i查询实质是,点击地图,根据当前鼠标点击位置,利用openlayers提供的接口在map或图层Source中过滤,或去空间数据库做距离、范围、相交查询获取feature
1.map或者图层source中过滤查询
map绑定点击事件:map.on('click',queryPoint)
根据点击位置查询:
function queryPoint(evt){
var coordinate = evt.coordinate;
var pixel=evt.pixel;var source=layer.getSource();//某矢量图层sourc
//指定过滤条件,比如只过滤某个图层
var options={
}
//map 过滤
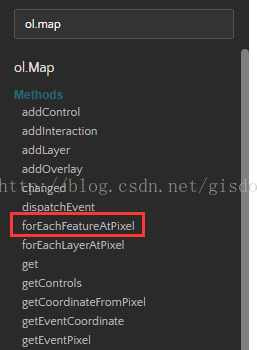
map.forEachFeatureAtPixel(pixel,function(f
eatures){
if(features){
if(features.length>0){
//操作feature
}
}
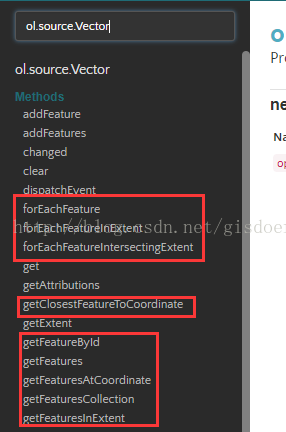
},options);var features=source.getFeaturesAtCoordinate(coordinate);
if(features){
if(features.length>0){
//操作feature
}
}}api:source map2.postgresql查询
http请求
function iQueryLine(evt) {
var coordinate = evt.coordinate;
var geom = new ol.geom.Point(coordinate);
var geomStr = wktFormat.writeGeometry(geom);
$.ajax({
type: 'post',
url: "/Gis/GetClickLine",
data: { "geom": geomStr },
dataType: "json",
success: function (data) {
if (data) {
if (data.length > 0) {
//var coordinate = wktFormat.readGeometry(data[0].geom).getCoordinates();
var name = data[0].name;
var direction = data[0].direction;
if (!name) {
name = '';
}
if (!direction) {
direction = '';
}
content.innerHTML = '<table class="table table-bordered"><tbody><tr><td><b>名称</b></td><td>' + name + '</td></tr><tr><td><b>方向</b></td><td>' + direction + '</td></tr></tbody></table>';
overlay.setPosition(coordinate);
map.un('click', iQueryLine);
map.on('click', function () {
overlay.setPosition(undefined);
});
}
}
}
});
}
sql语句:sql="select st_astext(geom) as geom,linename,direction from tbtempline where st_intersects(st_setsrid(st_astext(st_buffer(st_geomfromtext('" + geom + "'),10)),3857),geom) limit 1";