一、 队员:
林剑峰 3117004621 (组长)
陆君健 3117004624
石竞贤 3117004628
饶元兴 3117004625
周惠龙 3117004638
梁景涛 3117004619
二、 需求规格说明书:
1、 项目:失物招领小程序
失物招领小程序能取代失主丢失了物品,只能通过转发朋友圈来寻回自己物品的情况。拾主能将自己捡到的物品发到小程序上,而失主也能在小程序上发布自己丢失物品的信息,失主可以在上面通过信息匹配寻找自己的物品
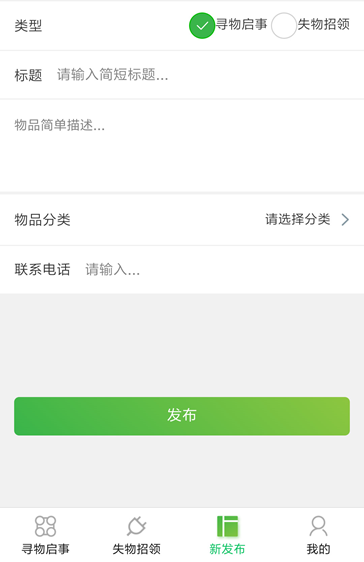
该小程序UI设计:


该小程序基础功能:
① 给丢失东西的人寻找失物
② 让捡到东西的人寻找失主
独特功能:
③ 标签功能,通过失物的标签来匹配到失主
④ 信息筛选功能,分析用户丢失物品类型的频率,来筛选信息。
⑤ 赏金功能,失主可以利用该功能来奖励拾主
2、 面向用户分析:
该小程序主要面向在校大学生,让他们来使用这个小程序寻找自己丢失的物品、或者通过这个小程序将自己捡到的东西归还失主。该小程序目的是让失主尽快找回自己丢失的物品,失主能与拾主直接联系,节省时间。
3、 功能性需求:
功能①:用户选择遗失物品,然后选择物品类型发布自己丢失物品的信息,可以附上图片与联系方式。
功能②:用户选择捡到物品,然后选择物品类型发布自己捡到物品的信息,可以附上图片与联系方式。
标签功能:将所有物品按照标签分好各自的类型,便于管理,而且而更加直观明了。
信息筛选功能:根据用户最新发布丢失物品的类型,向用户推送与用户丢失物品标签类型相同的拾物信息。
赏金功能:失主可以在发布失物信息的同时,发布少许金额奖励
4、 技术需求:
- 集成开发环境:微信小程序开发工具,
- 采用腾讯云服务器开发。
- 采用WXML,WXSS,WXS,JS语言和json对象来搭建前端和逻辑服务层。
5、 用户数量:2000
6、 系统的真实性,可用性以及价值所在:
真实性: 我们身边的同学几乎都有丢失物品的情况发生,而且失主一般都比较难找回自己的东西,只能通过发朋友圈,然后让朋友转发的方式来扩大信息,这个小程序能比较方便的解决这个问题。
可用性:
该项目能在短时间内帮助用户找到失物,也能够让用户把捡到的东西发布出去,方便失主找到。
价值所在:
该项目了加入了物品标签匹配和信息检索功能,在用户发布失物信息的时候,能够快速检索所有的用户信息找到失主,并通过邮箱联系失主,用户可以无需发布寻物启事信息就能够根据自己的用户信息找到丢失的东西。
7、 码云链接:
https://gitee.com/quantum_wave_coding_team
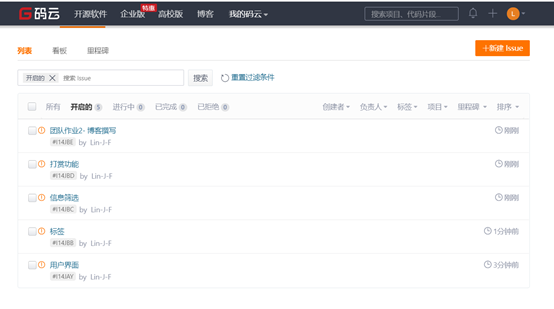
8、 码云的团队项目issues截图:

9、 团队计划表:
|
第10周 |
1.需求规格说明书 |
|
|
2.原型设计,队员估计任务难度并学习必要的技术 |
|
|
3.编码规范完成、平台环境搭建完成、初步架构搭建 |
|
第11周 |
1.原型改进(给目标用户展现原型,并进一步理解需求) |
|
|
2.架构设计,WBS, 团队成员估计各自任务所需时间 |
|
|
3.测试计划 |
|
第12周 |
1. 团队项目Alpha任务分配计划 |
|
|
2. 连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 |
|
第13周 |
1.用户反馈+测试计划改进 |
|
|
2. 团队Alpha阶段个人总结 |
|
|
3. 团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 |
|
第14周 |
1. 团队项目Alpha博客:事后分析 |
|
|
|
|
|
|
10、 团队分工:
※设计组:石竞贤、饶元兴
(提出需求,设计组对需求进行抽象,设计出可视化流程与图形,输出设计方案)
※开发组:周惠龙、梁景涛
(开发组依据设计方案,进行程序代码的编写,代码编写完成后,产品组与设计组体验小程序的整体流程)
※测试组:林剑峰、陆君健
(测试组编写测试用例并对小程序进行各种边界测试。)
11、队员感想:
林剑峰:
经过第一周和第二周接触团队项目,锻炼了个人的团队合作与沟通能力。在队长这个角色中,需要和队员进行充分的沟通,在分析应该具体做什么功能与各队员应该如何分工时我们都发表了自己的意见并且安排好了计划,希望通过这次项目,我们都能得到进步和积累经验。
石竞贤:
在这次的团队合作中,我发现一个软件的开发不是一个人能够独立完成的事,需要团队合作,目标一致,才能出色地开发出一个软件。
饶元兴:
在项目进程中,我学了一段时间的HTML, CSS, Javascript,开始写第一个页面,在刚开始的时候,很烦躁,什么都不会,每一个问题都要Google。但是在写完第一个页面后,开始适应了这种方式,也渐渐的熟练了起来。
陆君健:
通过这次团队的讨论与合作,我发现了一个项目有团队一起去完成会事半功倍,毕竟一个人不可能什么东西都精通,每个人发挥自己的长处,问题迎刃而解。
梁景涛:
在确定了项目大致要解决的需求之后,很多小的细节可以进行讨论和优化,这时团队每个人都能提供想法,这使得在解决问题时有了不同的方向。这种集思广益的团队协助方式也给每个人带来了很大成长。
周惠龙:
在遇到这么多的需求情况下,我们需要从工程的角度来分析用户需要什么功能,需要高效的操作体验,其中的业务逻辑就需要写得清楚,在这一周中,主要是对小程序各个模块进行了拆分来分析需要用什么方法来实现功能