dede后台有一个写好的信息提示方法 ShowMsg()。它根据传参的不同来显示不同的提示信息,也会进行相应的界面链接跳转。
方法如下:
/** * 短消息函数,可以在某个动作处理后友好的提示信息 * * @param string $msg 消息提示信息 * @param string $gourl 跳转地址 * @param int $onlymsg 仅显示信息 * @param int $limittime 限制时间 * @return void */ function ShowMsg($msg, $gourl, $onlymsg=0, $limittime=0) { global $dsql; if(empty($GLOBALS['cfg_plus_dir'])) $GLOBALS['cfg_plus_dir'] = '..'; $htmlhead = "<html> <head> <title>DedeCMS提示信息</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp" />"; $htmlhead .= "<base target='_self'/> <style>div{line-height:160%;}</style></head> <body leftmargin='0' topmargin='0' bgcolor='#FFFFFF'>".(isset($GLOBALS['ucsynlogin']) ? $GLOBALS['ucsynlogin'] : '')." <center> <script> "; $htmlfoot = "</script> </center> </body> </html> "; $litime = ($limittime==0 ? 1000 : $limittime);//时间限制 默认是 1s $func = ''; //返回上一级界面 if($gourl=='-1') { if($limittime==0) $litime = 5000; $gourl = "javascript:history.go(-1);"; } //无跳转地址 只是显示提示信息 使用 js 弹框显示 if($gourl=='' || $onlymsg==1) { $msg = "<script>alert("".str_replace(""","“",$msg)."");</script>"; } else { //当网址为:close::objname 时, 关闭父框架的id=objname元素 task_do.php 任务文件里面会有这个操作 if(preg_match('/close::/',$gourl)) { $tgobj = trim(preg_replace('/close::/', '', $gourl)); $gourl = 'javascript:;'; $func .= "window.parent.document.getElementById('{$tgobj}').style.display='none'; "; } $func .= " var pgo=0; function JumpUrl(){ if(pgo==0){ location='$gourl'; pgo=1; } } "; $rmsg = $func; $rmsg .= "document.write("<br /><div style='450px;padding:0px;border:1px solid #DADADA;'>"; $rmsg .= "<div style='padding:6px;font-size:12px;border-bottom:1px solid #DADADA;background:#DBEEBD url({$GLOBALS['cfg_plus_dir']}/img/wbg.gif)';'><b>DedeCMS 提示信息!</b></div>"); "; $rmsg .= "document.write("<div style='height:130px;font-size:10pt;background:#ffffff'><br />"); "; $rmsg .= "document.write("".str_replace(""","“",$msg).""); "; $rmsg .= "document.write(""; if($onlymsg==0) { //存在跳转的地址URL if( $gourl != 'javascript:;' && $gourl != '') { $rmsg .= "<br /><a href='{$gourl}'>如果你的浏览器没反应,请点击这里...</a>"; $rmsg .= "<br/></div>"); "; $rmsg .= "setTimeout('JumpUrl()',$litime);"; } else { $rmsg .= "<br/></div>"); "; } } else { $rmsg .= "<br/><br/></div>"); "; } $msg = $htmlhead.$rmsg.$htmlfoot; } echo $msg; }
这个函数是在include/common.func.php里面。 基本上在后台每一个php文件里面都有调用。
但是存在一个问题就是。html界面提交表单之后。返回的信息显示(showmsg()函数返回的信息)。加载到了当前界面的iframe里面。
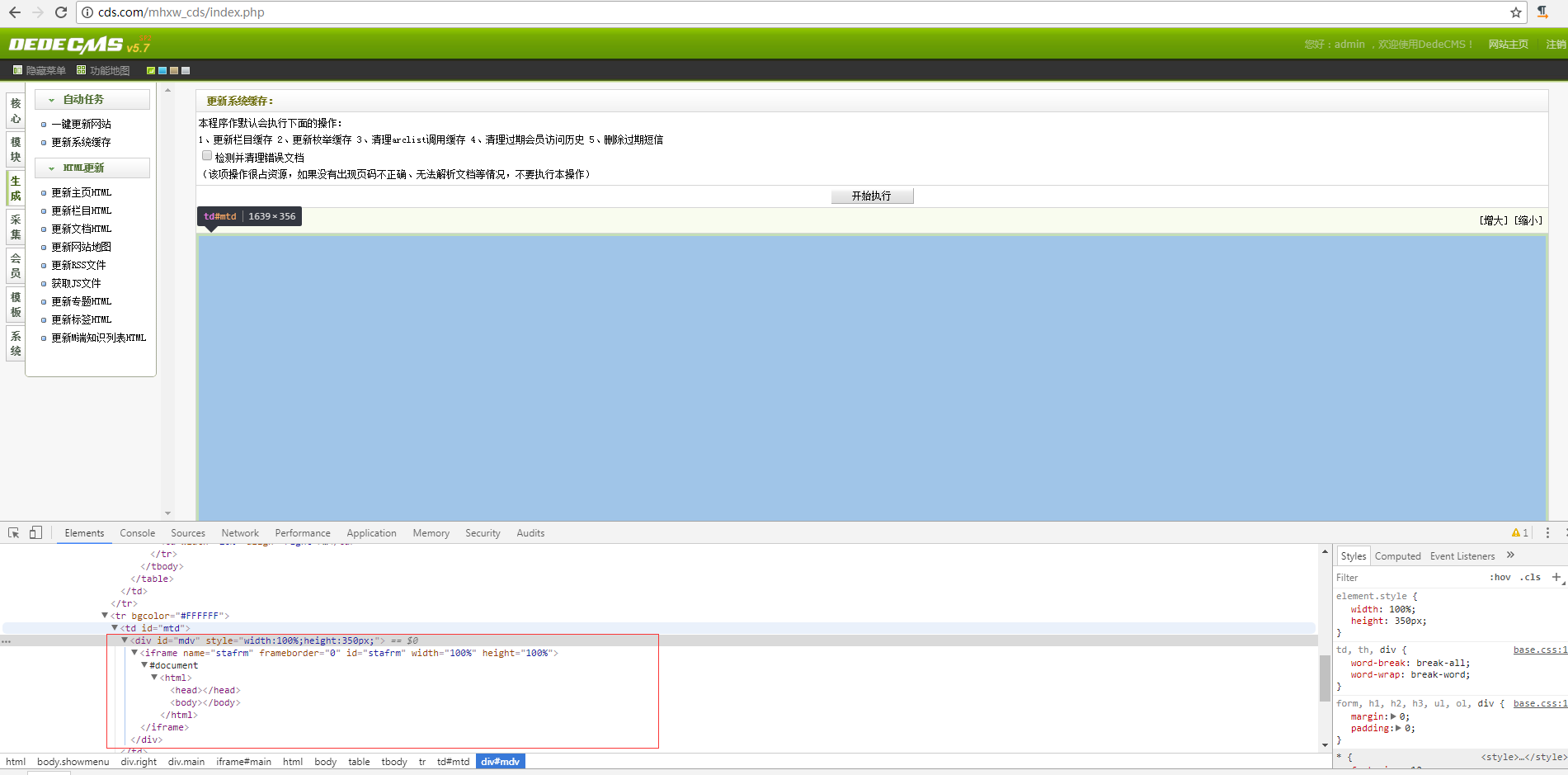
界面默认有个iframe:

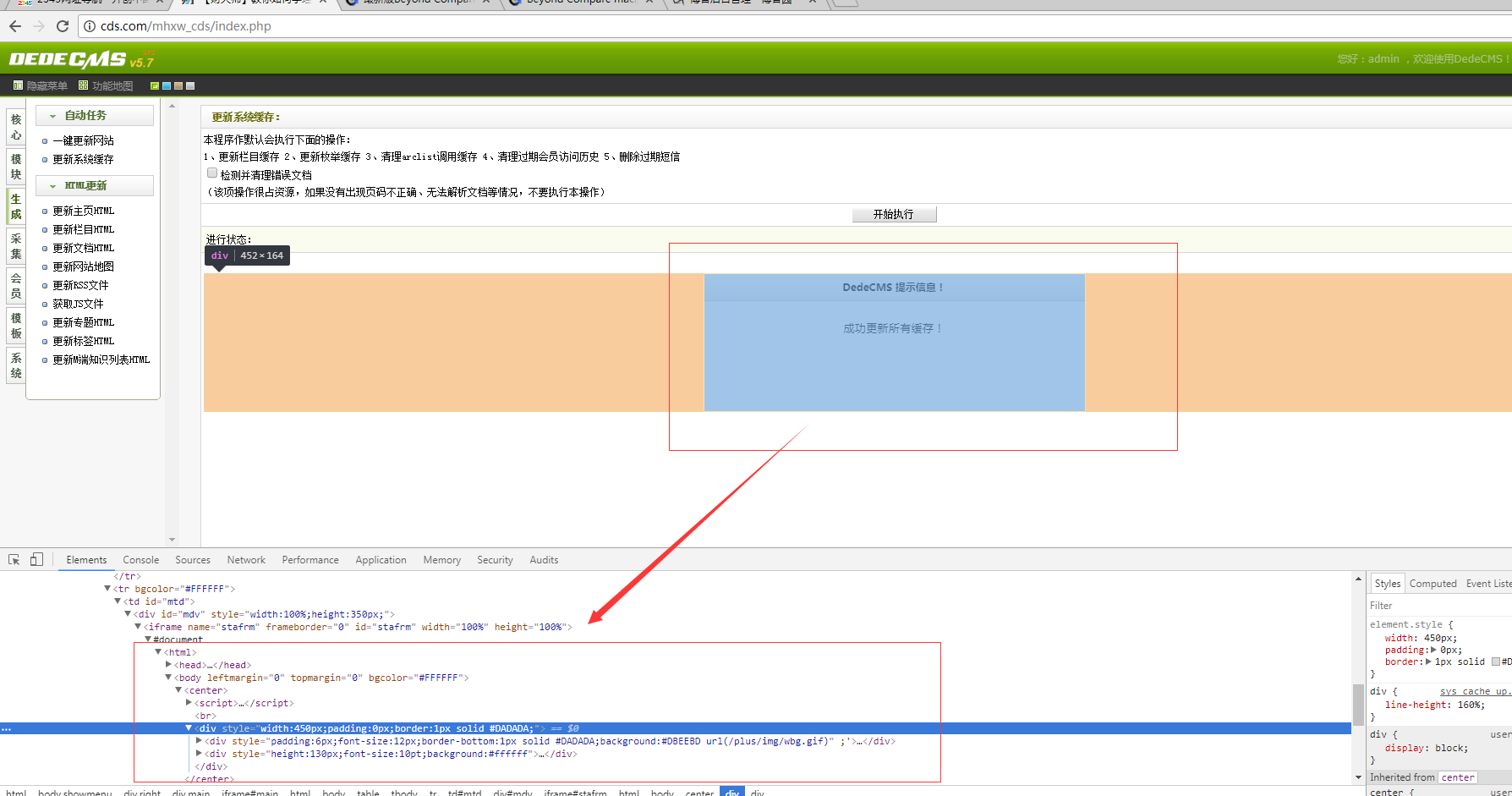
在点击开始执行之后 ,php里面返回的信息提示都会在iframe里面显示:

感觉到很奇怪 为啥呢。查看界面源码才知道 :

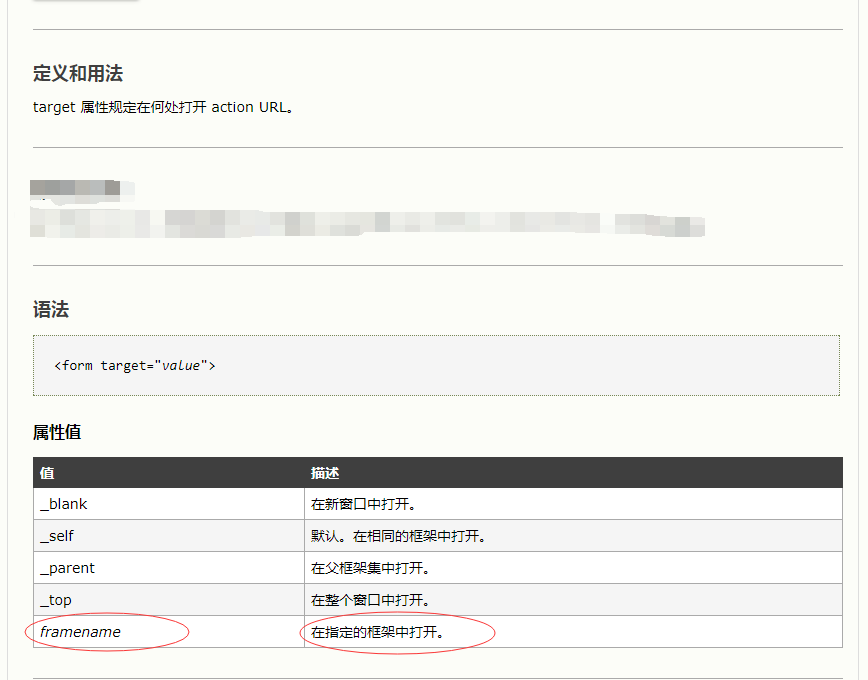
关键是在于form表单的target属性,这是关于它的介绍:

也是说 ,表单提交的界面 返回来的信息是在那个位置打开 ,新窗口还是父窗口还是指定框架。也就是解释清楚为什么返回的消息会加载到界面里面的iframe