前言
今天咱们用Node.js中的核心模块以及上节学习的模板引擎art-template来实现服务器软件Apache的大体功能。用过Apache的朋友都知道,我们只需把本地文件放置在Apache的www目录下,开启服务器后,浏览器便可通过服务器访问本地文件。
-
创建
server和www文件夹,server文件夹用来存放Node脚本文件,www文件夹(类似Apache的www目录)即是我们的一些资源文件。 -
在
server文件夹的server.js中引入art-template模块,引入之前先安装,可以参考上一节(Node中模板引擎的使用)中叙述的方法安装art-template包。
server.js 代码:
let http = require('http')
let fs = require('fs')
let template = require('art-template')
let server = http.createServer()
server.on('request', (req, res) => {
let url = req.url
if (url === '/') {
fs.readFile('./template.html', (error, data) => {
if (error) {
return res.end('404 NOT FOUND!')
}
fs.readdir('../www', (error, files) => {
if (error) {
return res.end('www dir is not found')
}
let htmlStr = template.render(data.toString(), {
files: files
})
res.end(htmlStr)
}) // fs.readdir()用于读取一个文件目录,返回读取目录下的所有文件名的数组
})
} else {
let filePath = url
fs.readFile('../www' + url, (error, data) => {
if (error) {
return res.end('404 not found')
}
res.end(data)
})
}
})
server.listen(3000, () => {
console.log('server is running....')
})
- 在
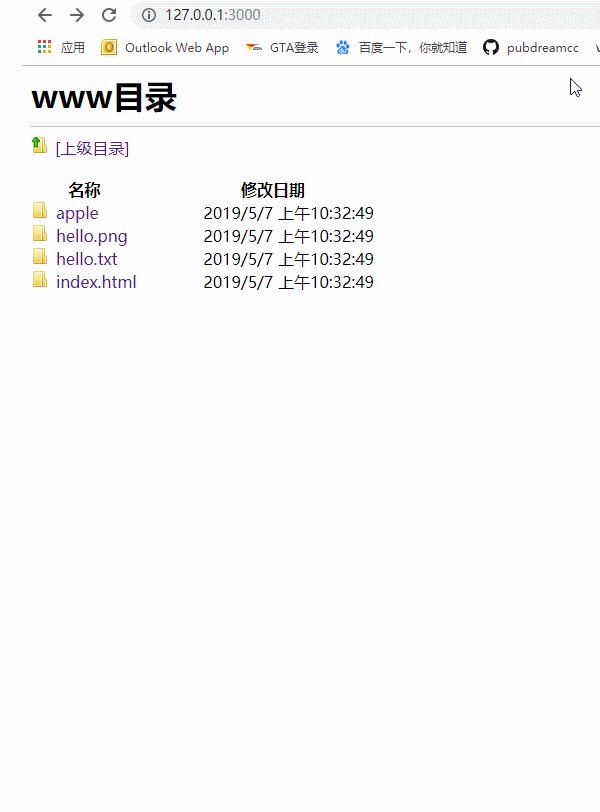
server文件夹下创建template.html模板文档,这里可以把浏览器中的结构样式复制下来。我们平时打开Apache,浏览器输入地址后默认看到的是下面的目录列表(这里没有加直接显示index.html功能),对于浏览器来说这个就是一张网页。

<table>
<thead>
<tr class="header" id="theader">
<th onclick="javascript:sortTable(0);">名称</th>
<th>
</th>
<th class="detailsColumn" onclick="javascript:sortTable(2);">
修改日期
</th>
</tr>
</thead>
<tbody id="tbody">
{{each files}}
<tr><td data-value="{{$value}}/"><a class="icon dir" href="/{{$value}}">{{$value}}</a></td><td class="detailsColumn" data-value="0"></td><td class="detailsColumn" data-value="1557196369">2019/5/7 上午10:32:49</td></tr>
{{/each}}
</tbody>
</table>
我们可以看到,这里目录列表的主要结构就是一个table标签,我们只需要按照art-template的模板语法来把其中的文件名变成动态的变量,后续就可以按照模板引擎来动态渲染不同的文件了。
- 最后我们把自己写的html文档,图片资源,文本文档等放到
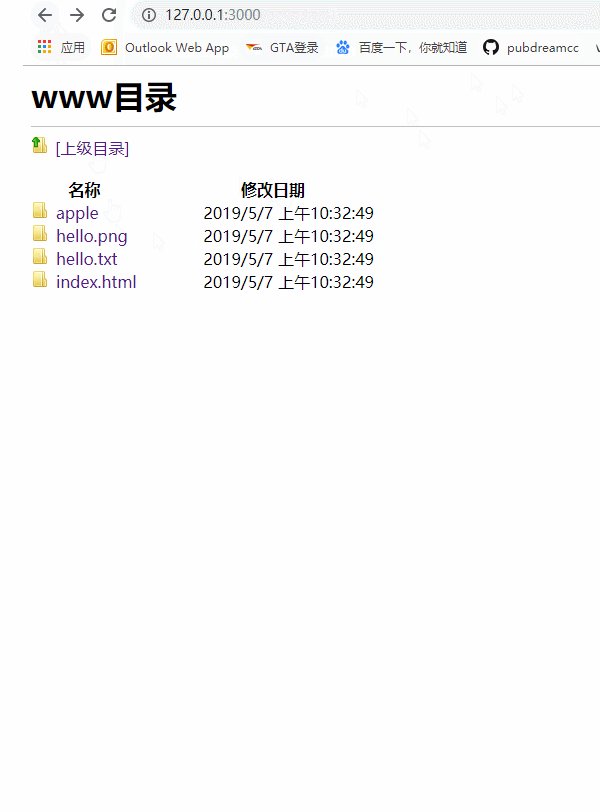
www目录文件下,开启服务器就可以看到类似Apache的效果了。

我们访问服务器根目录,显示www文件夹下的文件列表,这个功能和Apache类似,这里没有加如果有index.html,直接显示index.html的功能,如果有兴趣的伙伴可以自己实现下。
说明
本仓库是自己Node.js学习过程的真实记录,以后会每天更新一些新的知识点,希望可以对想要学Node.js的同学有一些帮助,欢迎star,你们的点赞是我更新的持久动力。同时如果你觉得本仓库中的一些知识点有错误也可以issue我,方便后期我订正!
本仓库同时在博客园和掘金更新,欢迎写博客的朋友一起学习交流。
博客园
掘金
GitHub