ES6新增加了两个重要的JavaScript关键字:let和const
一、let关键字
let声明的变量只在let命令所在的代码块内有效。
1、基本语法
let a='123'
2、let和var的区别
var也是用来声明变量,let和var有什么区别呢?区别主要是以下三点:
2.1、同一作用域内let不能重复定义同一个名称,var可以重复定义
看下面的例子:
// 同一个作用域内let不能重复定义同一个名称 let a='123';let a='456'; // 错误 // var可以重复定义 var a=10; var a=20;
2.2、两者作用域不同
let属于块级作用域,只在当前块内有效。
var属于全局作用域。
看下面的示例:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ES6</title> <meta charset="utf-8" /> <script> window.onload=function(){ // 同一个作用域内let不能重复定义同一个名称 // let a='123';let a='456'; // 错误 // var可以重复定义 var a=10; var a=20; // 有着严格的作用域,变量隶属于当前作用域 // let块级作用域{},var函数作用域 function testVar(){ if(true){ var str='123'; }; console.log(str); } // 调用函数 testVar(); // 输出123 // 定义函数 function testLet(){ if(true){ let str1='456'; } console.log(str1); }; // 调用函数 testLet(); // 报错 } </script> </head> </html>
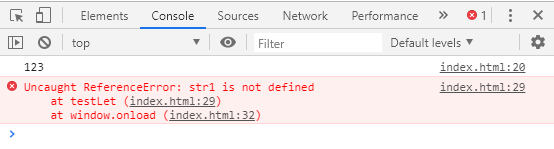
效果:

打印str1的时候会报错,因为超出了str1的作用域。
2.3、不存在变量提升
var声明的变量存在变量提升,即可以在变量声明之前就使用该变量,值为undefined;而let不存在变量提升,必须先声明变量才能使用。看下面的例子:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ES6</title> <meta charset="utf-8" /> <script> window.onload=function(){ // 1、同一个作用域内let不能重复定义同一个名称 // let a='123';let a='456'; // 错误 // var可以重复定义 // var a=10; // var a=20; // 2、有着严格的作用域,变量隶属于当前作用域 // let块级作用域{},var函数作用域 function testVar(){ if(true){ var str='123'; }; //console.log(str); } // 调用函数 testVar(); // 输出123 // 定义函数 function testLet(){ if(true){ let str1='456'; } console.log(str1); }; // 调用函数 //testLet(); // 报错 //3、不存在变量提升 // var命令会发生‘变量提升’(可以在声明前使用,值为undefined) // let不存在变量提升 console.log(a); // undefined var a=12; console.log(b); // 报错:b is not defined let b='123'; } </script> </head> </html>
效果:

二、const
const与let的相同点:都是块级作用域。
不同点:const声明的是一个只读的常量,声明之后就不允许改变。意味着,声明的同时必须初始化。看下面的例子:
const pi='3.1415926';
pi='3.1415927'
查看控制台结果:

声明的同时必须初始化,看示例:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ES6</title> <meta charset="utf-8" /> <script> window.onload=function(){ // 1、同一个作用域内let不能重复定义同一个名称 // let a='123';let a='456'; // 错误 // var可以重复定义 // var a=10; // var a=20; // 2、有着严格的作用域,变量隶属于当前作用域 // let块级作用域{},var函数作用域 function testVar(){ if(true){ var str='123'; }; //console.log(str); } // 调用函数 testVar(); // 输出123 // 定义函数 function testLet(){ if(true){ let str1='456'; } console.log(str1); }; // 调用函数 //testLet(); // 报错 //3、不存在变量提升 // var命令会发生‘变量提升’(可以在声明前使用,值为undefined) // let不存在变量提升 // console.log(a); // undefined // var a=12; // console.log(b); // 报错:b is not defined // let b='123'; // const 只读常量 // 相同:与let都是块级作用域 // const pi='3.1415926'; // pi='3.1415927' // 不允许修改 const b; // 错误:声明的时候必须初始化 } </script> </head> </html>
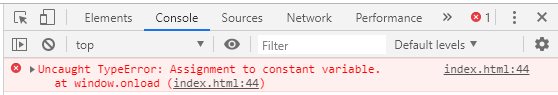
控制台结果:

注意:
const 如何做到变量在声明初始化之后不允许改变的?其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动。此时,你可能已经想到,简单类型和复合类型保存值的方式是不同的。是的,对于简单类型(数值 number、字符串 string 、布尔值 boolean),值就保存在变量指向的那个内存地址,因此 const 声明的简单类型变量等同于常量。而复杂类型(对象 object,数组 array,函数 function),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以 const 只能保证指针是固定的,至于指针指向的数据结构变不变就无法控制了,所以使用 const 声明复杂类型对象时要慎重。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>ES6</title> <meta charset="utf-8" /> <script> window.onload=function(){ // 1、同一个作用域内let不能重复定义同一个名称 // let a='123';let a='456'; // 错误 // var可以重复定义 // var a=10; // var a=20; // 2、有着严格的作用域,变量隶属于当前作用域 // let块级作用域{},var函数作用域 function testVar(){ if(true){ var str='123'; }; //console.log(str); } // 调用函数 testVar(); // 输出123 // 定义函数 function testLet(){ if(true){ let str1='456'; } console.log(str1); }; // 调用函数 //testLet(); // 报错 //3、不存在变量提升 // var命令会发生‘变量提升’(可以在声明前使用,值为undefined) // let不存在变量提升 // console.log(a); // undefined // var a=12; // console.log(b); // 报错:b is not defined // let b='123'; // const 只读常量 // 相同:与let都是块级作用域 // const pi='3.1415926'; // pi='3.1415927' // 不允许修改 // const b; // 错误:声明的时候必须初始化 // 数组 const arr=[]; arr.push('123'); console.log(arr); // 对象 const obj={}; obj.name='abc'; console.log(obj); } </script> </head> </html>
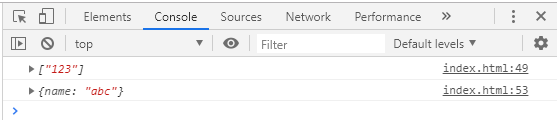
控制台结果: