element ui 的el-date-picker,限定开始和结束时间为同一天内,且开始时间限定为当前时间之前
1 <el-date-picker 2 v-model="ip_session.parameter.date" 3 type="datetimerange" 4 :picker-options="pickerOptions1" 5 range-separator="至" 6 start-placeholder="开始日期" 7 end-placeholder="结束日期" 8 @change="selectData" 9 />
1 pickerOptions1: { 2 startDate: null, 3 disabledDate: time => { 4 if (this.pickerOptions1.startDate === undefined || this.pickerOptions1.startDate === null) { 5 return time.getTime() > Date.now() 6 } else { 7 return time.getTime() > this.pickerOptions1.startDate.getTime() + 86399000 || time.getTime() < this.pickerOptions1.startDate.getTime() 8 } 9 }, 10 onPick: dateRange => { 11 this.pickerOptions1.startDate = dateRange.minDate 12 if (dateRange.maxDate) { 13 this.pickerOptions1.startDate = null 14 } 15 } 16 }
1 selectData(e) { 2 if (e === null) { 3 this.pickerOptions1.startDate = null 4 } 5 }
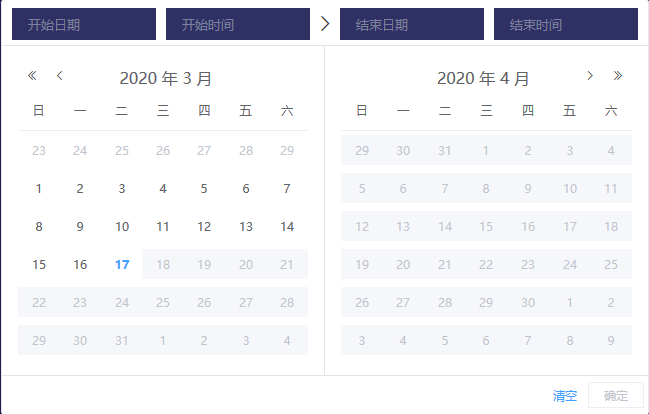
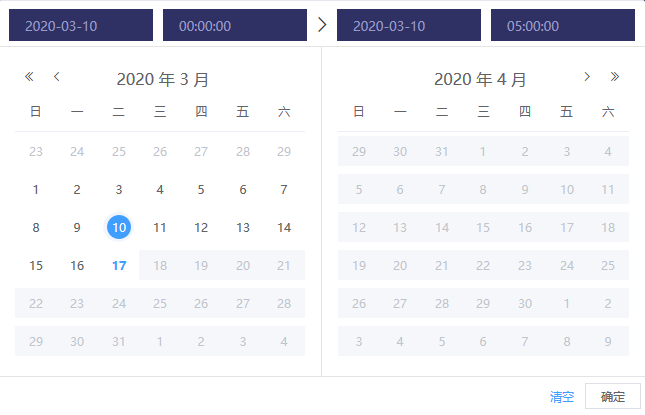
效果: