一、通过ViewData传值
MVC从开始版本就一直支持使用ViewData将Controller里面的数据传递到View。ViewData定义如下:

从上面的截图中可以看出,ViewData里面存的是字典类型的数据,在查看ViewDataDictionary的定义:

注意:ViewDataDictionary继承自IDictionary等接口,所以ViewData里面的Value值类型是object的,使用的时候需要进行类型转换。
Controller代码如下:
using MVCPassValue.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCPassValue.Controllers { public class ViewDataDemoController : Controller { // GET: ViewDataDemo public ActionResult Index(int? id) { //1、将字符串传递到View ViewData["Other"] = "通过ViewData传递字符串"; // 2 ViewData.Add(new KeyValuePair<string, object>("Id", id ?? -1)); //3 ViewData.Add("name", "tom"); //4、将集合传递到View ViewData["Student"] = new List<Student>() { new Student { ID = 1, Name = "唐僧", Age = 34, Sex = "男", Email = "747976523@qq.com" }, new Student { ID = 2, Name = "孙悟空", Age = 635, Sex = "男", Email = "sunwukong@163.com" }, new Student { ID = 3, Name = "白骨精", Age = 4532, Sex = "女", Email = "74345523@qq.com" } }; return View(); } } }
View视图如下:
@using MVCPassValue.Models; @{ ViewBag.Title = "Index"; } @{ // 这里是使用的Razor语法,写的C#代码 var stuViewData = ViewData["Student"] as List<Student>;//ViewData的value值是object类型的,这里需要进行类型转换 var other = ViewData["Other"]; } <div class="jumbotron"> <p> <div style="background-color:darkgreen"> <div> Controller通过ViewData向View传递数据 </div> <div> 1、传递字符串 other:@other; </div> <div> 2、传递字符串 Id:@ViewData["Id"]; </div> <div> 3、传递字符串 name:@ViewData["name"]; </div> <div> 4、传递集合 @foreach (var item in stuViewData) { <div> ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email </div> } </div> </div> </p> </div>
运行结果:

二、通过ViewBag传值
ViewBag是在MVC3中出现的,ViewBag是动态(dynamic)类型的。
Controller代码:
using MVCPassValue.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCPassValue.Controllers { public class ViewBagDemoController : Controller { // GET: ViewBagDemo public ActionResult Index(int? id) { //1、将字符串传递到View ViewData["Other"] = "通过ViewData传递字符串"; // 2 ViewData.Add(new KeyValuePair<string, object>("Id", id ?? -1)); //3 ViewData.Add("name", "tom"); //4、将集合传递到View ViewData["Student"] = new List<Student>() { new Student { ID = 1, Name = "唐僧", Age = 34, Sex = "男", Email = "747976523@qq.com" }, new Student { ID = 2, Name = "孙悟空", Age = 635, Sex = "男", Email = "sunwukong@163.com" }, new Student { ID = 3, Name = "白骨精", Age = 4532, Sex = "女", Email = "74345523@qq.com" } }; #region 2、通过ViewBag传值 ViewBag.name = "ViewBag"; ViewBag.Stu1 = new Student() { ID = 5, Name = "沙悟净", Age = 567, Sex = "男", Email = "4567890345@qq.com" }; #endregion return View(); } } }
Index视图代码:
@using MVCPassValue.Models; @{ ViewBag.Title = "Index"; } @{ var stuViewData = ViewData["Student"] as List<Student>;//ViewData的value值是object类型的,这里需要进行类型转换 var other = ViewData["Other"]; } @{ var name = ViewBag.name; var stu = ViewBag.Stu1;//ViewBag是dynamic类型的,使用的时候不需要进行类型转换 var stuList = ViewBag.Student; } <div class="jumbotron"> <p> <div style="background-color:darkgreen"> <div> Controller通过ViewData向View传递数据 </div> <div> 传递字符串 ViewData["name"]:@ViewData["name"]; </div> </div> </p> <p> <div style="background-color:crimson"> <div> Controller通过ViewBag向View传递数据 </div> <div> 1、传递字符串 ViewBag.name:@name; </div> <div> 2、输出stu <div> ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email </div> 3、输出stuList @foreach (var item in stuList) { <div> ID:@item.ID Name:@item.Name Age:@item.Age Sex:@item.Sex Email:@item.Email </div> } </div> </div> </p> </div>
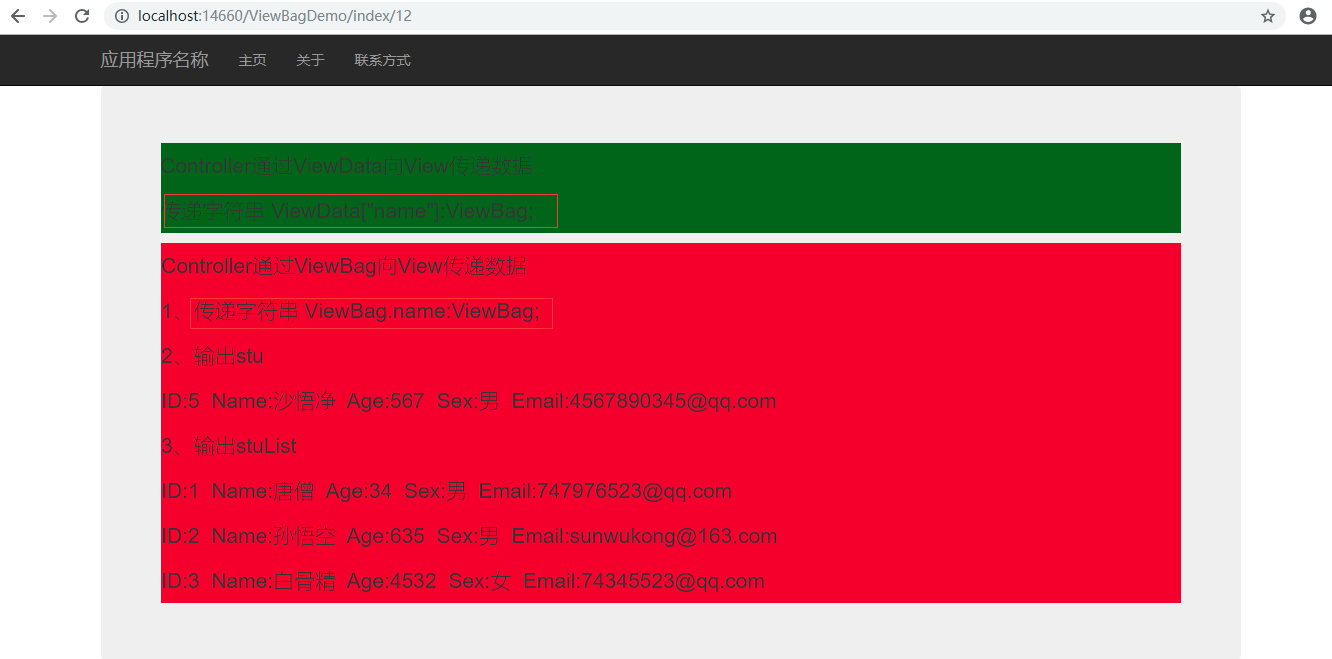
运行结果;

看了上面的运行结果,你可能会提出如下的两个疑问:
1、Controller里面没有定义ViewBag.Student,为什么在这里可以使用呢?
这是因为ViewBag是从MVC3版本才开始出现的,为了兼容以前的ViewData,所以这里虽然没有定义ViewBag.Student,但是ViewBag可以使用ViewData里面定义的Student。
2、ViewData["name"]和ViewBag.name的值是一样的
在控制器里面明明设置的两个值是不同的,但是为什么这里都变成一样的了呢?这是因为ViewData和ViewBag的属性是重叠的,两者都是字典类型的,一切以后面定义的属性为准,即后面定义的会覆盖前面定义的。
三、通过TempData传值
先来看看下面的代码:
using MVCPassValue.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCPassValue.Controllers { public class TempDataDemoController : Controller { // GET: TempDataDemo public ActionResult Index() { ViewData["Name"] = "tom"; ViewBag.Name = "Jon"; TempData["Name"] = "Andi"; TempData["Stu"] = new Student() { ID = 5, Name = "沙悟净", Age = 567, Sex = "男", Email = "4567890345@qq.com" }; return View(); } } }
index视图代码:
@using MVCPassValue.Models; @{ ViewBag.Title = "Index"; } @{ var stu = TempData["Stu"] as Student; } <div class="jumbotron"> <p> <div style="background-color:darkgreen"> <div> 传递字符串 ViewData["Name"]:@ViewData["Name"]; </div> </div> </p> <p> <div style="background-color:crimson"> <div> 1、传递字符串 ViewBag.Name:@ViewBag.Name; </div> </div> </p> <p> <div style="background-color:crimson"> <div> 1、传递字符串 TempData["Name"]:@TempData["Name"]; </div> 2、输出stu <div> ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email </div> </div> </p> </div>
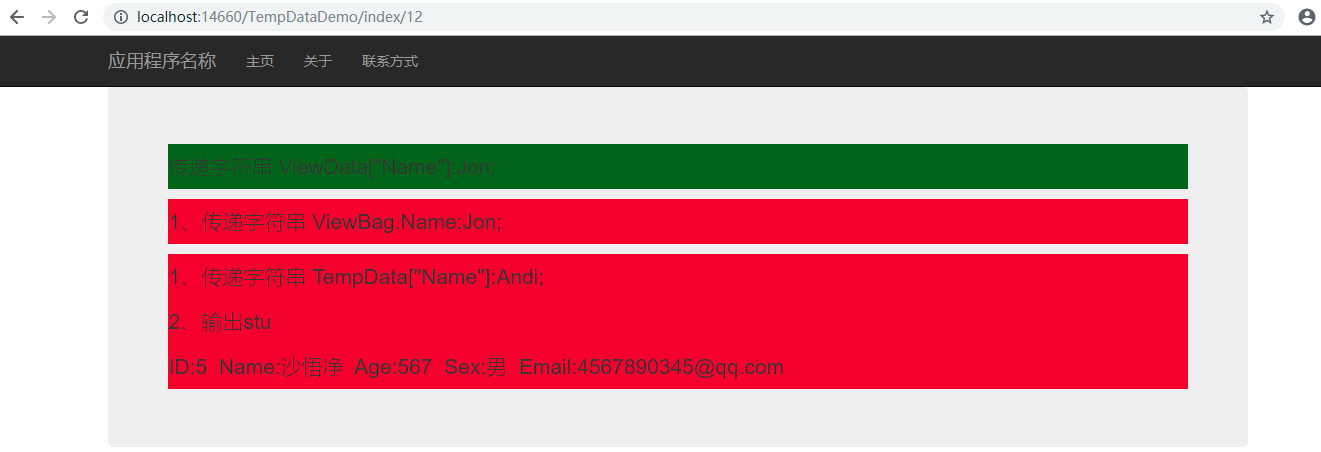
允许结果:

从上面的结果中可以看出:TempData的属性值不会覆盖上面定义的属性值。那TempData还有什么作用呢?在看下面的代码:
using MVCPassValue.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCPassValue.Controllers { public class TempDataDemoController : Controller { // GET: TempDataDemo public ActionResult Index(int? id) { ViewData["Name"] = "tom"; ViewBag.Name = "Jon"; TempData["Name"] = "Andi"; TempData["Stu"] = new Student() { ID = 5, Name = "沙悟净", Age = 567, Sex = "男", Email = "4567890345@qq.com" }; if (id == null) return RedirectToAction("TempDataTest"); else return View(); } public ActionResult TempDataTest() { return View(); } } }
TempDataTest视图代码:
@using MVCPassValue.Models; @{ ViewBag.Title = "TempDataTest"; } @{ var stu = TempData["Stu"] as Student; } <h2>TempDataTest</h2> <h3>ViewData["id"]:@ViewData["Id"]</h3> <h3>ViewData["Name"]:@ViewData["Name"]</h3> <h3>TempData["Name"]:@TempData["Name"];</h3> <h3>ID:@stu.ID Name:@stu.Name Age:@stu.Age Sex:@stu.Sex Email:@stu.Email</h3>
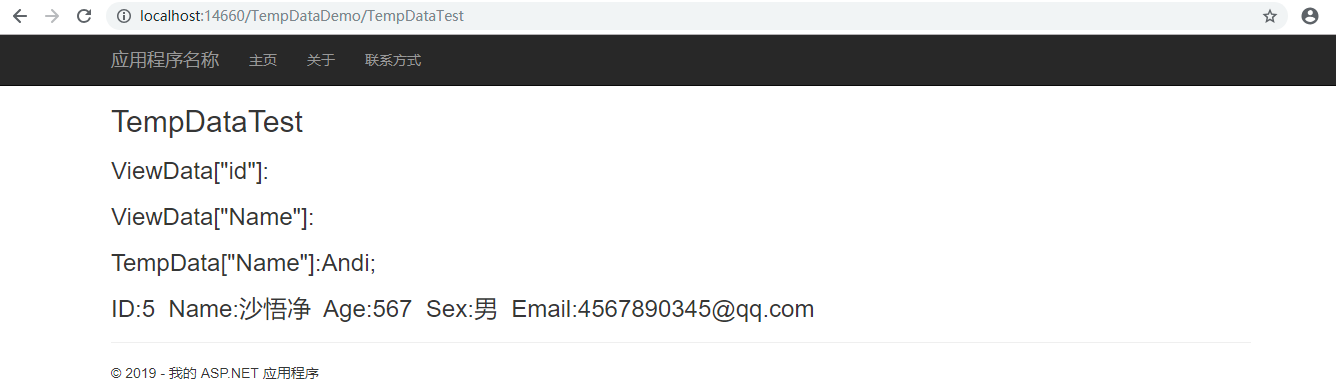
运行结果:

你会发现这时ViewData取不到数据了,只有TempData可以取到数据,可以得出TempData和ViewData、ViewBag的区别:
TempData是基于session存储的,单次请求数据不丢失(ViewData和ViewBag会丢失),后台跨页面传值,只能用一次
四、Model传值
controller代码:
using MVCPassValue.Models; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCPassValue.Controllers { public class ModelDemoController : Controller { // GET: ModelDemo public ActionResult Index() { return View(new Student() { ID = 5, Name = "沙悟净", Age = 567, Sex = "男", Email = "4567890345@qq.com" }); } } }
index视图代码:
@{ ViewBag.Title = "Index"; } @Model Student; <h2>Index</h2> <h3>ID:@Model.ID</h3> <h3>Name:@Model.Name</h3> <h3>Age:@Model.Age</h3> <h3>Sex:@Model.Sex</h3> <h3>Email:@Model.Email</h3>
运行结果:
