VSCode调试HTML环境配置 | Jupyter NoteBook IJavaScript 配置
VSCode调试HTML环境配置
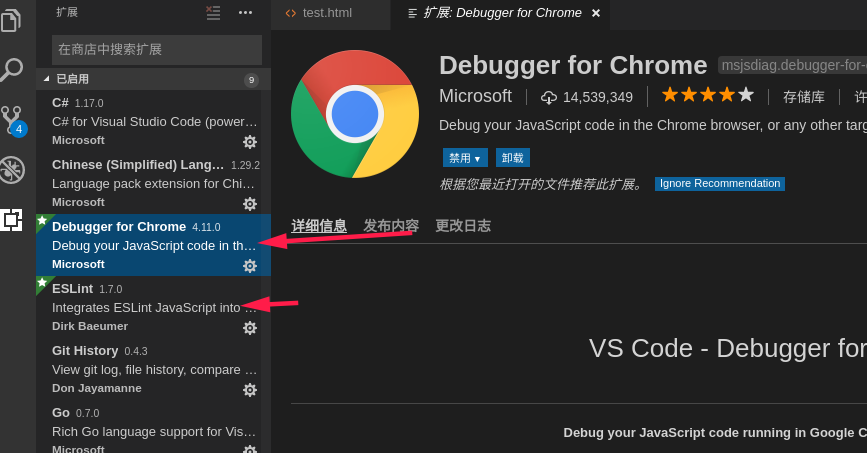
先安装两个插件:Debugger for Chrome(调试) 和 ESLint(语法检测)

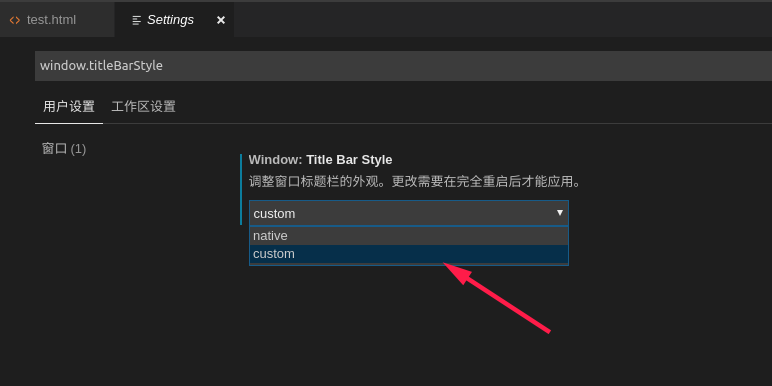
然后根据提示设置一下外观样式(如果我没记错的话:win下默认是custom)重启VSCode

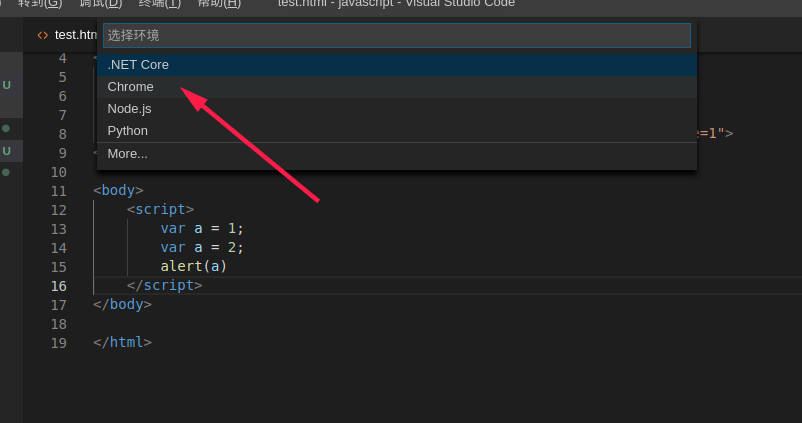
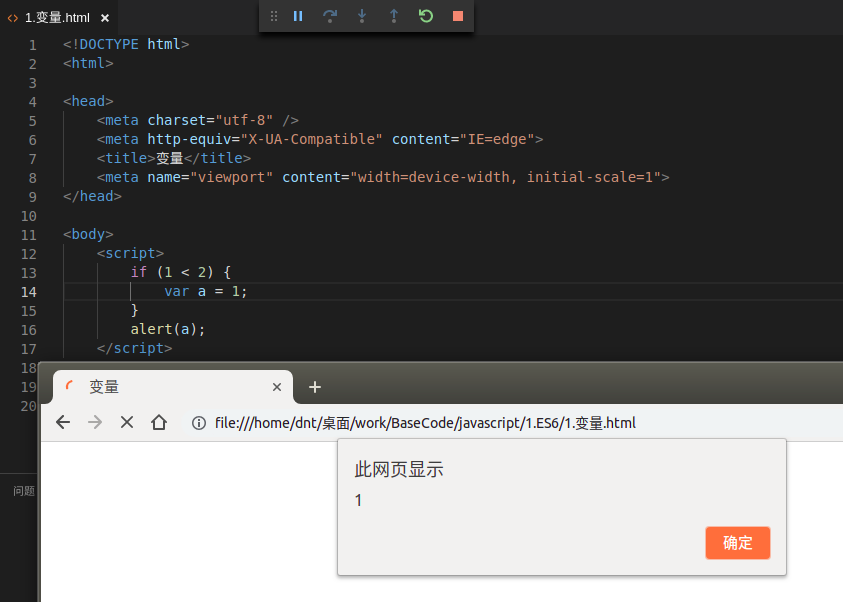
然后打开HTML文件,Coding,之后F5调试运行,选择Chrome

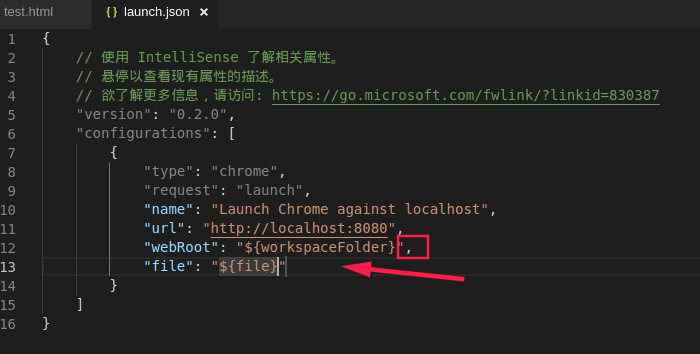
在配置文件中加一段 "file": "${file}" (当前文件名+扩展名)

在HTML页面,再按一下F5就可以调试运行了

之后所有文件都可以直接F5调试运行了

知识扩展
PS:如果只是打开文件运行,不需要部署到localhost,推荐一个插件:open in browser
服务端运行
Linux
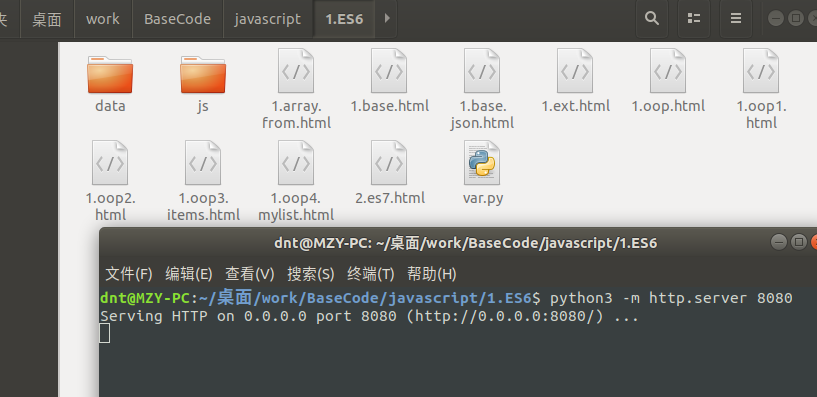
如果想要服务端运行,可以在对应目录使用 Python -m的命令(Linux自带Python)(PY2:python -m SimpleHTTPServer 8080)

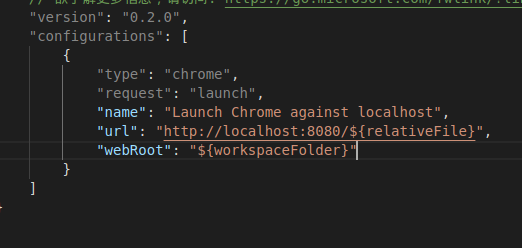
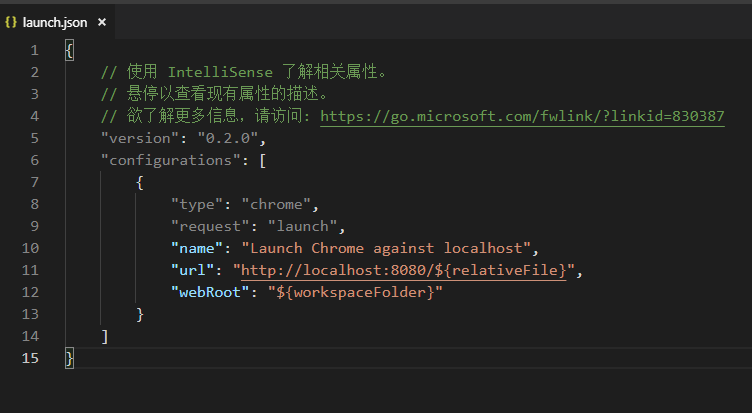
配置文件稍微变一下就行了

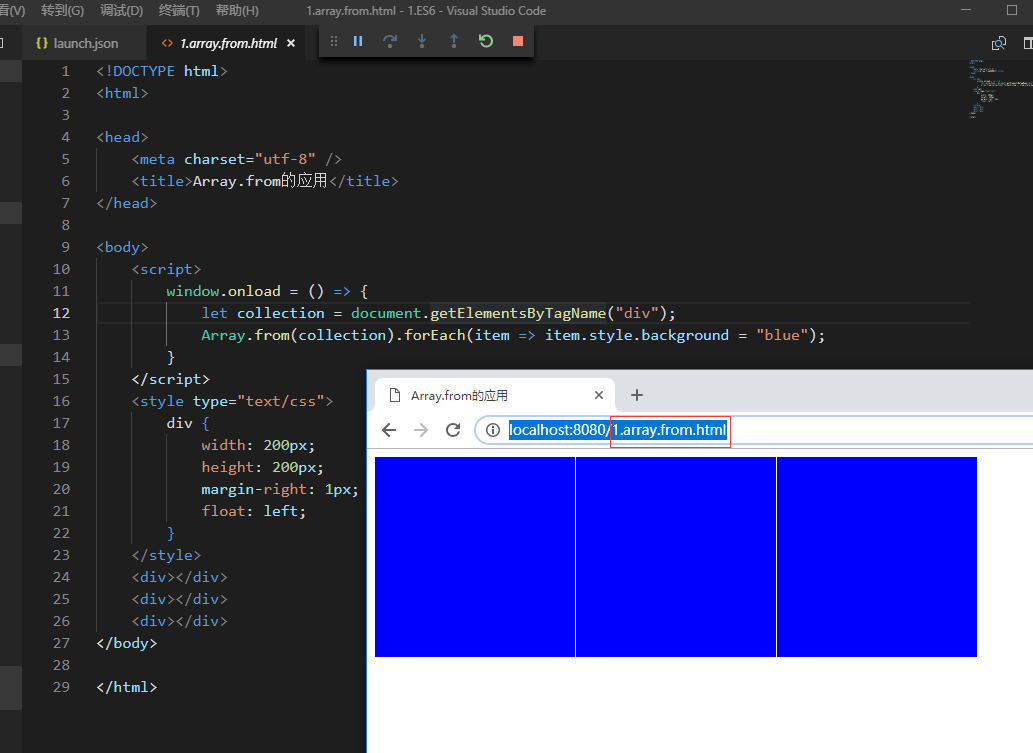
之后直接F5运行即可

Win10
如果装了Python,和Linux用法一样:eg:python -m http.server 8080
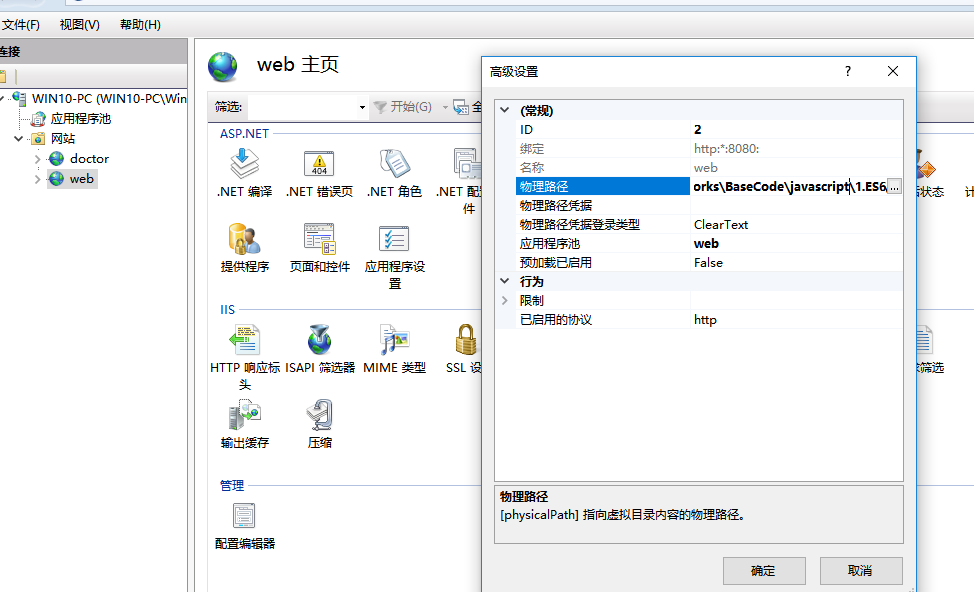
Win下如果不想使用Python(默认未安装),可以使用自带的IIS
结合IIS配置下环境即可直接调试:(配置以前说过多次,可以参考这个:https://www.cnblogs.com/dunitian/p/5349902.html)

${relativeFile} 相对于workspaceRoot的相对路径

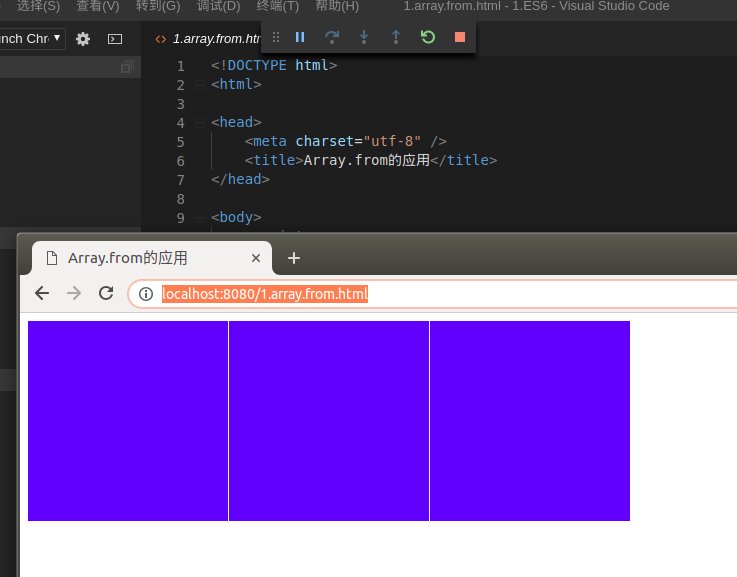
效果:

附录:
配置说明:
${workspaceRoot} VS Code当前打开的文件夹
${file} 当前打开的文件
${relativeFile} 相对于workspaceRoot的相对路径
${fileBasename} 当前打开文件的文件名
${fileDirname} 所在的文件夹,是绝对路径
${fileExtname} 当前打开文件的拓展名,如.json
VSCode For Node.JS
每次F5运行的时候选一下NodeJS,或者添加一下调试的配置文件:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/${relativeFile}"
}
]
}
eg:nodejs用法和js一样,只是多了些服务器的一些模块

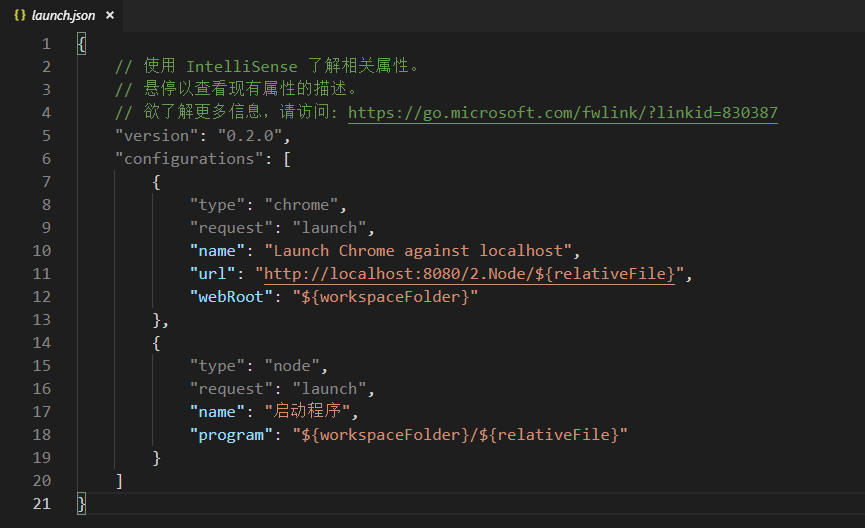
同时运行nodejs和html怎么办?

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080/2.Node/${relativeFile}",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/${relativeFile}"
}
]
}
配置完成后:想运行HTML就选择谷歌浏览器

想运行nodejs的js文件就选择启动程序(现在运行JS文件的时候,F5即可自动切换成node)

扩展:另一种方法
使用 open in browser 来打开页面,然后配置就只配 NodeJS
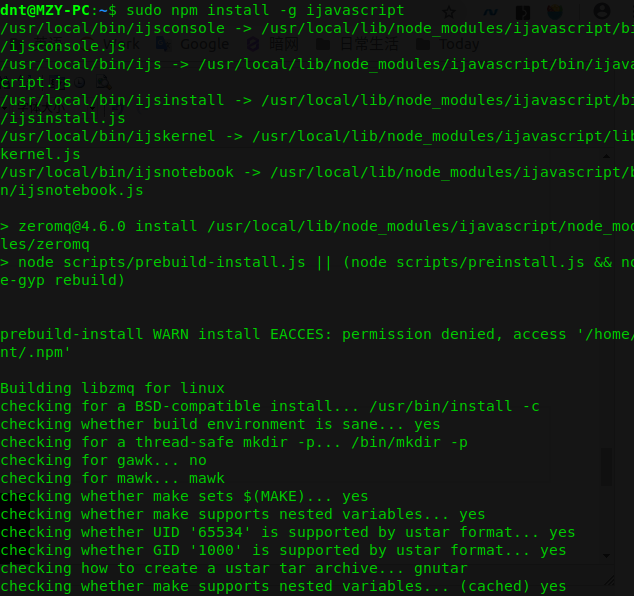
Jupyter NoteBook IJavaScript 配置
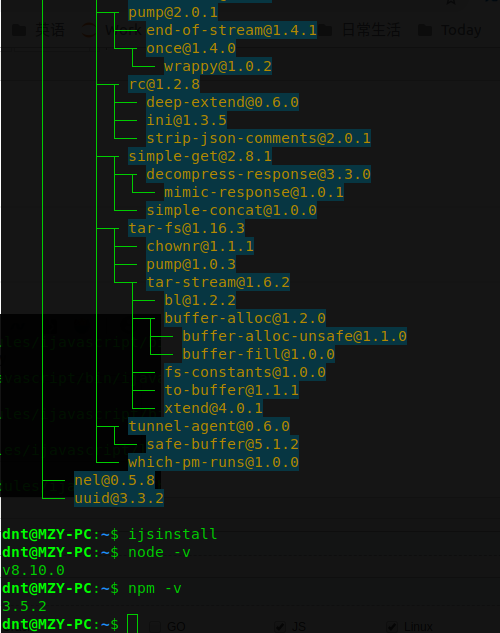
sudo apt-get install nodejs npmsudo npm install -g ijavascriptijsinstall


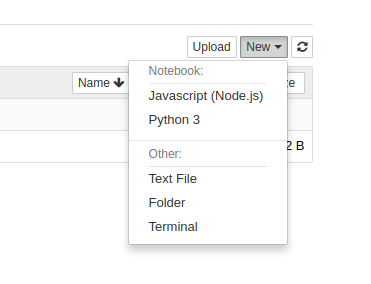
然后内核就多了JavaScript的了

然后就可以和Python一样用了
