meta标签:
作用: 给搜索引擎用 。 告诉浏览器是什么编码
<meta charset="UTF-8">
<meta name="keywords", content="烧饼 武大郎烧饼"> 关键字搜索
<meta name="description", content="******"> 。 描述
- 图片img
图片格式:jpg gif png
语法:
<img src="图片路径", width="宽度",height="高度", alt="说明">
alt属性的作用:1.当图片无法显示的时候,将图片的说明性文字显示到图片的位置上
2.给搜索引擎来搜索,目前搜索引擎确定图片还是通过alt属性
title : 移上去 显示全部
- object标签,插入flash
- pre标签,预格式化标签,主要做调试用
- 实体标签
< <
> >
  空格
" "
- 表格
默认情况下,网页的布局是流布局(排队),不能随意摆放位置,因此可以通过表格来布局,表格的作用就是来做页面布局的。
table 表
tr 行
td 单元格
th 列
单元格中的数据对齐方式:
1. 水平对齐 align left right center
2. 垂直对其 valign top bottom
单元格间距和单元填充:
1. 间距:单元格和单元格之间的距离 cellspacing 。 默认2像素
2. 填充:内容距离单元格的距离 cellpadding 默认1像素
合并单元格:
1. 合并行,和并列
2.column 列 span跨度
3.calspan 跨了几列(和并列)
4.rowspan 跨了几行(合并行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" width="500px" height="300px" bordercolor="#FF000" cellspacing="20px" cellpadding="20px">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td valign="top">令狐冲</td>
<td align="center">男</td>
<td align="right" valign="bottom">22</td>
</tr>
<tr>
<td>任盈盈</td>
<td>女</td>
<td>20</td>
</tr>
<tr>
<td>任我行</td>
<td>男</td>
<td>55</td>
</tr>
</table>
<hr>
<br>
<table border="5", cellspacing="10", width="300">
<tr>
<th colspan="3">学生证</th>
</tr>
<tr>
<td width="30%">姓名</td>
<td width="30%"> </td>
<th rowspan="3" >照<br>片</th>
</tr>
<tr>
<td>性别</td>
<td> </td>
</tr>
<tr>
<td>年龄</td>
<td> </td>
</tr>
<tr>
</tr>
</table>
</body>
</html>

- 表单 form
- 表单是用来收集用户提交的数据
- 表单域:表单的区域,用来控制表单提交的时候的数据范围
表单元素:单行文本框:<input> type name maxlength sizetext 文字框 。 size宽度是多少字符的宽度 。 maxlength 最长字符数 name 给文本框取值password密文 密码框。<radio> 单选框 checked默认选项 。 value 单选项的值 。 同一组的名称要一致checkbox:复选框 必须给无法输入的属性赋值<select> 下拉菜单,<option>下拉选项 selected表示默认选中<select>下拉列表 设置size显示数量 。 多选multiple="multiple"多行文本也叫文本域 textarea <textarea name="text" id="" cols="30" rows="10"></textarea>rows 容纳行数 。 cols容纳列数提交按钮 <input type="submit", value="提交">重置按钮 <input type="reset" value="重置"> 清空填写的数据普通按钮:提交按钮和重置按钮都是带有功能的,在很多情况下点击按钮的时候不是需要提交和重置,而是执行自己的功能,这时候需要不带功能的按钮 type=buttoninput:text 。 password 。 checkbox radio submit reset button使用表单Action ="" 数据提交的位置, 为空表示提交到本页面Method=“”数据提交的方法 。 post get
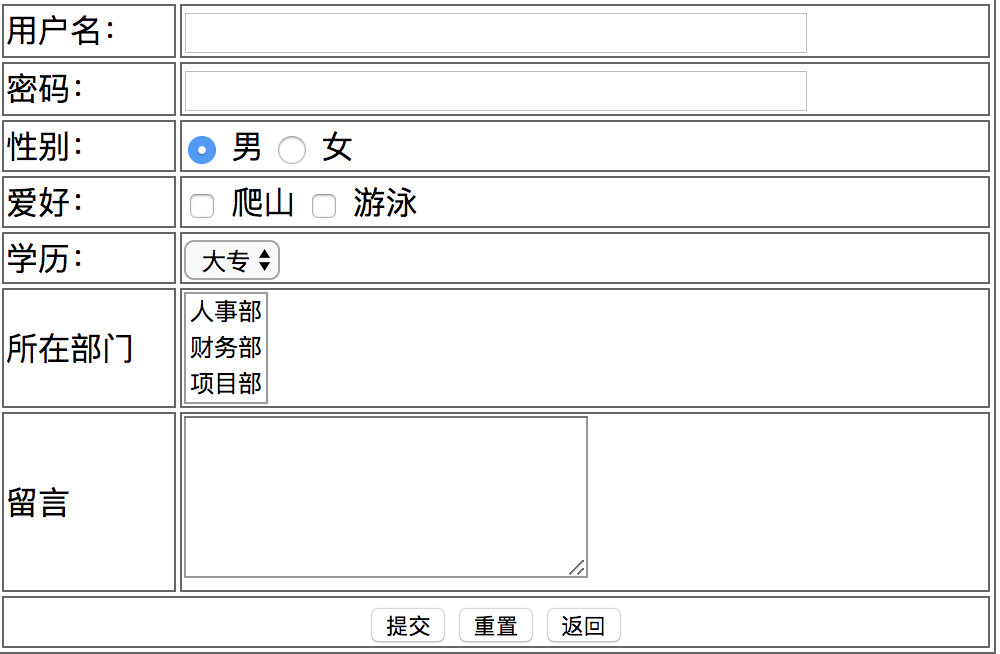
例题:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单提交</title> </head> <body> <form action="" method="get"> <table width="500", bordercolor="#666666" border="1" align="center"> <tr> <td>用户名:</td> <td> <input type="text" size="50" maxlength="20" name="username" cellpadding="5" /> </td> </tr> <tr> <td>密码:</td> <td> <input type="password" name="pwd" size="50"/> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="男" checked="checked"/> 男 <input type="radio" name="sex" value="女"/> 女 </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox", name="hobby" value="爬山"/> 爬山 <input type="checkbox", name="hobbby", value="游泳"/> 游泳 </td> </tr> <tr> <td>学历:</td> <td> <select name="xueli"> <option value="高中">高中</option> <option value="大专" selected="selected">大专</option> <option value="本科">本科</option> </select> </td> </tr> <tr> <td>所在部门</td> <td> <select name="bumen" id="" size="3" multiple="multiple"> <option value="人事部">人事部</option> <option value="财务部">财务部</option> <option value="项目部">项目部</option> <option value="后勤部">后勤部</option> <option value="保卫部">保卫部</option> <option value="市场部">市场部</option> </select> </td> </tr> <tr> <td>留言</td> <td> <textarea name="text" id="" cols="30" rows="5"></textarea> </td> </tr> <tr> <td colspan="2" align="center"> <input type="submit", value="提交"> <input type="reset" value="重置"> <input type="button" value="返回"> </td> </tr> </table> </form> </body> </html>