表单元素概述
表单(Form),用于收集用户信息、提交用户请求等
处理过程
1、设计表单,并放入一些输入域
2、网站访问者在自己的计算机上填写上述输入域,并提交到服务器端
3、服务器处理数据并返回确认信息
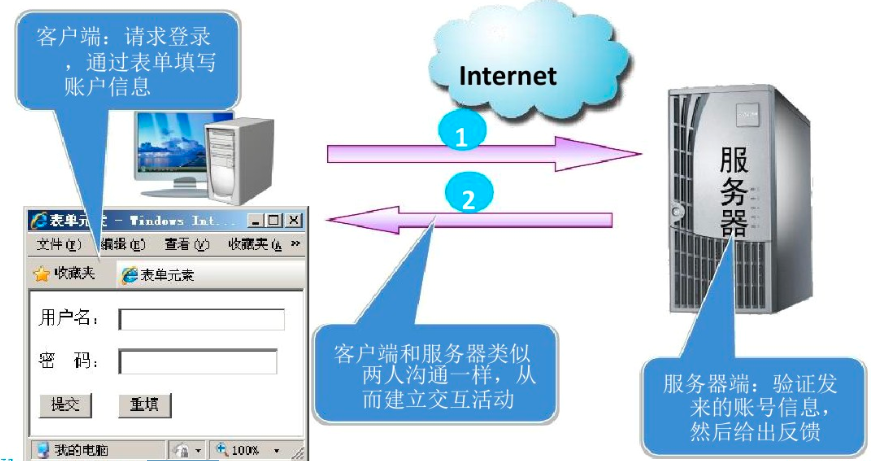
其执行过程可以用下图表示:

语法:
开始标记:必需
内容:表单域元素
结束标记:必需
主要属性:
1、accept:文件上传所使用的MIME类型列表。
2、action:表单提交的地址,通常是包含服务方脚本的URL。如果为空则表示向当前页面提交。
3、method:指出表单数据提交的方式。有两个可能值:
GET:将表单数据附加在请求中的URL上(默认方式)。
POST:将表单数据封装在发送到服务器的请求中,比get方式安全。
作用:定义一个区域可以加入表单对象。
表单元素的基本结构:

注意:get和post方式的区别
1、get是向服务器获取/查询数据的一种请求,post是向服务器提交数据的一种请求。
2、服务器端获取值的方法
get方式提交的数据,服务端使用request.QueryString获取变量的值。
post方式提交的数据,服务端使用request.Form获取数据。
3、安全性
get方式的请求是把参数数据队列附加在提交表单的ACTION属性所指的URL后面,值和表单内各个字段一一对应,以?分割URL和传输数据,参数之间以&分割,由于可以在URL里面看到参数数据,所以get方式不安全。
post方式是将表单内各个字段与其内容放置在HTML HEADER一起传送到ACTION属性所指的URL地址,在URL里面看不到参数数据,所以post方式比较安全。
但是post方式执行效率要比get方式差一些。
4、大小
URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。这个限制是特定的浏览器及服务器对它的限制。IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
理论上讲,POST是没有大小限制的,HTTP协议规范也没有进行大小限制,说“POST数据量存在80K/100K的大小限制”是不准确的,POST数据是没有限制的,起限制作用的是服务器的处理程序的处理能力。
对于ASP程序,Request对象处理每个表单域时存在100K的数据长度限制。但如果使用Request.BinaryRead则没有这个限制。
由这个延伸出去,对于IIS 6.0,微软出于安全考虑,加大了限制。我们还需要注意:
1).IIS 6.0默认ASP POST数据量最大为200KB,每个表单域限制是100KB。
2).IIS 6.0默认上传文件的最大大小是4MB。
3).IIS 6.0默认最大请求头是16KB。
IIS 6.0之前没有这些限制。[参2]
总结:
1、get方式的安全性较post方式要差一些,所以,如果包含一些重要的信息,简易使用post数据提交方式。
2、在做查询统计的时候,使用get方式要更好一些;而在做数据的添加、修改或删除操作时,建议使用post方式提交数据。
表单控件元素
表单控件元素是包含在表单元素中具有可视化外观的HTML元素,用于访问者输入信息。
表单元素包括:
1、input:输入元素。
2、textarea元素。
3、select和option。
4、其他元素。
一、input元素
input元素包括:
文本域控件
口令控件
提交按钮和重置按钮
复选框控件
单选按钮
图像按钮和普通按钮
隐藏控件和文本选择控件
根据对type属性的不同取值,可以建立多种显示风格的表单控件,如文本区域、口领域、复选框等。
主要属性:
type属性:指定表单控件的类型,可取值text、password、submit、reset、CheckBox
radio、image、button、hidden、file。
value属性:指定表单控件的数据。
name属性:指定该控件的名称。
1、文本域控件
type="text"
作用:用于创建一个单行文本输入字段
值:由访问者自由输入的任何文本
与input元素的其他属性配合:
maxlength属性可以限制输入的字符数。
readonly属性可以让文本控件只读。
示例:

例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单元素</title> </head> <body> <form method="POST"> <div> 名字: <input type="text" name="姓名" value="填写名字"> </div> </form> </body> </html>
结果:

2、密码框
type="password"
作用;用于创建一个单行文本输入字段,并用*号屏蔽用户的输入。注意,当password输入的数据提交时并不以任何形式加密
value值:由访问者自由输入的任何文本作为默认值。
示例:

例如:
<div> 密 码: <input type="password">(至少包含6个字符) </div> <div> 确认密码:<input type="password">(至少包含6个字符) </div>
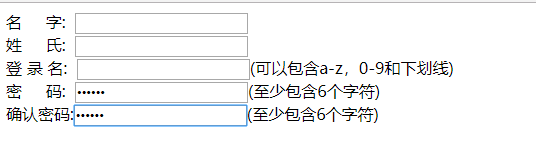
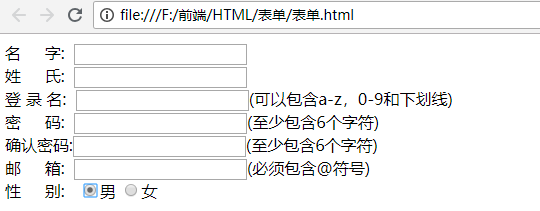
结果:

3、复选框控件
type="checkbox"
作用:创建一个可以在选中和未选中之间切换的控件,当该表单提交给一个脚本进行处理时,每个被选取的复选框将返回一个与该复选框的名称相关联的值。
value值:选中该控件的值,可以是任意文本。(提交给服务器的是value的值)
与input元素的其它属性配合:
要以选取状态显示复选框,使用checked属性。
基本语法
<INPUT type="checkbox" name="cb2" id="cb2" value="talk">
建议:name和id的值一致
示例:
<body>
<form name="form4" method="post" action="">
爱好:
<input type="checkbox" name="cb1" id="cb1" value="sports">
<!--for指的是input里面的id属性,把“运动”和复选框关联起来,实现点击“运动”两字也可以选中-->
<label for="cb1">运动</label>
<input type="checkbox" name="cb2" id="cb2" value="talk" checked="checked">
<label for="cb2">聊天</label>
<input type="checkbox" name="cb3" id="cb3" value="play">
<label for="cb3">玩游戏</label>
</form>
</body>
例如:
<div> 爱 好: <input type="checkbox" name="sports" id="sports" checked="checked"/> <label for="sports"> 运动</label> <input type="checkbox" name="talk" id="talk" /> <label for="talk"> 聊天</label> <input type="checkbox" name="play" id="play" /> <label for="play"> 玩游戏</label> </div>
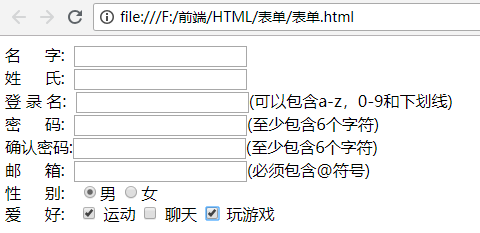
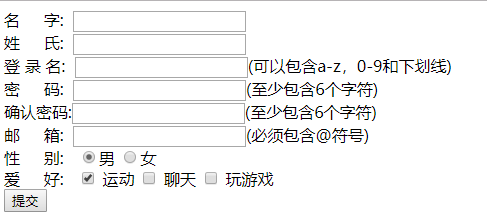
结果:

4、单选按钮
type="radio"
作用:创建一个单选按钮,用于互斥地选择某种属性值
value值:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
name:按钮分组
与input元素的其它属性配合:
要以选取状态显示复选框,使用checked属性
基本语法
<input type="radio" value="男" checked="checked">
注意:单选按钮的name属性的值必须相等,才能实现互斥的效果。
示例:
<body>
<form name="form1" method="post" action="">
<BR>
性别:
<input type="radio" name="gen" class="input" value="1" checked="checked">男
<input type="radio" name="gen" class="input" value="2" >女
</form>
</body>
例如:
<div> 性 别: <input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女 </div>
结果:

默认第一个被选中。
5、提交按钮
type="submit"
作用:传送表单数据给服务器端脚本或其他程序处理。
value值:按钮的标题文字。
基本语法:
<input type="submit" name="Submit" value="提交">
例如:
<div> <input type="submit" value="提交" /> </div>
结果:

6、重置按钮
type="reset"
作用:清空表单的内容并把所有表单控件设置为最初的默认值
value值:按钮的标题文字
基本语法:
<input type="reset" name="Reset" value="重置">
注意:重置不是清空,而是把表单控件的值重置为value属性中指定的初始值。
例如:
<div> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </div>
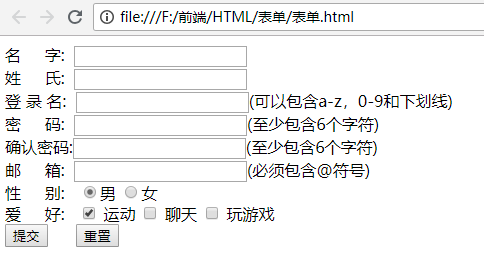
结果:

7、图像按钮
type="image"
作用:创建一个图像按钮,用于实现用户自定义的按钮风格。
src属性:指向按钮图片的位置。
基本语法:
<input name="image" type="image" src="B7.jpg" border="0">
8、普通按钮
type="button"
作用:用于控制执行客户端脚本。
value值:文本,显示在按钮上的文字。
基本语法:
<input name="verify" type="button" value="检查数据">
作用:
点击按钮,实现某种效果。
例如:
<div> <input type="submit" value="提交" /> <input type="reset" value="重置" /> <input type="button" value="按钮" /> </div>
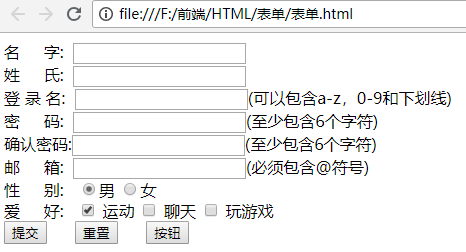
结果:

9、隐藏控件
type="hidden"
作用:用于在表单中包含不希望用户看见的信息。
value值:文本,指派给控件的值,当用户提交表单时,该值与其他数据一起被发送。
基本语法:
<input type="hidden" name="hiddenField">
10、文件选择控件
type="file"
作用:上传文件
value值:文本,要上传的文件在本地的路径。
基本语法
<input type="file" name="file">
例如:
<div> <input type="file" /> </div>
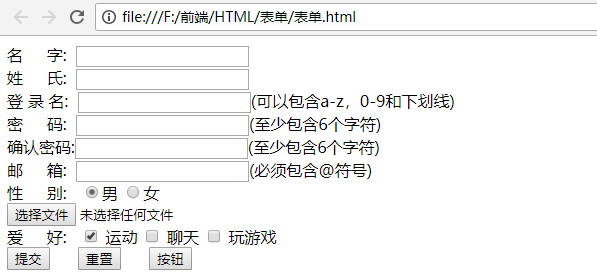
效果:

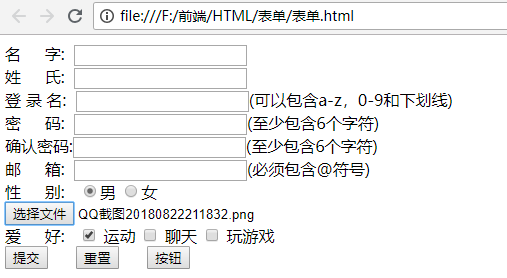
选择文件后的效果:

二、textarea元素
作用:建立一个多行的文本输入区域。
基本语法:
<TEXTAREA name="textarea" cols="40" rows="6">文本框中的内容</TEXTAREA>
主要属性:
cols属性:指定文本区域的列数。
rows属性:指定文本区域的行数。
Name属性:指定该控件的名字
Readonly: 使文本区域不能编辑。
注意:cols和rows只表示页面显示的字符个数,如果超过,则会自动显示相应的横向和纵向滚动条。

例如:
<div> 注册条款: <textarea name="user" rows="3" cols="5"> </textarea> </div>
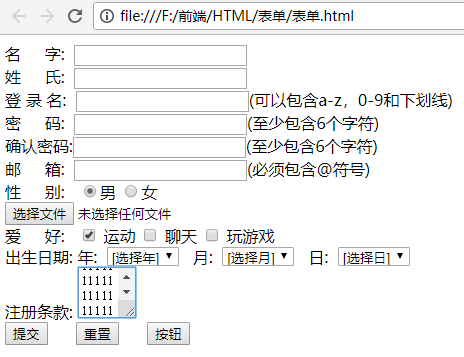
结果:

三、select元素
列表框元素,用于建立一个选择菜单/列表,效果类似于C#中的ComboBox,实现下拉框的效果
语法:
开始标记:必需
内容:option元素
结束标记:必需
主要属性:
size属性:指定列表的高度。
multiple属性:指定数据项可以多选。
name属性:指定该控件的名字。
option元素
菜单项/列表项元素,代表一个选择菜单/列表的选项
语法:
开始标记:必需
内容:文本
结束标记:可选
主要属性:
value属性:指定选中该项提交的值。
selected属性:指定该项预先被选择。
基本语法
<select name="指定列表名称" size="行数">
<option value="可选项的值" selected>text</option>
<option value="可选项的值" >text</option>
......
</select>
说明:
size:确定列表中可同时看到的行数
selected:默认被选中的可选项
text:表示页面上显示的内容
value:提交给后台的值
示例:
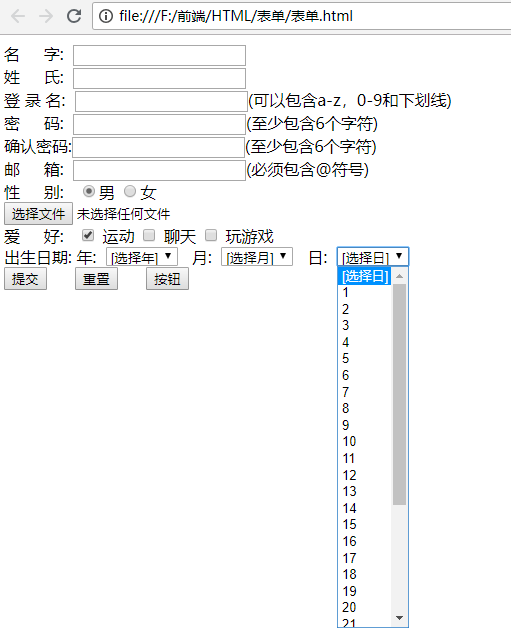
<div> 出生日期: 年: <select > <option value="" selected="selected">[选择年]</option> <option value=0>2015</option> <option value=1>2016</option> <option value=2>2017</option> <option value=3>2018</option> </select> 月: <select > <option value="" selected="selected">[选择月]</option> <option value=0>一月</option> <option value=1>二月</option> <option value=2>三月</option> <option value=3>四月</option> <option value=4>五月</option> <option value=5>六月</option> <option value=6>七月</option> <option value=7>八月</option> <option value=8>九月</option> <option value=9>十月</option> <option value=10>十一月</option> <option value=11>十二月</option> </select> 日: <select > <option value="" selected="selected">[选择日]</option> <option value=0>1</option> <option value=1>2</option> <option value=2>3</option> <option value=3>4</option> <option value=4>5</option> <option value=5>6</option> <option value=6>7</option> <option value=7>8</option> <option value=8>9</option> <option value=9>10</option> <option value=10>11</option> <option value=11>12</option> <option value=12>13</option> <option value=13>14</option> <option value=14>15</option> <option value=15>16</option> <option value=16>17</option> <option value=17>18</option> <option value=18>19</option> <option value=19>20</option> <option value=20>21</option> <option value=21>22</option> <option value=22>23</option> <option value=23>24</option> <option value=24>25</option> <option value=25>26</option> <option value=26>27</option> <option value=27>28</option> <option value=28>29</option> <option value=29>30</option> <option value=30>31</option> </select> </div>
结果:

四、Label元素
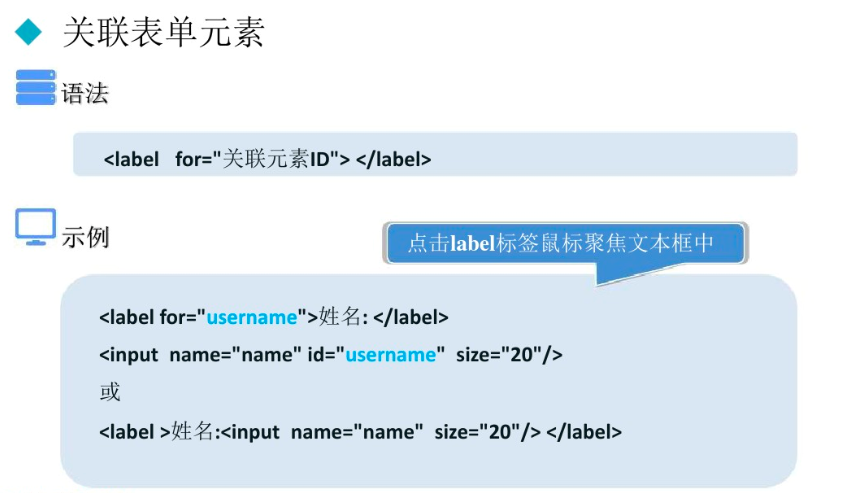
语法:
开始标记:必需
内容:文本
结束标记:必需
如下图所示:

主要属性:
for:表示与该元素相联系的控件的ID值
作用:
将文本域控件联系在一起,将文本与控件联系在一起后,用户就可以单击这个文本,效果就同单击控件一样。
示例:
<div> <label for="userName">名 字: </label> <input type="text" name="username" id="userName"> </div> <div> <label>姓 氏: <input type="text"></label> </div>
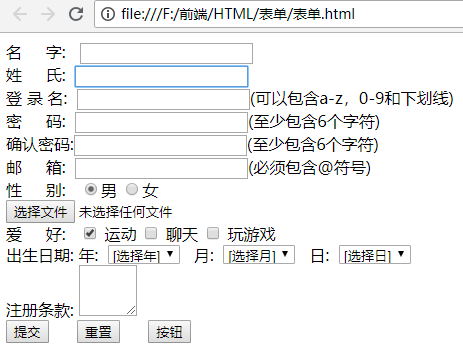
结果:

这样,点击名字或姓氏的时候,其后面的文本框会自动获取焦点。
五 、表单高级应用
1、只读属性
readonly:希望某个框内的内容只允许用户看,不能修改。
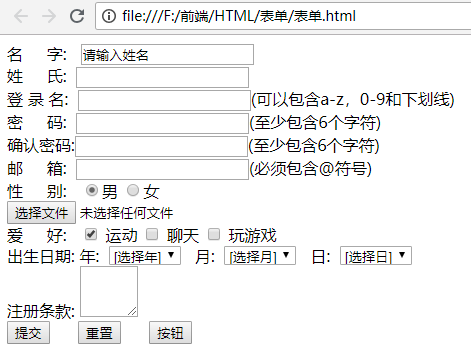
例如:给名字文本框增加value值,value值只能看,不能修改
<div> <label for="userName">名 字: </label> <input type="text" name="username" id="userName" value="请输入姓名" readonly="readonly"> </div>
结果:

2、禁用属性
disable:因没达到使用的条件,限制用户使用。
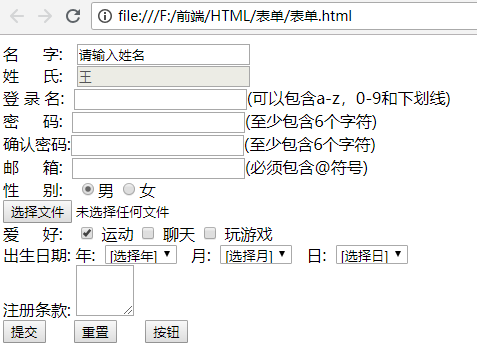
例如:
<div> <label>姓 氏: <input type="text" value="王" disabled="disabled"> </label> </div>
结果:

从图中可以看出:姓氏文本框是灰色的,表示禁用。