前言
之所以要看这个,是因为在看到的一个网站里图表显示的全屏和缩小,anyway ,还是看一下咯~
一、介绍
Font Awesome 字体为您提供可缩放矢量图标,它可以被定制大小、颜色、阴影以及任何可以用CSS的样式。
二、主要功能
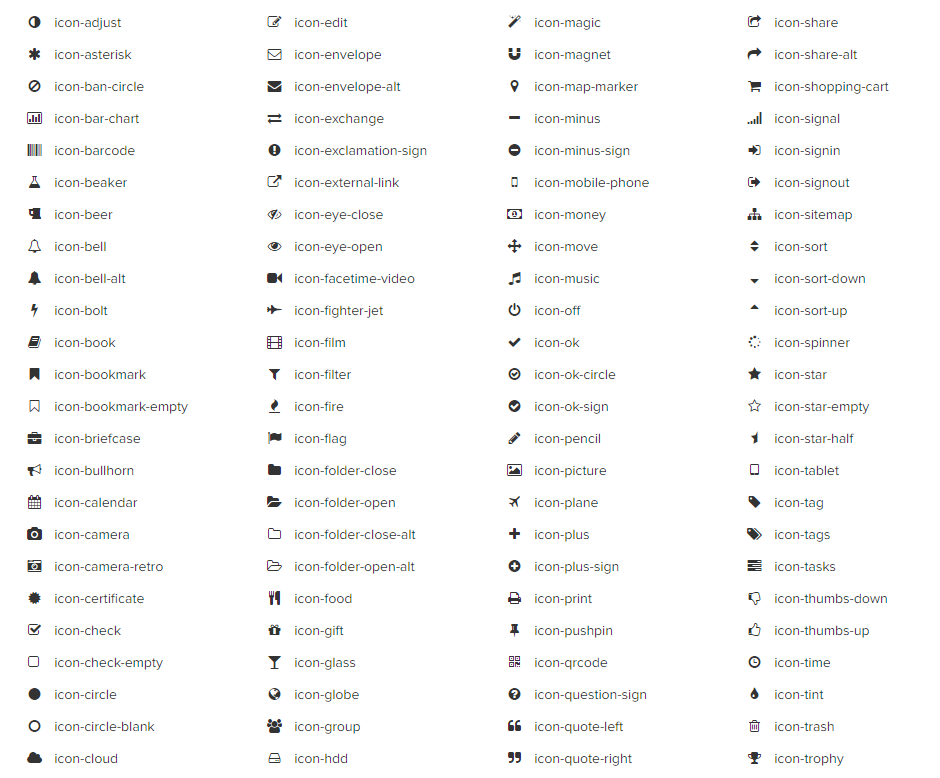
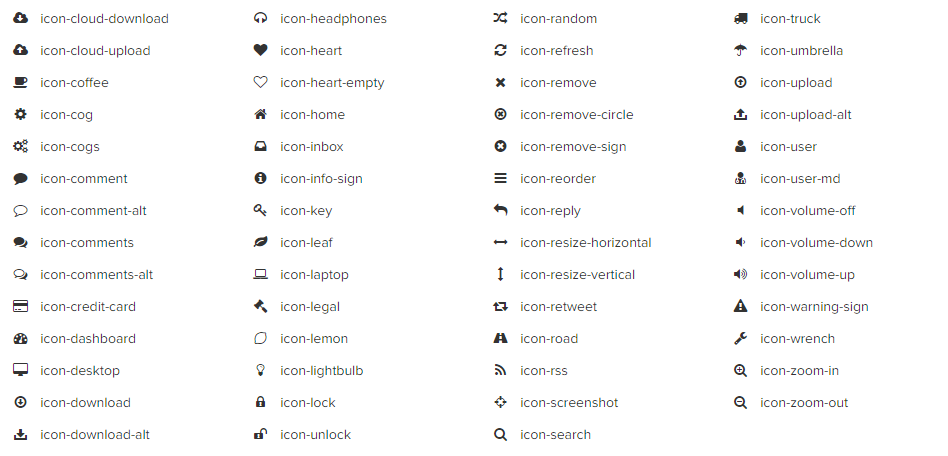
1、一个字体文件,249个图标
一个字体文件包含了所有图标。Font Awesome 助你完整表达web页面上每个动作的含义
2、用CSS控制样式
用CSS能非常容易的改变这些图标的颜色、大小、阴影以及任何CSS能控制的属性。
3、无限缩放
矢量图意味着每个图标都能在所有大小的屏幕上完美呈现。
4、个人、商业均可自由使用
Font Awesome是完全免费的,无论个人还是商业使用。
5、支持IE7+
Font Awesome支持IE7及以上浏览器。不过你要是必须用在这种过时的浏览器上话,我只能表示同情!
6、在Retina屏幕上也能完美呈现
Font Awesome 中包含的都是矢量图标,在高分辨率的显示器上也能完美呈现。
7、专为Bootstrap设计
Font Awesome是完全从头设计的整套图标,完全和Bootstrap 2.2.2版本兼容.
8、设计师的助手
安装 FontAwesome.otf 字体文件,然后在这个页面直接拷贝粘贴图标字符的代码就可以用于你的设计中了。
9、兼容屏幕阅读器
Font Awesome 不会阻止屏幕阅读器,这和其他图标字体的行为方式完全不同。
三、Font Awesome 3.0中的新特性
1、完美的14px字号
每个图标都是重新制作的,并且针对Bootstrap的默认14px字号做了最大的优化。
2、Font Sub-setting
可以重新设置自己需要的图标
3、友好的版权协议
4、3.0版本新增40个全新的图标
5、新样式
New styles for animated spinning icons, icons with 2x-4x size multipliers, icon borders, & more.
6、瘦身28%
虽然增加了 16% 的图标,3.0 版本的体积却变得更小了。 Font Awesome 还可以定制,将你不需要的图标去掉。
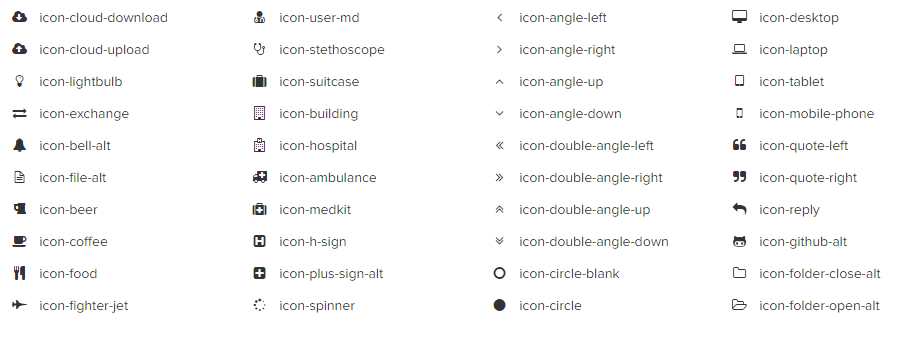
四、3.0版本中新增的图标

适合web应用的图标


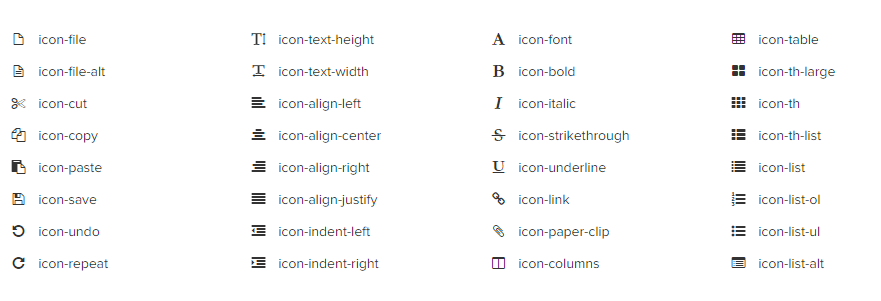
文本编辑器图标

指向方向的图标

视频播放器图标

SNS图标

医疗图标

五、集成
1、最简单的Bootstrap+Font Awesome集成方式
- 拷贝 Font Awesome 字体目录到你的项目中。
- font-awesome.min.css 文件到你的项目中。
- 打开你的项目中的 font-awesome.min.css 文件并编辑字体路径指向正确的位置
- 在html文档中的
<head>部分,引入 font-awesome.min.css 文件。 - 在浏览器中打开页面,检查是否正确启用了 Font Awesome!
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
2、自定义Bootstrap+Font Awesome LESS文件的方式进行集成
- 拷贝 Font Awesome 字体目录到你的项目中。
- 拷贝 font-awesome.less 文件到 bootstrap/less 目录。
- 打开 bootstrap.less 文件,并将
@import "sprites.less";替换为@import "font-awesome.less"; - 打开你的项目中的 font-awesome.less 文件,并编辑
@FontAwesomePath变量,将其值替换为指向字体文件的正确路径。 - 重新编译Bootstrap的所有 LESS 文件。如果你使用的是less.js脚本动态编译的话就能直接在浏览器中看到效果了。
- 在浏览器中打开页面,检查是否正确启用了 Font Awesome!
@FontAwesomePath: "../font";
3、不使用Bootstrap
- 复制Font Awesome字体到你的项目中
- 复制font-awesome.less或者font-awesome.min.css到你的项目
- 打开你的项目中font-awesome.less和font-awesome.min.css,编辑字体位置指向你的字体目录
- 检查是否使用Font Awesome正常
4、支持IE7浏览器
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/font-awesome.min.css">
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.min.css">
<![endif]-->
六、示例
1、行内图标
<i class="icon-camera-retro"></i> icon-camera-retro
2、更大的图标
通过设置icon-large icon-2x icon-3x icon-4x样式,可以让图标相对于它所在的容器变得更大
<p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p>
<p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>
3、动画图标
<i class="icon-spinner icon-spin"></i> Spinner icon when loading content...
4、边框,图标缩进
<i class="icon-quote-left icon-4x pull-left icon-muted"></i>
Use a few of the new styles together ... lots of new possibilities.
5、按钮
<a class="btn" href="#">
<i class="icon-repeat"></i> Reload</a>
<a class="btn btn-success" href="#">
<i class="icon-shopping-cart icon-large"></i> Checkout</a>
<a class="btn btn-large btn-primary" href="#">
<i class="icon-comment"></i> Comment</a>
<a class="btn btn-small btn-info" href="#">
<i class="icon-info-sign"></i> Info</a>
<a class="btn btn-danger" href="#">
<i class="icon-trash icon-large"></i> Delete</a>
<a class="btn btn-small" href="#">
<i class="icon-cog"></i> Settings</a>
<a class="btn btn-large btn-danger" href="#">
<i class="icon-flag icon-2x pull-left"></i>Font Awesome<br>Version 3.0</a>
<a class="btn btn-primary" href="#">
<i class="icon-refresh icon-spin"></i> Synchronizing Content...</a>
6、按钮组
<div class="btn-group">
<a class="btn" href="#"><i class="icon-align-left"></i></a>
<a class="btn" href="#"><i class="icon-align-center"></i></a>
<a class="btn" href="#"><i class="icon-align-right"></i></a>
<a class="btn" href="#"><i class="icon-align-justify"></i></a>
</div>
7、下拉菜单按钮
<div class="btn-group open">
<a class="btn btn-primary" href="#"><i class="icon-user"></i> User</a>
<a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"><span class="icon-caret-down"></span></a>
<ul class="dropdown-menu">
<li><a href="#"><i class="icon-pencil"></i> Edit</a></li>
<li><a href="#"><i class="icon-trash"></i> Delete</a></li>
<li><a href="#"><i class="icon-ban-circle"></i> Ban</a></li>
<li class="divider"></li>
<li><a href="#"><i class="i"></i> Make admin</a></li>
</ul>
</div>
8、列表
<ul class="icons">
<li><i class="icon-ok"></i> Lists</li>
<li><i class="icon-ok"></i> Buttons</li>
<li><i class="icon-ok"></i> Button groups</li>
<li><i class="icon-ok"></i> Navigation</li>
<li><i class="icon-ok"></i> Prepended form inputs</li>
</ul>
9、导航条
<ul class="nav nav-list">
<li class="active"><a href="#"><i class="icon-home"></i> Home</a></li>
<li><a href="#"><i class="icon-book"></i> Library</a></li>
<li><a href="#"><i class="icon-pencil"></i> Applications</a></li>
<li><a href="#"><i class="icon-cogs"></i> Settings</a></li>
</ul>
10、表单输入
<form>
<div class="input-prepend">
<span class="add-on"><i class="icon-envelope"></i></span>
<input class="span2" type="text" placeholder="Email address">
</div>
<div class="input-prepend">
<span class="add-on"><i class="icon-key"></i></span>
<input class="span2" type="password" placeholder="Password">
</div>
</form>