前言
正确的道路是这样:吸取你的前辈所做的一切,然后再往前走。——列夫·托尔斯泰
建议大家多看贴,少走弯路~
一、conftest.py文件是什么
- 单独存放fixtrue配置的一个文件
- 用处是可以多个不同的pytest测试脚本共用一套fixture配置,代码维护方便
二、conftest.py文件编写的注意事项
- conftest.py文件不能修改名称,否则pytest检测不到
- conftest.py与运行的用例要在python同一个包下,不能是同一个目录下(ps:init.py)
- conftest.py文件配置好后,pytest自动检测并生效,不需要进行import导入
三、conftest.py文件使用实例
3.1 来个简单的 conftest.py文件 使用练练手
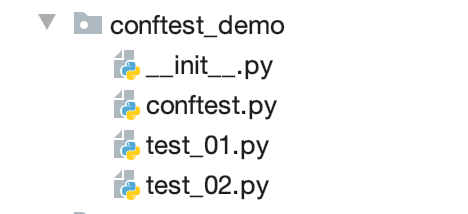
代码层次路径如下截图:

代码如下:
conftest.py文件代码:
import pytest
@pytest.fixture(name='conftest')
def setUp():
print('conftest:测试初始化')
yield
print('conftest:测试清理')
test_01.py文件代码:
def test01(conftest):
print('execute Test01')
assert 1
test_02.py文件代码:
import pytest
def test02(conftest):
print('execute Test02')
assert 1
if __name__ == '__main__':
pytest.main(["-s"])
- 上述实例要运行,只需要运行 test_02.py 文件即可,会自动检测 conftest.py 文件中的fixtrue
- 通过上述实例,可以发现 test_01.py 和 test_02.py 都能引用到 conftest.py 文件中的fixtrue
3.2 再来一个多层次的
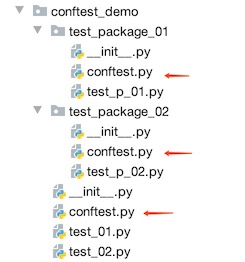
代码层次路径如下截图:

之前的代码不变,增加的部分代码如下:
test_package_01包下的conftest.py文件:
import pytest
@pytest.fixture(name='package_01_conftest')
def setUp():
print('package_01_conftest:测试初始化')
yield
print('package_01_conftest:测试清理')
test_package_01包下的test_p_01.py文件:
#test01方法同时引用顶层、包下的的fixtrue
def test01(conftest,package_01_conftest):
print('execute test_p_01')
assert 1
test_package_02包下的代码类似,不再重复罗列,占用篇幅~~
- 上述实例要运行,只需要运行 test_02.py 文件即可,会自动检测到所有 conftest.py 文件中的fixtrue
- 上例中包含了3个 conftest.py 文件,有顶层的,有测试包下的
- 上例执行后查看结果会发现顶层的 conftest.py 文件先生效,然后再生效测试包下的
- 在test01方法中引用了顶层和包下的的fixtrue,可以看出顶层的fixtrue对当面包以及子包下的测试方法都能生效
- 注意:test_package_01包下的测试模块不能引用test_package_02包下 conftest.py 的fixture,因为它们没有上下的层级关系
- 在实际使用 conftest.py 文件中,一般会把顶层的fixtrue的scope设置为session,存放整个项目需要使用的初始化操作或数据