用程序和查看变化。
- 你可以通过 Debug 菜单项选择以调试模式或者非调试模式启动应用程序

- 你可以通过点击 IIS Express 按钮调试应用程序

默认的模板提供 Home、Contact、About、Register 和 Log in 链接。下面的浏览器图片没有显示这些链接。根据您的浏览器的尺寸,您可能需要点击导航图标来显示他们。

我们将在本教程下一节中学习 MVC 并尝试写些代码。
修订历史
- 2016/07/08,MS1;
- 2016/07/10,修订至 1.0.0
- 修订人:娄宇(Lyrics)
- 校对人:孟帅洋(书缘)