常用Git指令总结
前阵子有几天好不顺,可谓是喝水都呛着,更何况被Git给呛着了,还不轻,哈哈。所以打算总结一下自己在工作使用到Git相关的东西以及和大家探讨使用GIt的心得体会。于是,关于Git的的文章也就呼之欲出,总结外加研究一些难啃的指令、Git工作流,后期会慢慢更新。

一、GIt的alias
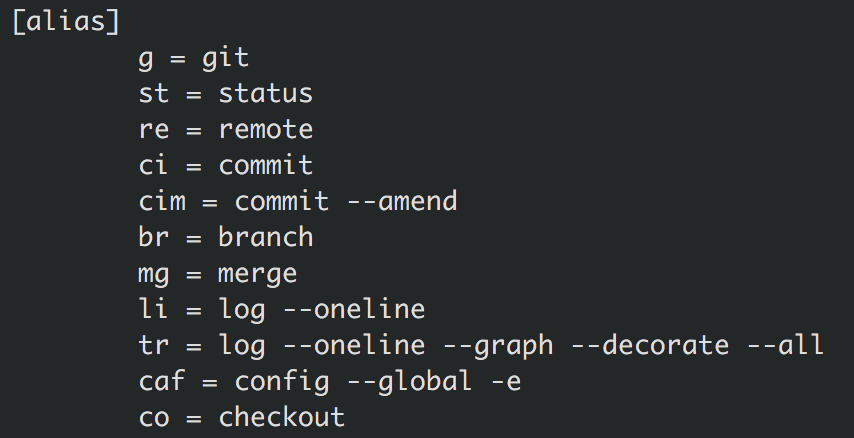
1.先来说说自己比较喜欢用的简写指令,可根据个人自行配置,下图是本人自己工作常用的git简写:

2.像这样使用: git st ---查看文件提交状态
git ci -m "提交信息说明" ---提交
git br -d branchName ---删除本地分支
git co -b branchName ---切除新分支并跳到该分支上
等一系列简写操作,不用敲一大堆指令出来,高效。虽然看起来没什么,但是工作中非常频繁的使用这些操作,如果能用简写的话其实能提高我们的办公效率。
(PS: 但是平时也看到过一些有工作经历的同事还是使用git checkout ,git status, git branch -d等等,我这就不知道其中的原因了)
欢迎补充自己常用的简写指令,大家相互补充。
二、常用指令描述
1.基本开发流程
以下是简写:st = status, co = checkout, br = branch, ci = commit
git co -b BranchName --切出一个新分支,进入开发
git st --查看当前分支的文件修改状态
git diff --查看哪些文件被修改了哪些部分,指令后面可以接具体的文件路径
git add “具体文件路径” --将文件添加到暂存区
git add . --此时使用点“.”表示将所有的修改的文件添加到暂存区,方便快捷。
git ci -m "修改说明" --提交commit
git pull origin BranchName --拉取远程分支代码到当前分支上,如果出现冲突,解决即可。
git push origin BranchName --将本地分支代码推到远程的对应分支。(PS: 如果有冲突解决后需要重新add和commit,再push)
以上就是在开发过程中自己常用的流程:切分支进入开发-> 开发完成后查看修改文件状态-> diff对比修改了文件的哪些部分-> 提交commit->推到远程分支
解释:a. 如果功能需要几天才能开发完成,可以分几次commit,可以防止开发的代码被自己不小心改动;git pull也可以用git fetch 和git merge 来代替。
b. 也可以使用git stash和git stash apply来暂存已修改的代码,从而不用为了执行git pull而去执行add和commit。
c. 当多人协同开发的时候,同事可能每天都会往该远程开发分支提交代码;所以建议每天最好有1次以上的git pull操作,这样不会到后期合并的时候冲突太多。
2.基本git操作
由于Git的指令用于强大和复杂,在这里介绍的就是自己一些常用的操作,如果你有自己更好的操作方法,欢迎补充完善。
新建和切换分支
git co -b BranchName --新建分支并切换到该分支上
git br -d BranchName --删除某本地分支 (PS: 当“-d”换成"-D"表示强制删除)
git co -b branchName origin/remoteBranch --新建切换到该分支上,并关联远程remoteBranch分支。(自己比较常用的操作)
push和pull操作
git push origin :BranchName --删除远程分支BranchName(空格后面接的是英文冒号哦;其含义就是将一个空分支推到远程该分支上,很好理解。)
git push origin -d BranchName --这也是用于删除远程分支的。
git push origin localBranch:remoteBranch --将本地分支推到远程分支上,如果远程分支上不存在remoteBranch,则会自动创建该远程分支。
git push origin remoteBranch --也可简写成这样。如果当前分支与远程某分支关联后直接可使用git push。
git pull origin remoteBranch:localBranch --pull类似于push,但是指令是值将远程remoteBranch分支拉取到localBranch分支上,位置关系刚好和push相反
git pull origin remoteBranch --将远程remoteBranch分支pull到当前分支。
分支合并
git merge branchName --将branchName分支合并到当前分支上
"git merge branchName --no-ff" --不使用fast-forward模式合并,合并后会生成一个合并提交id。
git merge origin/branchName --合并远程分支
工作区的撤销
git co "文件src" --针对某个具体文件撤销其在工作区的所有修改。(是在只保存而并没有执行add和commit操作)
git co . --撤销工作区所有的文件的修改。(也是只没有执行add和commit)
暂存区 -> 工作区
git reset "文件src" 或 git reset HEAD "文件src" --都是指将暂存区的修改撤销到工作区。
“git reset -- . ” --是指将暂存区的所有修改撤回到工作区.
git本地仓库提交 -> 工作区
git reset —hard HEAD^ --回退到上一次提交(也即上一次提交)
git reset —hard commitID --回退到某一次具体的提交。
暂存操作
git stash --当不想执行add和commit而急需切换分支或者拉取远程代码时,使用这个指令能将本地的修改暂存起来
git stash pop --当执行完拉取相关操作回到该分支,该指令能将之前暂存的代码还原。
查看提交记录
git log --列举每次提交的详细信息,包括提交人姓名。
git reflog --详细列出了用户的每个细节操作,包括切换分支,用户提交等信息。
“git log --oneline --graph --decorate --all” --以命令树的形式展示提交信息,(最好配置alias,这样就不用写这么多了。我配置的是:git tree)
比较修改差异
git diff --展示所有改动文件的修改部分。
git diff "文件src" --展示该文件改动哪些部分。
git diff commit1 commit2 --stat --比较这两次提交有哪些不同。
git diff commit1 commit2 “文件src” --比较这两次提交下,该文件被修改的部分。
3.开发分支命名
看到一篇Gitflow文章,借用其对各个分支命名的规则。根据不同类型的工作对分支进行定义, 分为功能(feature)分支 ,修复(fixbugs)分支,发布(release)分支,开发(develop)分支和主分支 。
自己之前对于分支的命名多半是比较随性,或者根据自己的偏好来取名。现在的话,可以根据不同的类型来对分支进行命名,比如是
功能开发分支可以是feature-1.0,
修复bugs分支可以使fixbugs-1.0,
发布分支叫release-1.0,
开发分支叫develop等等。
后面的1.0也可以是利用自己理解区分的英文。这样取名的话有利用区分自己的这些分支的含义,便于管理。我觉得这是个好方法。
三、小技巧
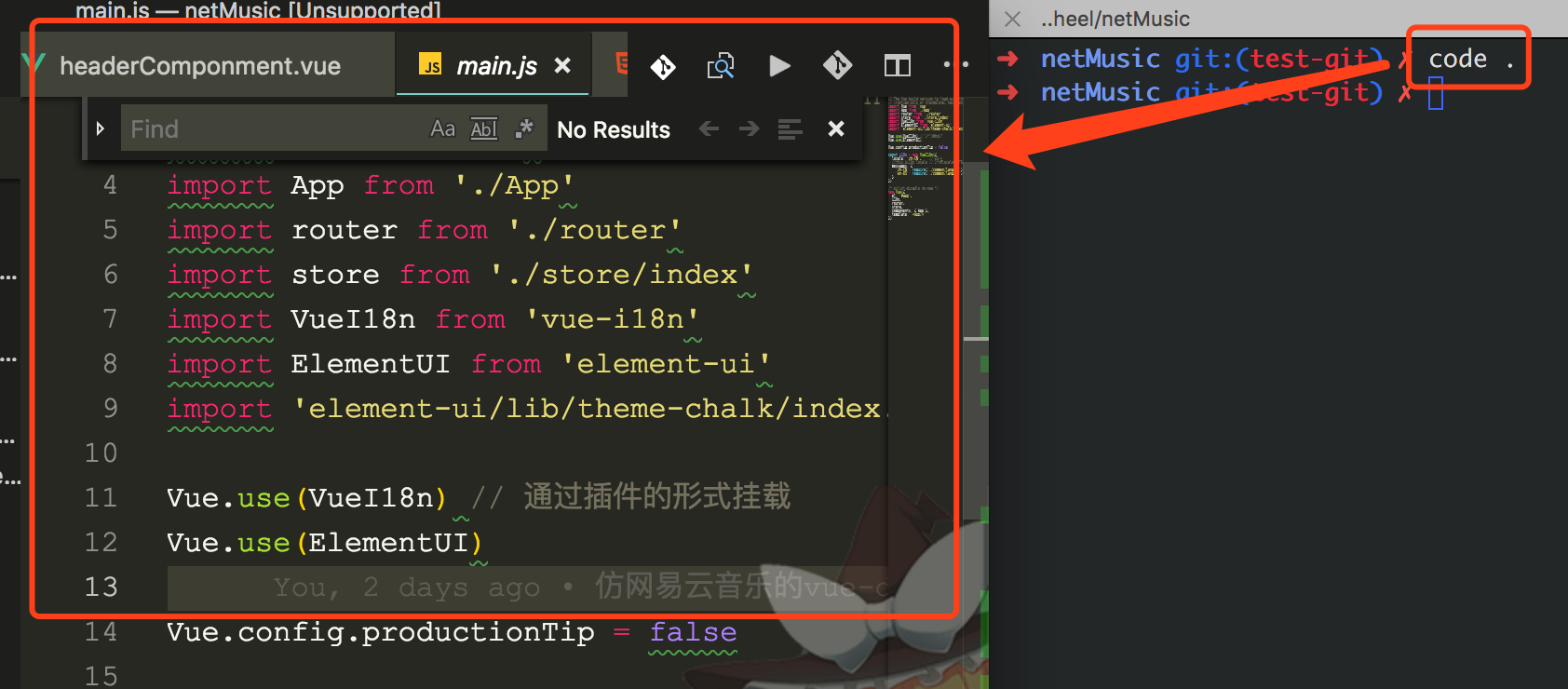
1.本人使用的是VScode,相信很多人使用,它轻量、可配置、漂亮的主题等等许多优点。当使用VScode编辑器时,命令行cd到对应的项目的时候,再使用“code .”回车VScode就自动打开项目了。有图有真相:

平时比如刚好在命令行,编辑器刚好被我们最小化了,直接使用“code .”就能快捷打开。这是我自己比较喜欢的使用的小技巧,如果你也觉得不错,赶紧去试试吧。
(PS: 同时也可以使用“open .”打开项目对应的文件夹。)
总结
Git指令博大精神,本文也只是介绍自己最常用的一些指令和小技巧,还有些指令还没涉及到比如:fetch,rebase,revert等等。自己用rebase比较少,所以不敢多做叙述误人子弟。文中如有纰漏或者改进之处,热烈欢迎留言。
PS: 感觉篇幅有点长,不知道会不会看着乏味,欢迎各位园友指正。
相关文章的链接:https://juejin.im/post/5844507761ff4b006c3359a9 --Gitflow